Перемещение кнопки в функции.js в HTML
Я пытался решить эту проблему и гуглить уже 2 дня безуспешно, так что терпите меня, если она очень простая. Я еще учусь.
Я следовал руководству, чтобы написать игру по угадыванию чисел для веб-сайта HTML, на котором я экспериментирую.
Все работает как надо, кроме одной вещи - кнопка "Сброс игры" игры появляется в конце сайта, а не там, где остальные элементы появляются в игре.
Я пробовал так много вещей, что даже не помню, что пробовал или нет, и поэтому мне нужна помощь.
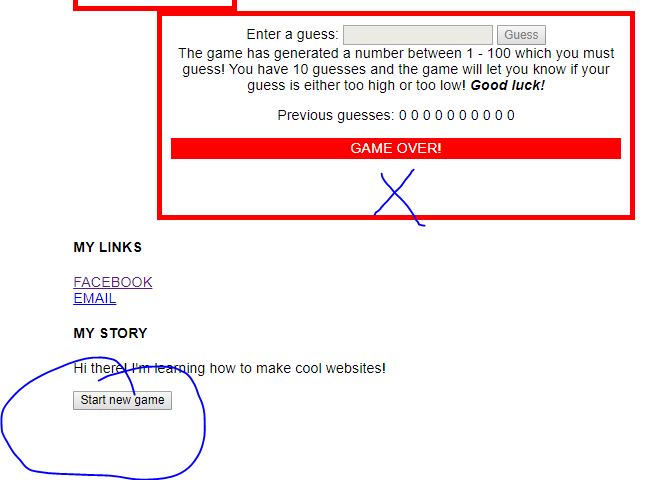
РЕДАКТИРУЙТЕ ЗДЕСЬ КАРТИНА: синий кружок показывает, где он появляется, а синие X отмечают, где я хочу.
Вот HTML-часть кода:
<!-- GUESSING GAME -->
<div class="wrapper2">
<div class="form"></div>
<center><label for="guessField">Enter a guess: </label>
<input type="number" id="guessField" class="guessField">
<input type="submit" value="Guess" class="guessSubmit"></center>
The game has generated a number between 1 - 100 which you must guess!
You have 10 guesses and the game will let you know if your guess is either too high or too low!
<strong><em>Good luck!</em></strong>
<!-- FORM + RESULTPARAS CLASSES -->
<div class="resultParas">
<p class="guesses">
<p class="lastResult">
<p class="lowOrHi"></div>
<script src="GuessGame.js" charset="utf-8"> </script></div>
<!-- FORM + RESULTPARAS CLASSES -->
</center>
<div class ="footer"></div>
<div class="container"></div>
<div class="column"></div>
<h4> MY LINKS </h4>
<a href="https://www.facebook.com">FACEBOOK</a><br>
<a href=mailto:example@gmail.com>EMAIL</a>
<h4><span> MY STORY </span></h4>
<p> Hi there! I'm learning how to make cool websites!</p>
<!-- THIS IS WHERE THE RESTART GAME BUTTON APPEARS! -->
</body>
</html>
И вот код исходного файла.js:
let randomNumber = Math.floor(Math.random() * 100) + 1;
const guesses = document.querySelector('.guesses');
const lastResult = document.querySelector('.lastResult');
const lowOrHi = document.querySelector('.lowOrHi');
const guessSubmit = document.querySelector('.guessSubmit');
const guessField = document.querySelector('.guessField');
let guessCount = 1;
let resetButton;
function checkGuess() {
let userGuess = Number(guessField.value);
if (guessCount === 1) {
guesses.textContent = 'Previous guesses: '; }
//
guesses.textContent += userGuess + ' ';
//
if (userGuess === randomNumber) {
lastResult.textContent = "Congratulations! You got it right!";
lastResult.style.backgroundColor = "green";
lowOrHi.textContent = " ";
setGameOver(); }
else if (guessCount === 10 ) {
lastResult.textContent = "GAME OVER!";
lowOrHi.textContent = " ";
setGameOver(); }
else {
lastResult.textContent = "Wrong!";
lastResult.style.backgroundColor = "red";
if (userGuess > randomNumber) {
lowOrHi.textContent = "TOO HIGH!"; }
else if (userGuess < randomNumber) {
lowOrHi.textContent = "TOO LOW!"; }
}
guessCount++;
guessField.value = '';
guessField.focus();
}
guessSubmit.addEventListener('click', checkGuess);
function setGameOver() {
guessField.disabled = true;
guessSubmit.disabled = true;
resetButton = document.createElement('button');
resetButton.textContent = 'Start new game';
document.body.appendChild(resetButton);
resetButton.addEventListener('click', resetGame);
}
function resetGame() {
guessCount = 1;
const resetParas = document.querySelectorAll('.resultParas p');
for(let i = 0 ; i < resetParas.length ; i++) {
resetParas[i].textContent = ''; }
resetButton.parentNode.removeChild(resetButton);
guessField.disabled = false;
guessSubmit.disabled = false;
guessField.value = '';
guessField.focus();
lastResult.style.backgroundColor = 'white';
randomNumber = Math.floor(Math.random() * 100) + 1;
}
Я уверен, что есть легкое, простое решение, но я просто не могу решить его.
Большое спасибо!
1 ответ
Я не уверен, что вы пытаетесь сделать, но есть некоторые проблемы с вашим HTML-кодом, особенно с закрывающими тегами. Я создал для вас ссылку на скрипку, посмотрите и посмотрите на вашу ошибку со структурой HTML.
Т.е. заголовок тега
<html>
<header>
<script type="javascript" src="GuessGame.js" charset="utf-8"> </script>
</header>
<body>
Обновить
Хорошо, теперь я думаю, что у меня есть ваша проблема. как вы можете видеть в отладчике (F12 в браузере), это ваша проблема
Uncaught ReferenceError: resetGames is not defined
Вы не объявили эту переменную, поэтому все, что вам нужно сделать, это просто удалить эту строку, и она будет работать. вместо-
resetGames.addEventListener('click', resetGame);
guessSubmit.addEventListener('click', checkGuess);
просто добавьте //, чтобы сказать отладчику igonre из этой строки.
// resetGames.addEventListener('click', resetGame);
guessSubmit.addEventListener('click', checkGuess);
Обновление 2
Во-первых, имейте в виду, что этот код не написан как лучшие практики, и вы создаете динамический HTML, где вы можете просто скрыть и показать его.
Во-вторых, теперь это более понятно. вместо этого кода
document.body.appendChild(resetButton);
где вы фактически добавляете свою кнопку в конце DOM, все, что вам нужно сделать, это добавить ее к классу 'lowOrHi'.
document.querySelector('.lowOrHi').appendChild(resetButton);