Код двух столбцов в Markdown
Я хотел бы написать документ, который объясняет стандарт кодирования с хорошими и плохими примерами кодирования. Каждое правило имеет номер, описание и пример.
Например, вот правило 1:
# Rule 1
Description for rule 1.
## Good
```c
int foo (void)
{
int i;
}
```
## Bad
```c
int foo (void) {
int i;
}
```
Из каждого отдельного правила я хотел бы создать страницу PDF или HTML с глобальной таблицей содержания.
Как я могу написать совместимый с Markdown код, который может представлять горизонтально выровненные блоки кода с синтаксической раскраской?
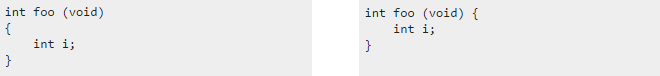
Как это:
Или это:
Good Not Good
.---------------------+--------------------.
| int foo (void) | int foo (void) { |
| { | int i; |
| int i; | } |
| } | |
'---------------------+--------------------'
Мне известно, что я могу добавить метаданные, такие как HTML-теги, в документ Markdown. Так что я мог бы написать что-то вроде этого:
<good>
```c
int foo (void)
{
int i;
}
```
</good>
<bad>
```c
int foo (void) {
int i;
}
```
</bad>
И обработать данные впоследствии (я все еще не знаю как)
markdown -> own-tags-processing -> LaTeX -> pdf
markdown -> own-tags-processing -> HTML
Есть ли лучший способ горизонтального выравнивания двух блоков кода по горизонтали?
6 ответов
Вы не можете, по крайней мере, не с чистой Markdown, поскольку она не имеет никакого понятия столбцов. Как объясняется в правилах:
Идея Markdown состоит в том, чтобы облегчить чтение, запись и редактирование прозы. HTML - это формат публикации; Markdown - это формат письма. Таким образом, синтаксис форматирования Markdown решает только те проблемы, которые могут быть переданы в виде простого текста.
Для любой разметки, которая не покрыта синтаксисом Markdown, вы просто используете сам HTML.
На самом деле, лучшим способом было бы завернуть каждый блок кода в <div> с соответствующим классом, назначенным каждому div. Однако большинство анализаторов Markdown не анализируют Markdown внутри необработанного HTML-блока. Следовательно, вам также может понадобиться определить блок кода в необработанном HTML. Проверьте список возможностей вашего парсера, чтобы узнать. В случае, если вы не можете определить свой собственный CSS для использования отдельно от Markdown (для стилизации HTML), вам также необходимо определить встроенные стили в HTML. Этот вопрос включает в себя хороший пример того, как это может выглядеть. Просто замените комментарии соответствующими блоками кода. Если вам нужно определить свои блоки кода в необработанном HTML, они будут выглядеть так:
<pre><code class="language-c">int foo (void)
{
int i;
}
</code></pre>
Итак, окончательный документ, который обязательно будет работать во всех (большинстве?) Парсерах Markdown, будет выглядеть так:
# Rule 1
Description for rule 1.
<div style="-webkit-column-count: 2; -moz-column-count: 2; column-count: 2; -webkit-column-rule: 1px dotted #e0e0e0; -moz-column-rule: 1px dotted #e0e0e0; column-rule: 1px dotted #e0e0e0;">
<div style="display: inline-block;">
<h2>Good</h2>
<pre><code class="language-c">int foo (void)
{
int i;
}
</code></pre>
</div>
<div style="display: inline-block;">
<h2>Bad</h2>
<pre><code class="language-c">int foo (void) {
int i;
}
</code></pre>
</div>
</div>
Обратите внимание, что здесь используется один из многих различных способов определения столбцов в CSS. Разные методы могут работать или не работать в разных браузерах. YMMV.
Хотя это не работает для всех уценок, у меня это работает с GitLab, Github и mdBook. Я думал, что поделюсь этим ответом.
По сути, вы создаете таблицу через HTML. Markdown и HTML плохо сочетаются, но если вы окружите уценку пробелом, иногда уценку можно распознать.
https://docs.gitlab.com/ee/user/markdown.html
<table>
<tr>
<th> Good </th>
<th> Bad </th>
</tr>
<tr>
<td>
```c++
int foo() {
int result = 4;
return result;
}
```
</td>
<td>
```c++
int foo() {
int x = 4;
return x;
}
```
</td>
</tr>
</table
Это старый вопрос, но в случае, если люди приходят сюда из Google, приведенный выше ответ верен для простого истинного Markdown, но если вы хотите сделать это с помощью или с помощью чего-то, что реализует kramdown, kramdown поддерживает смешанные синтаксисы HTML и Markdown: его использование PHP Markdown Extra, как отмечено в документации kramdown здесь. kramdown просто требует, чтобы на вашей странице уценки, где вы намеревались использовать указанный HTML, вы добавили атрибут к элементу обертывания HTML markdown="1",
В качестве примера (и прямого решения для уценки в два столбца) это приводит к двум столбцам для содержимого. Я сделал это с помощью Bootstrap для обработки как ширины столбца, так и центрирования изображения, но вы можете использовать любой подход к этим темам.
