Могу ли я найти события, связанные с элементом с помощью jQuery?
По этой ссылке я связываю два обработчика событий:
<a href='#' id='elm'>Show Alert</a>
JavaScript:
$(function()
{
$('#elm').click(_f);
$('#elm').mouseover(_m);
});
function _f(){alert('clicked');}
function _m(){alert('mouse over');}
Есть ли способ получить список всех событий, связанных с элементом, в этом случае для элемента с id="elm"?
9 ответов
В современных версиях jQuery вы бы использовали $._data метод для нахождения любых событий, прикрепленных jQuery к рассматриваемому элементу. Обратите внимание, что это метод только для внутреннего использования:
// Bind up a couple of event handlers
$("#foo").on({
click: function(){ alert("Hello") },
mouseout: function(){ alert("World") }
});
// Lookup events for this particular Element
$._data( $("#foo")[0], "events" );
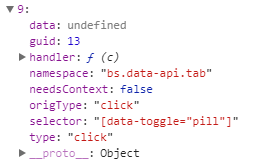
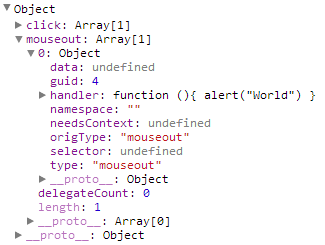
Результат от $._data будет объектом, который содержит оба события, которые мы установили (изображенный ниже с mouseout свойство расширено):

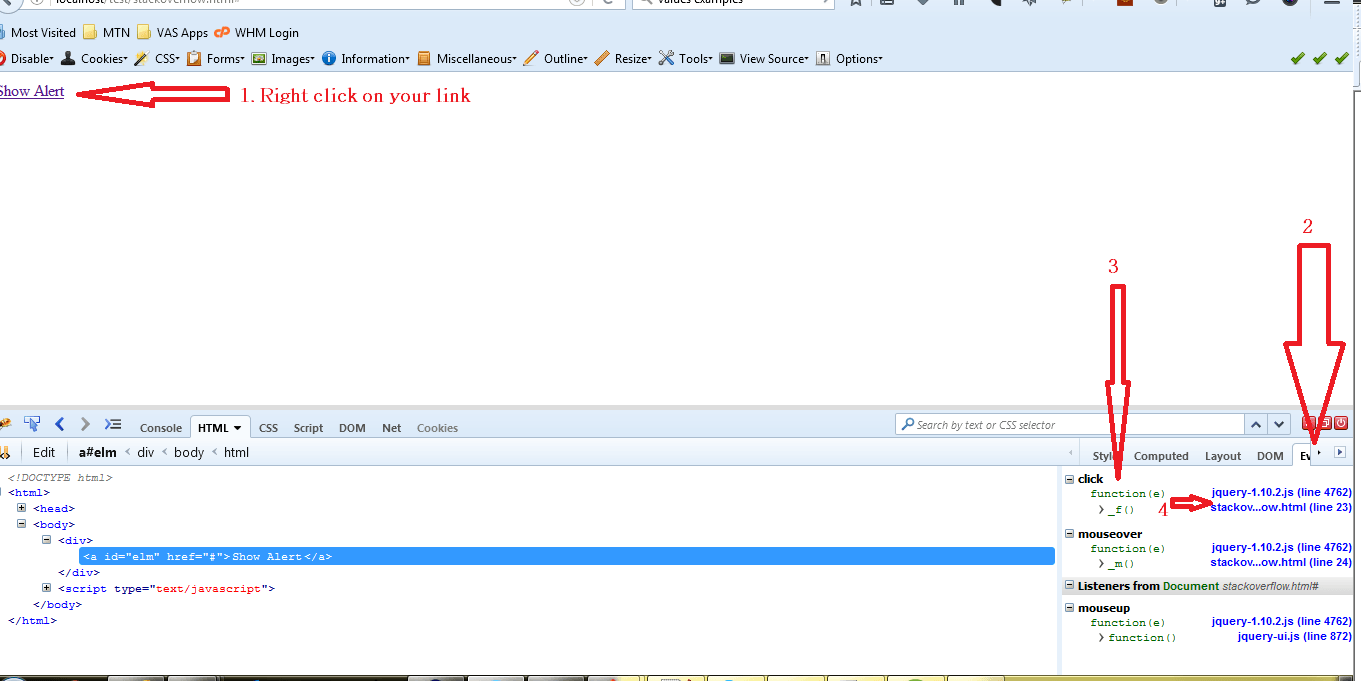
Затем в Chrome вы можете щелкнуть правой кнопкой мыши функцию-обработчик и нажать "просмотреть определение функции", чтобы показать вам точное место, где оно определено в вашем коде.
Общий случай:
- Нажмите F12, чтобы открыть Dev Tools
- Нажмите на
Sourcesтабуляция - На правой стороне, прокрутите вниз до
Event Listener Breakpointsи разверните дерево - Нажмите на события, которые вы хотите прослушать.
- Взаимодействуйте с целевым элементом, если они сработают, вы получите точку останова в отладчике
Точно так же вы можете:
- щелкните правой кнопкой мыши на целевом элементе -> выберите "
Inspect element" - Прокрутите вниз с правой стороны рамки разработки, внизу
event listeners". - Разверните дерево, чтобы увидеть, какие события прикреплены к элементу. Не уверен, что это работает для событий, которые обрабатываются через пузыри (я думаю, нет)
Теперь вы можете просто получить список прослушивателей событий, связанных с объектом, с помощью функции javascript getEventListeners().
