Как сделать подчеркнутое поле ввода текста в Windows Phone?
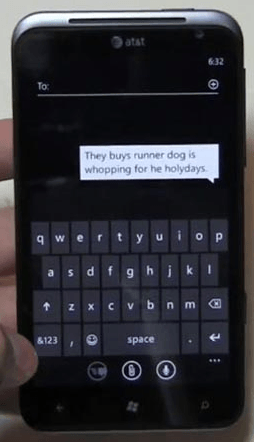
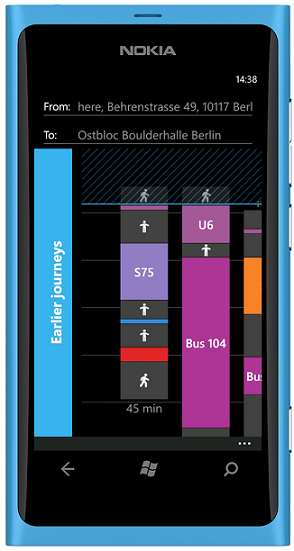
Какой самый простой и правильный способ создать TextBox, который выглядит как подчеркнутое поле ввода текста? Вы можете видеть примеры того, что я имею в виду, например, в верхней части экрана в Центре обмена сообщениями и в Nokia Transport.
Какой метод я должен использовать для реализации этого?


3 ответа
Может быть, это простой способ:
Сначала установите фон по умолчанию для текстового поля и границы прозрачным.
Тогда вы могли бы использовать ответ Шона Кендрота, чтобы получить подчеркивание (потому что вам нужен ярлык внутри текстового поля)
И наконец, чтобы сделать сфокусированный фон текстового поля прозрачным, вы должны следовать этому изменению сфокусированного фона текстового поля в WP7
Или вы можете создать стиль, который пользовательский шаблон текстового поля для прозрачного фона и вставить подчеркивание.
На мой взгляд, лучший способ - это создать свойство UserControl Label, при этом вы можете динамически устанавливать метку текстового поля, когда вам это нужно.
Я просто создаю это:
namespace Test
{
public partial class CustomTextbox : UserControl
{
public readonly DependencyProperty LabelProperty = DependencyProperty.Register("Label", typeof(string), typeof(CustomTextbox), null);
public readonly DependencyProperty TextProperty = DependencyProperty.Register("Text", typeof(string), typeof(CustomTextbox), null);
/// <summary>
/// Get/set label
/// </summary>
public string Label
{
get
{
return (string)GetValue(LabelProperty);
}
set
{
SetValue(LabelProperty, value);
}
}
/// <summary>
/// Get/set text property
/// </summary>
public string Text
{
get
{
return (string)GetValue(TextProperty);
}
set
{
SetValue(TextProperty, value);
}
}
public CustomTextbox()
{
InitializeComponent();
DataContext = this;
}
}
}
XAML:
<Border BorderBrush="White" BorderThickness="0,0,0,1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Path=Label}" VerticalAlignment="Bottom" Margin="0,0,0,2" />
<TextBox Text="{Binding Path=Text}" FontSize="22" Grid.Column="1" Background="Transparent" BorderThickness="1" Foreground="White" Margin="0" Padding="10,0" VerticalAlignment="Bottom">
<TextBox.Template>
<ControlTemplate TargetType="TextBox">
<Grid Background="Transparent">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver" />
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="EnabledBorder" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="DisabledOrReadonlyBorder" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="ReadOnly">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="EnabledBorder" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="DisabledOrReadonlyBorder" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="DisabledOrReadonlyBorder" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneTextBoxBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="DisabledOrReadonlyBorder" Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneTextBoxBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="DisabledOrReadonlyContent" Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneTextBoxReadOnlyBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused">
<Storyboard>
</Storyboard>
</VisualState>
<VisualState x:Name="Unfocused" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentControl x:Name="ContentElement"
Margin="{StaticResource PhoneTextBoxInnerMargin}"
HorizontalContentAlignment="Stretch"
VerticalContentAlignment="Stretch"
BorderThickness="0"
Padding="{TemplateBinding Padding}" />
<Border x:Name="DisabledOrReadonlyBorder"
Margin="{StaticResource PhoneTouchTargetOverhang}"
Background="Transparent"
BorderBrush="{StaticResource PhoneDisabledBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Visibility="Collapsed">
<TextBox x:Name="DisabledOrReadonlyContent"
Background="Transparent"
FontFamily="{TemplateBinding FontFamily}"
FontSize="{TemplateBinding FontSize}"
FontStyle="{TemplateBinding FontStyle}"
FontWeight="{TemplateBinding FontWeight}"
Foreground="{StaticResource PhoneDisabledBrush}"
IsReadOnly="True"
SelectionBackground="{TemplateBinding SelectionBackground}"
SelectionForeground="{TemplateBinding SelectionForeground}"
Text="{TemplateBinding Text}"
TextAlignment="{TemplateBinding TextAlignment}"
TextWrapping="{TemplateBinding TextWrapping}"
BorderThickness="0"/>
</Border>
</Grid>
</ControlTemplate>
</TextBox.Template>
</TextBox>
</Grid>
</Border>
</UserControl>
С помощью:
<local:CustomTextbox Label="label:" Text="text"></local:CustomTextbox>
Переопределить TextBox's Template чтобы не иметь фона или рамки, поместите рамку вокруг метки и текстового поля с помощью BorderThickness="0 0 0 1"
Чтобы имитировать эти страницы, вам нужно обернуть текстовое поле и текстовое поле в рамку. Это должно начать вас.
<Border BorderBrush="White" BorderThickness="0,0,0,2">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="To:" Style="{StaticResource PhoneTextTitle2Style}" Margin="12,5" VerticalAlignment="Bottom"/>
<TextBox Grid.Column="1" Background="Transparent" BorderThickness="0" Foreground="{StaticResource PhoneSubtleBrush}" Text="This is a test"
VerticalAlignment="Bottom" />
</Grid>
</Border>