Bootstrap 4 Flex Box Макет Святого Грааля и рабочий процесс Master/Detail
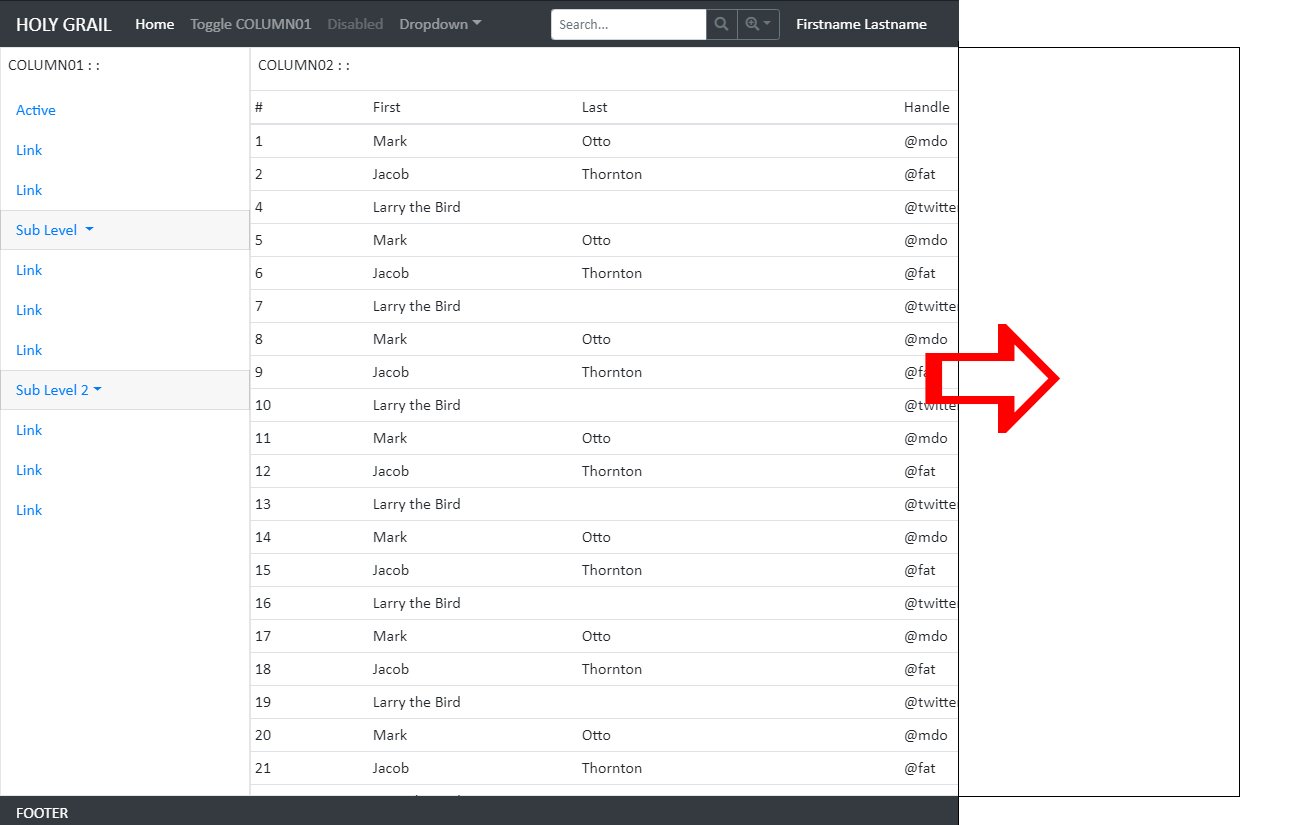
Работаю над этим слишком долго. Почему COLUMN02 превышает край браузера справа?
Любая помощь будет оценена. Большое спасибо!
Подробности:
- Цель состоит в том, чтобы максимально использовать FLEX BOX без использования сценариев. Таким образом, flex-base используется для ширины столбцов и полей влево / вправо для перемещения столбцов на экране.
- Нажмите, чтобы переключить COLUMN01 в заголовке, чтобы переключить COLUMN01.
- Щелкните по первой строке таблицы COLUMN02, чтобы переключить COLUMN03.
- Нажмите на ссылку в COLUMN03, чтобы переключить COLUMN04.
- Размеры COLUMN02 и COLUMN03 могут быть изменены с помощью изменения размера между ними.
Чего мне не хватает, чтобы COLUMN02 превысил край браузера справа?
Есть ли лучший способ перемещения этих столбцов через FLEX BOX?
Любой вклад с благодарностью!
html,
body {
min-height: 100vh; /* force footer to bottom of browser */
height: 100%;/*for IE11*/
}
.col {
overflow: hidden; /*enables scrolling for some odd reason*/
-webkit-transition: 500ms all ease;
-moz-transition: 500ms all ease;
-ms-transition: 500ms all ease;
-o-transition: 500ms all ease;
transition: 500ms all ease;
padding: 0;
}
main {
overflow: hidden;
}
/* CLOSE/OPEN STATES */
.column01 {
overflow: hidden; /* enables scrolling */
-webkit-box-flex: 0;
-ms-flex: 0 0 250px;
flex: 0 0 250px;
margin-left: -250px /*positioning does not work well with flex objects*/
}
.column01.open {
margin-left: 0; /* open by default */
}
.column02 { /* when column03 is closed */
min-width: 100hv; /* initial width */
min-width: 150px; /* minimum width */
-webkit-box-flex: 0 0 auto; /* manual resize */
-ms-flex: 0 0 auto; /* manual resize */
flex: 0 0 auto; /* manual resize */
}
.column02.open {/* when column03 is open */
width: 400px; /* initial width */
}
.splitter {/* enables scrolling */
-webkit-box-flex: 0;
-ms-flex: 0 0 10px;
flex: 0 0 10px;
margin-right: -10px;
}
.splitter.open {
margin-right: 0;
}
.column03 {
min-width: 150px;
-webkit-box-flex: 0;
-ms-flex: 0 0 0;
flex: 0 0 0;
}
.column03.open {
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
}
.column04 {
-webkit-box-flex: 0;
-ms-flex: 0 0 auto;
flex: 0 0 auto;
width: 300px;
margin-right: -300px;
}
.column04.open {
margin-right: 0;
}
/* OVERWRITES */
.toggle-column03 {
cursor: pointer;
}
body {
font-family: Calibri;
}
/* SPLITTER COLUMN */
.splitter {
cursor: col-resize;
}
.nav-bordered>.nav-item>.nav-link.active,
.nav-bordered>.nav-item>.nav-link.active:hover,
.nav-bordered>.nav-item>.nav-link.active:focus {
font-weight: 500;
color: #1997c6;
border-bottom-color: #1997c6;
}
Еще раз спасибо!