<div class="row">
<div class="col-md-8" markdown="1">
Some text.
</div>
<div class="col-md-4" markdown="1">
<!--  -->
<img height="600px" class="center-block" src="../img/folder/blah.jpg">
</div>
</div>
Остерегайтесь отступов. Я специально не делал отступ более одного уровня в приведенном выше коде. Я считаю, что kramdown по умолчанию будет интерпретировать код с двумя отступами как блок кавычек (и, если я правильно помню, это стандартно для Markdown в целом).
Также обратите внимание, что я решил использовать HTML img тег вместо ссылки на изображение уценки. Вы можете сделать то же самое, поскольку получаете немного дополнительного контроля.
И, если вы новичок или незнакомы с / в Bootstrap, вы можете изменить относительную ширину столбца, изменив 8 и / или 4 как показано в коде выше, просто убедитесь, что сумма этих двух чисел всегда равна 12.
Как упоминалось выше, это работает только для потребителей уценки, использующих движок kramdown (и это прекрасно для пользователей Jekyll).
Обновленный ответ на этот вопрос для тех, кто ищет. Вы можете использовать следующий формат для создания макетов с несколькими столбцами. Гораздо проще, чем встраивание HTML и т.д.
В столбцах нет отступов, поэтому для этой цели может помочь создать пустой столбец.
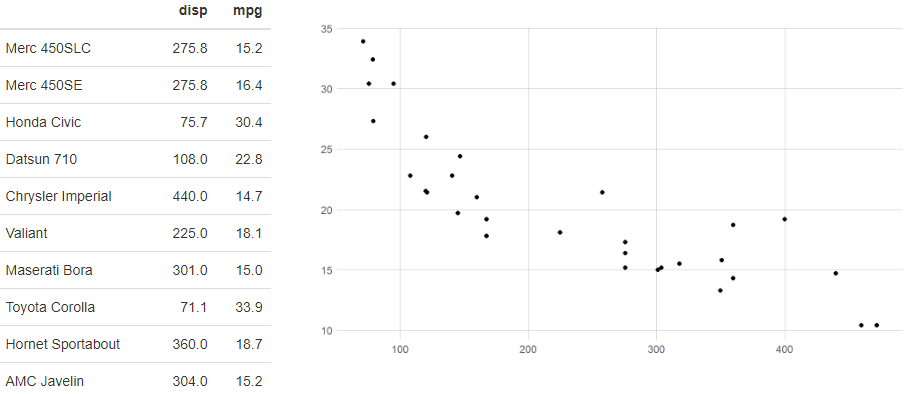
Пример:
```{r, fig.height=4, fig.width=5, warning=FALSE, message=FALSE}
library(ggthemes)
library(kableExtra)
library(ggplot2)
library(dplyr)
data("mtcars")
```
:::::::::::::: {.columns}
::: {.column width="30%"}
```{r}
mtcars %>%
select(disp, mpg) %>%
sample_n(10) %>%
kbl() %>%
kable_styling()
```
:::
::: {.column width="5%"}
\
:::
::: {.column width="65%"}
\
```{r, fig.height=4, fig.width=7}
mtcars %>%
ggplot(aes(x=disp, y=mpg)) +
geom_point() +
theme_excel_new()
```
:::
::::::::::::::
Дает следующий вывод:
Не HTML-подход с использованием Latex
multicolвыглядит следующим образом (вдохновленный этим ответом )
---
header-includes:
- \usepackage{multicol}
- \newcommand{\hideFromPandoc}[1]{#1}
- \hideFromPandoc{
\let\Begin\begin
\let\End\end
}
---
# Rule 1
Description for rule 1.
\Begin{multicols}{2}
## Good
```c
int foo (void)
{
int i;
}
```
## Bad
```c
int foo (void) {
int i;
}
```
\End{multicols}
который экспортирует правильно с
pandoc
Кроме того, вам может понадобиться использовать
\Begin{minipage}а также
\End{minipage}если вы
multicolsнеправильно разделяет столбцы (может случиться, если есть вложенные подзаголовки)
С HTML и
```, вы можете использовать силу как столбцов, так и окраски синтаксиса:
<div style="text-align: center; display: grid; grid-template-columns: 1fr 1fr;">
<div>parent
```html
<component>content</component>
`` `
</div>
<div>
child
```html
<slot>fallback content</slot>
`` `
</div>
</div>