Плагин Atom Beautify ломает мой React HTML
Когда я просто набираю этот файл, код работает. При использовании плагина Beautify для Atom код не работает.
Я пытаюсь сравнить эти файлы, но все равно не могу найти свою ошибку.
Где может быть проблема? Может быть украсить блоки транспортера или что-то?
//This is unstyled and working version.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.2.1/react.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.2.1/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.34/browser.js"></script>
<title>React components</title>
</head>
<body>
<div id='react-container'></div>
<script type="text/babel">
var MyComponent = React.createClass({
render() {
return <div>
<h1>{this.props.text}</h1>
<p>{this.props.children}</p>
</div>
}
})
ReactDOM.render(<div>
<MyComponent text ="Hello World">My</MyComponent>
<MyComponent text ="Hello World">Name is</MyComponent>
<MyComponent text ="Hello World">Anatoly</MyComponent></div>,
document.getElementById('react-container'))
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.2.1/react.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.2.1/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.34/browser.js"></script>
<title>React components</title>
</head>
<body>
<div id='react-container'></div>
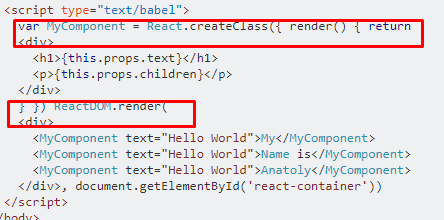
<script type="text/babel">
var MyComponent = React.createClass({ render() { return
<div>
<h1>{this.props.text}</h1>
<p>{this.props.children}</p>
</div>
} }) ReactDOM.render(
<div>
<MyComponent text="Hello World">My</MyComponent>
<MyComponent text="Hello World">Name is</MyComponent>
<MyComponent text="Hello World">Anatoly</MyComponent>
</div>, document.getElementById('react-container'))
</script>
</body>
</html>2 ответа
Решение
<script type="text/babel">
var MyComponent = React.createClass({ render() { return <div>
<h1>{this.props.text}</h1>
<p>{this.props.children}</p>
</div>
} })
ReactDOM.render(<div>
<MyComponent text="Hello World">My</MyComponent>
<MyComponent text="Hello World">Name is</MyComponent>
<MyComponent text="Hello World">Anatoly</MyComponent>
</div>, document.getElementById('react-container'))
</script>