Как я могу поддерживать состояние диалогового окна с прогрессом во всем приложении Angular 2?
Я хотел бы сохранить состояние диалогового окна Md даже после закрытия диалогового окна. Таким образом, я могу сохранять статус загрузки активным во всем приложении. Мой план состоит в том, чтобы сохранить ответ о загрузке в службе, чтобы поддерживать процесс загрузки, и на панели инструментов будет отображаться значок. Диалоговое окно повторно инициализируется каждый раз. Как я могу сохранить состояние диалогового окна с прогрессом загрузки по всему приложению?
app.component.ts
import { Component, NgZone, Inject, EventEmitter } from '@angular/core';
import { NgUploaderOptions, UploadedFile, UploadRejected } from 'ngx-uploader';
import { MdDialog, MdDialogRef, MdDialogConfig } from '@angular/material';
import { Router } from '@angular/router';
import { UploadService } from './upload.service';
import './operators';
@Component({
moduleId: module.id,
selector: 'sd-app',
templateUrl: 'app.component.html',
})
export class AppComponent {
temp:any;
dialogRef: MdDialogRef<DialogComponent>;
config: MdDialogConfig = {
disableClose: true
};
constructor(public dialog: MdDialog, private router: Router, public uploadService: UploadService ) {
this.temp = this.uploadService.getUpload();
}
openDialog() {
this.dialogRef = this.dialog.open(DialogComponent, this.config);
}
}
app.component.html
<md-progress-bar mode="determinate"
[value]="temp.progress.percent"
color="primary"
class="progress-bar-margins">
</md-progress-bar>
<span>{{temp.progress.percent}}%</span>
Компонент диалога
export class DialogComponent {
options: NgUploaderOptions;
response: any;
sizeLimit: number = 1024 * 1024 * 50; // 50MB
previewData: any;
errorMessage: string;
inputUploadEvents: EventEmitter<string>;
temp:any;
constructor(@Inject(NgZone) private zone: NgZone, public uploadService: UploadService) {
this.options = new NgUploaderOptions({
url: 'http://api.ngx-uploader.com/upload',
filterExtensions: false,
allowedExtensions: ['dsn'],
data: { userId: 12 },
autoUpload: false,
fieldName: 'file',
fieldReset: true,
maxUploads: 2,
method: 'POST',
previewUrl: true,
withCredentials: false
});
this.inputUploadEvents = new EventEmitter<string>();
}
startUpload(view:any) {
this.inputUploadEvents.emit('startUpload');
}
beforeUpload(uploadingFile: UploadedFile): void {
if (uploadingFile.size > this.sizeLimit) {
console.log('File is too large!');
this.errorMessage = 'File is too large! Please select valid file';
uploadingFile.setAbort();
}
}
handleUpload(data: any) {
setTimeout(() => {
this.zone.run(() => {
this.response = data;
this.uploadService.uploadData = data;
this.temp = this.uploadService.getUpload();
if (data && data.response) {
this.response = JSON.parse(data.response);
}
});
});
}
handlePreviewData(data: any) {
this.previewData = data;
}
}
upload.component.html
<button type="button" class="start-upload-button" (click)="startUpload()">Start Upload</button>
</div>
< <div *ngIf="previewData && !response">
<img [src]="previewData">
</div>
<div>
<md-progress-bar mode="determinate"
[value]="temp.progress.percent"
color="primary"
class="progress-bar-margins">
</md-progress-bar>
<span>{{temp.progress.percent}}%</span>
</div>
upload.service.ts
import { Injectable } from '@angular/core';
import { BehaviorSubject } from 'rxjs/Rx';
import { Observable } from 'rxjs';
import { Subject } from 'rxjs/Rx';
@Injectable()
export class UploadService {
uploadData :any;
constructor() {
console.log('Global Service initialised');
}
getUpload() {
return this.uploadData;
}
}
1 ответ
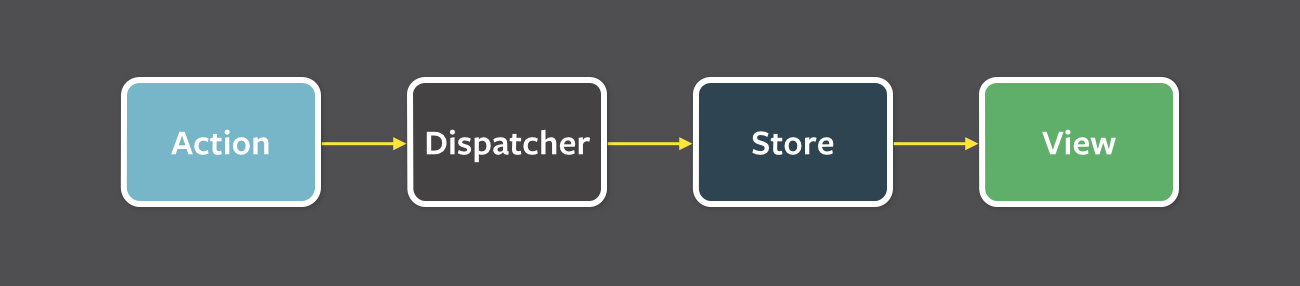
Используйте архитектурный шаблон потока для создания интерфейсов пользовательского интерфейса:
https://facebook.github.io/flux/ (просто прочитайте об этом, на самом деле не используйте API Facebook).
Оказывается, этот шаблон очень полезен для поддержания состояния приложения между несколькими компонентами, особенно для крупномасштабных приложений.
