Сборка Weyland не удалась для DurandalAuth 2.0.1
На сайте DurandalJS, основанном на ASP.NET MVC 5 SPA, есть довольно впечатляющий пример:
https://durandalauth.azurewebsites.net/
Однако есть проблема, связанная с тем, что оптимизация на основе Weyland завершается неудачно для событий Visual Studio после сборки с сообщением, подобным приведенному ниже.

Что странно, потому что событие пост-сборки выглядит так:
cd $(ProjectDir)
weyland build
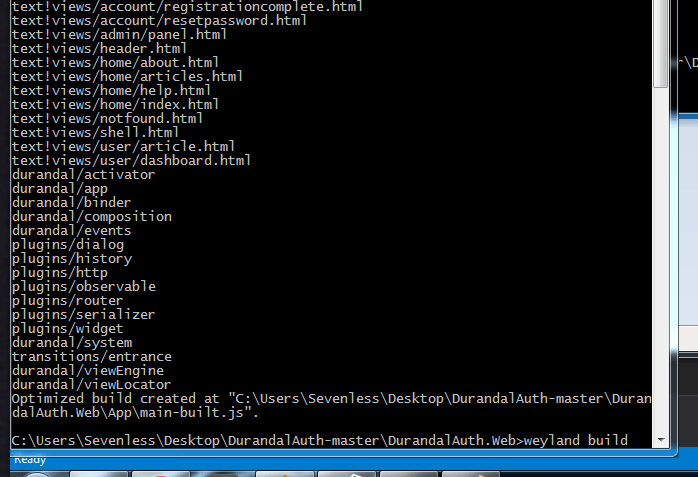
Который при запуске из командной строки работает просто отлично:

С чего бы это? Я искал по всей сети, и все, что я продолжаю находить, это ссылки на похожую, но (возможно) не связанную проблему, где дополнительная строка конфигурации
"insertRequire: ['main'],"
[РЕДАКТИРОВАТЬ]
Я использую Visual Studio 2013 Pro Update 2, никаких плагинов.
Я git clone'd последний проект от DurandalAuth на GitHub, используя этот URL:
git clone https://github.com/yagopv/DurandalAuth.git
Вы можете увидеть проект здесь: https://github.com/yagopv/durandalauth
Я использую это в моем пост-билде в визуальной студии:
cd $(ProjectDir)
weyland build
Мой вывод из моей сборки можно найти на этом pastebin: http://pastebin.com/ezpTEPk7
Все, что я делаю, имеет ноль модификаций по сравнению с оригинальным проектом, как видно из Git Clone.
1 ответ
Когда вы посмотрите на результаты сборки, вы увидите несколько строк, таких как
ERR! jshint Обнаружил 52 проблемы во время linting....
Вы также найдете такие строки, как
ПРЕДУПРЕЖДЕНИЕ: сброс неиспользованного....
Несмотря на то, что они не показывают, как выполнить, они вызывают сбой сборки.
Вот почему Visual Studio сообщает об ошибке сборки.
РЕДАКТИРОВАТЬ
Я сделал некоторые основные очистки с помощью ReSharper.
Чтобы полностью игнорировать ваши файлы.js - вы можете удалить.task.jshint из weyland-config.js
Также стоит упомянуть тот факт, что ваш main-built.js не был улучшен с помощью поставляемого weyland-config.js
В первом.task.uglify добавьте исключение для App/mail-built.js и добавьте новый.task.uglify в качестве последней задачи. Этот путь к main-built.js должен начинаться с../, поскольку этот путь относится к папке сборки.
Также обнаружены проблемы, когда debug=false в web.config Это еще не решено.
Мой weyland-config.js выглядит так:
exports.config = function(weyland) {
weyland.build('main')
.task.jshint({
include: 'App/**/*.js',
exclude: 'App/main-built.js'
})
.task.uglifyjs({
include: ['App/**/*.js', 'Scripts/durandal/**/*.js'],
exclude: 'App/main-built.js'
})
.task.rjs({
include:['App/**/*.{js,html}', 'Scripts/durandal/**/*.js'],
loaderPluginExtensionMaps:{
'.html':'text'
},
rjs: {
name:'../Scripts/almond-custom', //to deploy with require.js, use the build's name here instead
insertRequire: ['main'], //not needed for require
baseUrl: 'App',
wrap:true, //not needed for require
paths: {
'text': '../Scripts/text',
'durandal': '../Scripts/durandal',
'plugins': '../Scripts/durandal/plugins',
'transitions': '../Scripts/durandal/transitions',
'knockout': '../Scripts/knockout-3.1.0',
'bootstrap': '../Scripts/bootstrap',
'jquery': '../Scripts/jquery-2.1.1',
'jquery.utilities': '../Scripts/jquery.utilities',
'toastr': '../Scripts/toastr',
'stashy': '../Scripts/stashy'
},
inlineText: true,
optimize: 'none',
pragmas: {
build: true
},
stubModules: ['text'],
keepBuildDir: true,
out:'App/main-built.js'
}
})
.task.uglifyjs({
include: ['../App/main-built.js']
});
}