Добавьте делители и волновой эффект для каждого квадрата GridLayout
Я использую RecyclerView + GridLayout (3 столбца). Теперь, чтобы сделать каждый квадрат сетки более "отзывчивым", я хочу, чтобы каждый квадрат показывал своего рода разделитель и чтобы в каждом квадрате, который пользователь щелкает, будет эффект ряби.
Изменить: я добавил android:foreground="?attr/selectableItemBackground", но ничего не происходит. Это единственный элемент XML-кода прямо сейчас:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="6dip" >
<ImageView
android:foreground="?attr/selectableItemBackground"
android:id="@+id/icon"
android:layout_width="128dp"
android:layout_height="118dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginStart="12dp"
android:layout_marginEnd="12dp"
android:layout_marginTop="12dp"
android:contentDescription="TODO"
android:src="@drawable/ic_launcher_background" />
</RelativeLayout>
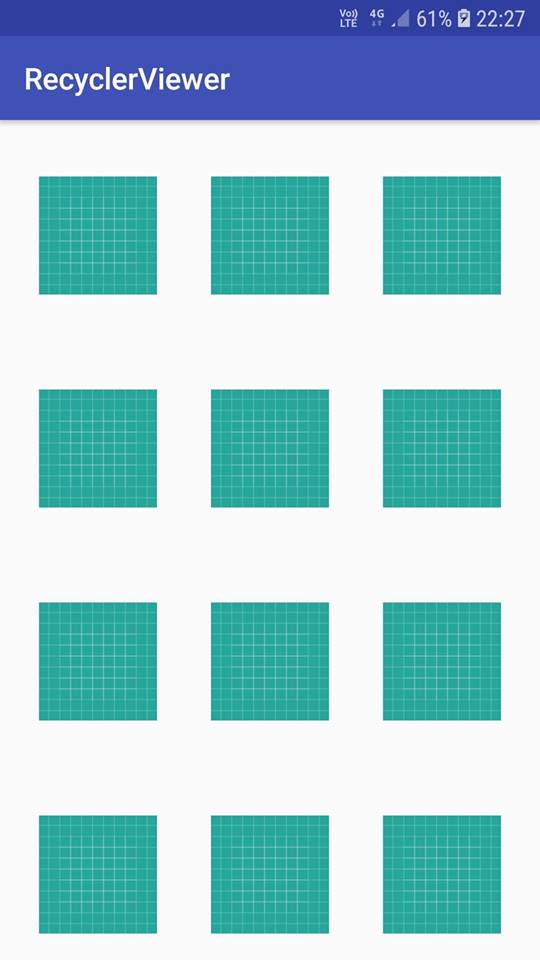
Вот как это выглядит в настоящее время: 
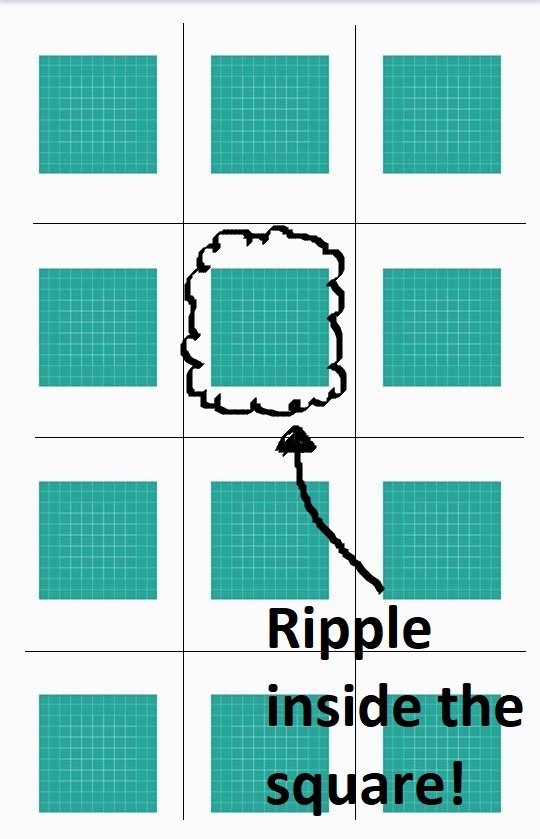
И вот как я хочу, чтобы это выглядело так: 
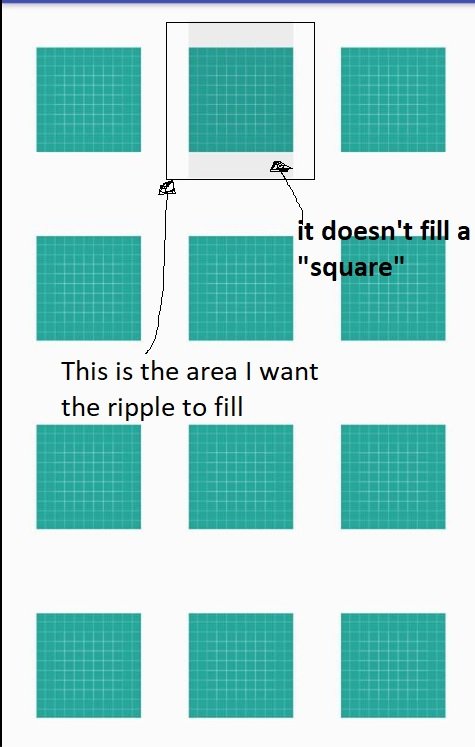
Вот как это работает в настоящее время после исправления, после добавления:
android:clickable="true"
android:focusable="true"
android:foreground="?attr/selectableItemBackground"
3 ответа
Вы можете создать рисование пульсации, как это, если хотите настроить его:
ripple.xml
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/colorPrimaryDark">
<item android:id="@android:id/mask">
<shape android:shape="rectangle">
<solid android:color="@color/colorPrimaryLight" />
<!--<corners android:radius="@dimen/button_radius_large" />-->
</shape>
</item>
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<gradient
android:angle="90"
android:endColor="@color/background"
android:startColor="@color/background"
android:type="linear" />
<!--<corners android:radius="10dp" />-->
</shape>
</item>
и использовать его в вашем макете, как это:
android:clickable="true"
android:background="@drawable/ripple"
ИЛИ вы можете просто сделать это так:
android:clickable="true"
android:focusable="true"
android:foreground="?attr/selectableItemBackground"
Вы можете добавить разделитель, добавив GridItemDecoration в ваше представление переработчика. Я предлагаю вам использовать это.
простой способ добавления пульсации при нажатии на элементы - это добавление переднего плана со значением selectableItemBackground к представлению вашего элемента:
android:foreground="?attr/selectableItemBackground"
попробуйте этот способ для эффекта Ripple в XML
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="6dip"
android:clickable="true"
android:focusable="true"
android:background="?attr/selectableItemBackground">
<ImageView
android:id="@+id/icon"
android:layout_width="128dp"
android:layout_height="118dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginStart="12dp"
android:layout_marginEnd="12dp"
android:layout_marginTop="12dp"
android:contentDescription="TODO"
android:src="@drawable/ic_launcher_background" />
</RelativeLayout>
и перейдите по этой ссылке для разделителей между элементами Как добавить разделители и пробелы между элементами в RecyclerView?