Как декодировать сырое растровое изображение в Android
Я должен декодировать строку в кодировке base64, которая содержит необработанный растровое изображение со следующими настройками:
- Один бит цвета (черный, белый)
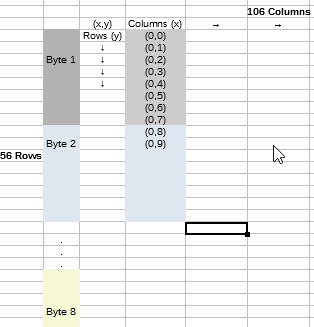
- Размер: 106 х 56 пикселей (столбцы х строк)
- Старт вверху слева (0,0) и спуск по вертикали
- Один байт = 8 пикселей, которые расположены вертикально, то есть от (0,0) до (7,0)[!
- Это составляет 7 байтов по вертикали и 106 столбцов по 7 байтов в каждом

Как правильно декодировать изображение?
Идея состояла в том, чтобы декодировать растровое изображение столбец за столбцом и показывать его в виде прямоугольника (на самом деле это скорее вертикальная линия). Но декодирование работает только с целыми необработанными данными.
Это то, что я до сих пор.
public class MyBitmap extends View {
private static final String TAG = MyBitmap.class.getSimpleName();
Bitmap gRow;
String base64String = "AABBSUk2AEAAYVFJRgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgIAAAAAAAAAAAPCQkJCQkJCQkJCQkJCQ8AAAAAAAAP4iIiIiADBAgEAwAOCQkJDgAOAQEBAgAPAAAADwABD8EADyAPAgEBDgAOAQEBDwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADA8Hv//HjwwAAAAAICAhwgQEBCQkJAQEBAIh4CAAAAAAAAHBAQEBAAGAQABBgADBAQEAgADBAQEAgADBAQEAwAAAwQABwAHAAAABwAEBQUFAwAGBgAGBgAGBgAAAAAAAAAAAAAAAAAAAAAAAAB/fwAAAAAAAD9/9/f39/f39/f39/f39/f3fz8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQEDg////4MDAQEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD4DC8HVwcvDPgAAAAAAAAAAADAICAgIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADgAAAAAAAAAAAAAAAAIAAAwAAA4AAAAAAAAAAAAAAAAIBAQEBAQEBAwAAAAAAAAAAAAAAAAAAAAAAA/wBVAFUAVQD/AAAAAAAAAAAAP0BAQEAAMklJSX4AfwIBAX4APkFBQSIAPklJSS4AP0AAAAAAAB9gHGAfAH8AAT9BAH8BAQF+AAAAAAAEChEgQFFKREpRQH8AAAAAAAAAAAAAAAAAAAAAAAEDB/7+/gcDAQAAAAAAAAAAAA==";
private int COLUMNS = 106;
private int PIXELS_IN_ROW = 56;
private int PIXELS_IN_COLUMN = COLUMNS;
private int BYTES_IN_ROW = 7;
public MyBitmap (Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
byte[] decodedString = Base64.decode(base64String, Base64.DEFAULT);
int X_OFFSET = canvas.getWidth()/2 - COLUMNS/2;
int Y_OFFSET = canvas.getHeight()/2 - PIXELS_IN_ROW/2;
int SCALE = 3;
gRow = BitmapFactory.decodeByteArray(decodedString,0, PIXELS_IN_ROW*PIXELS_IN_COLUMN/8);
for (int x=0; x< COLUMNS; x++) {
// for (int y=0; y < ROWS; y++) {
if (gRow!= null) {
gRow = BitmapFactory.decodeByteArray(decodedString,0, PIXELS_IN_ROW*PIXELS_IN_COLUMN/8);
Rect srcRect = new Rect(X_OFFSET+x,Y_OFFSET,X_OFFSET+x,Y_OFFSET+PIXELS_IN_ROW);
Rect destRect = new Rect(X_OFFSET+x,Y_OFFSET,X_OFFSET+x*SCALE, Y_OFFSET+PIXELS_IN_ROW*SCALE);
canvas.drawBitmap(gRow,null,destRect,null);
}else {
L.v(TAG, "The bitmap could not be decoded !!!");
}
// }
}
}
}
Результирующий вид выглядит как телевизионная картинка без настройки:-(На самом деле он должен показывать 5 строк с текстом, цифрами и значками.

Есть ли метод, который позволил бы мне рисовать по крупицам? Это не предпочитают, но сейчас я не вижу других вариантов.
Любой указатель, как справиться с этим или, возможно, альтернативный лучший подход очень ценится.