Идея проста - в потоковой архитектуре данные всегда передаются в одном направлении:
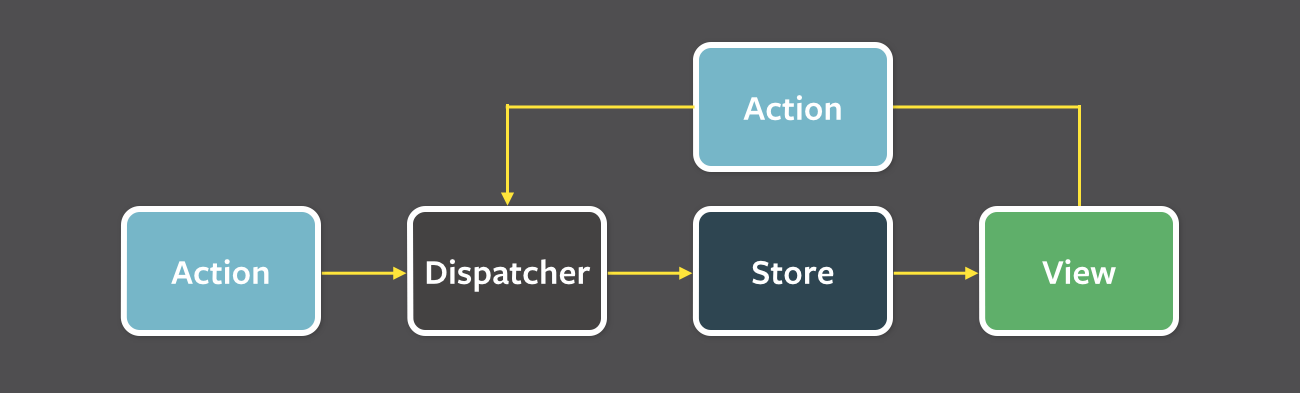
Это верно, даже когда есть действие, инициированное из пользовательского интерфейса:
В вашем приложении Angular2 диспетчером являются ваши Observables, реализованные в вашем сервисе (любой компонент, который внедряет сервис, может подписаться на него), а хранилище представляет собой кэшированную копию данных, чтобы помочь в отправке событий.
Вот пример ToDoService, который реализует архитектуру Flux:
import { Injectable } from '@angular/core';
import {Http } from '@angular/http';
import { BehaviorSubject, Observable } from 'rxjs/Rx';
import 'rxjs/add/operator/toPromise';
export interface ToDo {
id: number;
name:string;
isComplete: boolean;
date: Date;
}
@Injectable()
export class ToDoService {
public todoList$:Observable<ToDo[]>;
private subject: BehaviorSubject<ToDo[]>;
private store: {
todos: ToDo[];
}
public constructor(private http:Http) {
this.subject = new BehaviorSubject<ToDo[]>([]);
this.todoList$ = this.subject.asObservable();
this.store = {
todos: []
};
}
public remove(todo:ToDo) {
this.http.delete(`http://localhost/todoservice/api/todo/${todo.id}`)
.subscribe(t=> {
this.store.todos.forEach((t, i) => {
if (t.id === todo.id) { this.store.todos.splice(i, 1); }
});
let copy = this.copy(this.store).todos;
this.subject.next(copy);
});
}
public update(todo:ToDo): Promise<ToDo> {
let q = this.http.put(`http://localhost/todoservice/api/todo/${todo.id}`, todo)
.map(t=>t.json()).toPromise();
q.then(x=> {
this.store.todos.forEach((t,i) => {
if (t.id == x.id) { Object.assign(t, x); }
let copy = this.copy(this.store).todos;
this.subject.next(copy);
});
});
return q;
}
public getAll() {
this.http.get('http://localhost/todoservice/api/todo/all')
.map(t=>t.json())
.subscribe(t=> {
this.store.todos = t;
let copy = Object.assign({}, this.store).todos;
this.subject.next(copy);
});
}
private copy<T>(t:T):T {
return Object.assign({}, t);
}
}
Есть несколько вещей, на которые стоит обратить внимание об этой услуге:
- Служба хранит кэшированную копию хранилища данных
{ todos: ToDo[] } - Он предоставляет Observable, на который могут подписаться компоненты (если они заинтересованы)
- Он использует BehaviourSubject, который является частным для его реализации. BehaviorSubject будет выдавать начальное значение при подписке. Это удобно, если вы хотите инициализировать Observable пустым массивом для начала.
- Всякий раз, когда вызывается метод, который изменяет хранилище данных (удаляет или обновляет), служба выполняет вызов веб-службы для обновления своего постоянного хранилища, затем она обновляет свое кэшированное хранилище данных перед отправкой обновленного
ToDo[]список всех своих подписчиков - Копия данных отправляется из службы, чтобы предотвратить распространение непредвиденных изменений данных в противоположном направлении (это важно для поддержания структуры потока).
Любой компонент, который DI внедряет в Службу, имеет возможность подписаться на todoList$ наблюдаемым.
В следующем компоненте мы используем асинхронный канал вместо подписки на todoList$ наблюдаемый непосредственно:
Component.ts
ngOnInit() {
this.todoList$ = this.todoService.todoList$;
}
Component.html
<li class="list-group-item" *ngFor="let item of todoList$ | async">
{{ item.name }}
</li>
Всякий раз, когда метод вызывается в службе, которая изменяет свое внутреннее хранилище, служба обновляет всех своих подписчиков компонента, независимо от того, какой компонент инициировал изменение.
Шаблон Flux - это отличный шаблон для управления сложными пользовательскими интерфейсами и уменьшения связи между компонентами. Вместо этого связь между Сервисом и Компонентом, и взаимодействие в основном для компонента, чтобы подписаться на сервис.