Например, введите следующее в консоли инструментов dev:
// Get all event listners bound to the document object
getEventListeners(document);
Я добавляю это для потомков; Есть более простой способ, который не требует написания большего количества JS. Используя удивительный аддон Firebug для Firefox,
- Щелкните правой кнопкой мыши на элементе и выберите "Проверить элемент с помощью Firebug".
- На боковых панелях (показанных на скриншоте) перейдите на вкладку событий, используя крошечную стрелку>
- Вкладка событий показывает события и соответствующие функции для каждого события
- Текст рядом с ним показывает расположение функции
Плагин jQuery Audit должен позволить вам сделать это с помощью обычных инструментов Chrome Dev. Он не идеален, но он должен позволять вам видеть фактический обработчик, связанный с элементом / событием, а не только общий обработчик jQuery.
Обратите внимание, что события могут быть прикреплены к самому документу, а не к рассматриваемому элементу. В этом случае вы захотите использовать:
$._data( $(document)[0], "events" );
И найдите событие с правильным селектором:
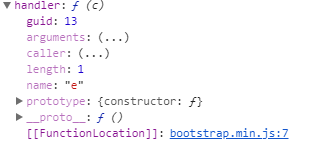
А затем посмотрите на обработчик > [[FunctionLocation]]
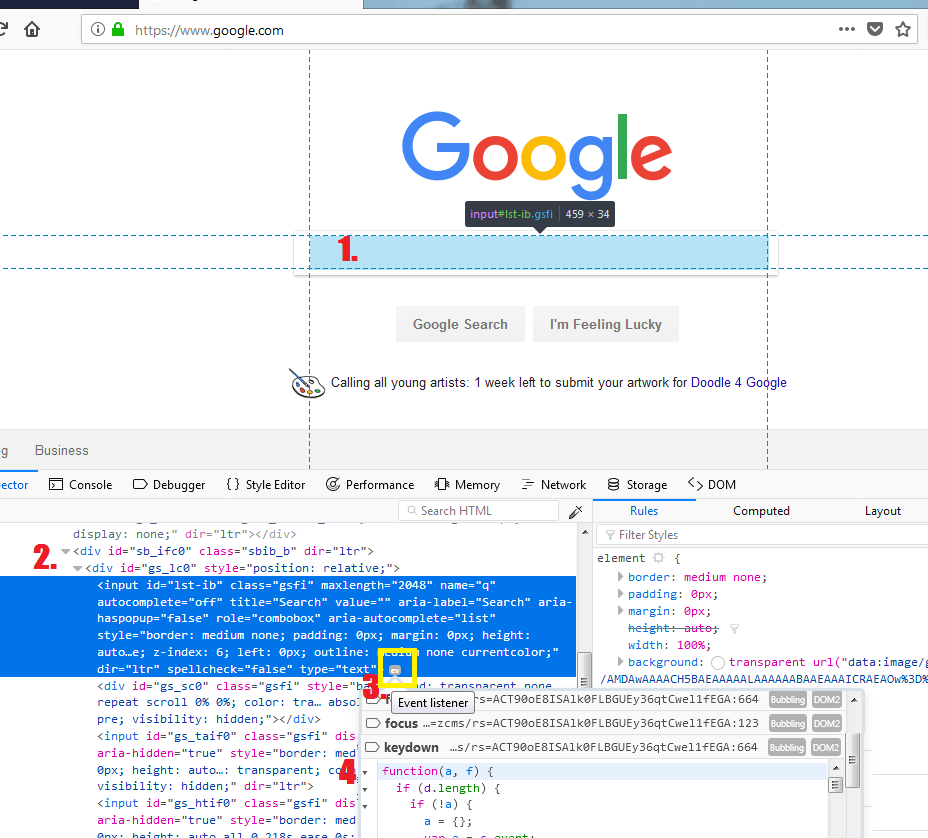
Хотя это не совсем специфично для селекторов / объектов jQuery, в FireFox Quantum 58.x вы можете найти обработчики событий для элемента, используя инструменты Dev:
- Щелкните правой кнопкой мыши элемент
- В контекстном меню выберите "Проверить элемент".
- Если рядом с элементом есть значок "ev" (желтая рамка), нажмите значок "ev"
- Отображает все события для этого элемента и обработчик событий
Я использовал что-то вроде этого, если ($._data($("a.wine-item-link")[0]). Events == null) { ... сделать что-то, снова связать их обработчики событий}, чтобы проверить если мой элемент связан с каким-либо событием. Он по-прежнему будет указывать undefined (null), если вы отсоединили все свои обработчики событий от этого элемента. Вот почему я оцениваю это в выражении if.
Когда я передаю небольшой сложный запрос DOM к данным $._, например: $._data($('#outerWrap .innerWrap ul li:last a'), 'events') он выбрасывает неопределенное в консоли браузера.
Поэтому мне пришлось использовать данные $._ в родительском div: $._data($('#outerWrap')[0], 'events') чтобы увидеть события для тегов. Вот JSFiddle для того же: http://jsfiddle.net/giri_jeedigunta/MLcpT/4/