Как получить информацию о пользователе в части данных в vue.js?
Вы случайно не знаете, как настроить пользователя для currentUser? Я использую vuefire и firebase. User.uid возвращает неопределенное значение.
<td v-if="(building['key'] && building['key'].child('ownerId')) == user.uid">
<p >{{building['.key']}} + {{user.uid}}</p>
</td>
это остальная часть моего кода:
import firebase,{ db, usersRef, buildingsRef } from '../firebase-config';
import { store } from '../store/store';
export default {
firebase() {
// from my understanding this just gives me a quick access to the Refs and a short nomenclature
return {
users: usersRef,
buildings: buildingsRef,
}
},
name: 'buildings',
data () {
return {
user: "",
building: {
name: '',
address: '',
comments: '',
ownerId: '',
},
}
},
Я пытаюсь сделать это через магазин в хуке beforeCreate:
beforeCreate () {
this.$store.dispatch('setUser');
let user = this.$store.getters.getUser;
console.log(user); // this works!!!
this.$set(this.user, 'uid', user.uid )
}
},
Если вместо этого я установлю пользователя в create hook следующим образом:
created () {
this.$store.dispatch('setUser');
let user = this.$store.getters.getUser;
console.log(user); // this works!!!
this.$set(this.user, 'uid', user.uid )
}
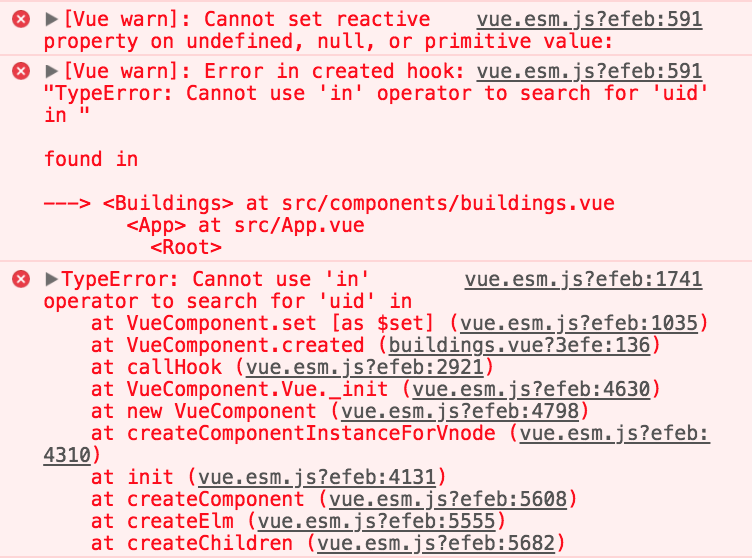
Я получаю эту ошибку:
1 ответ
Решение
В Ву, государство (ака data свойства) инициализируется между beforeCreate а также created крючки.
Так что любое изменение, которое вы делаете для data в beforeCreate потерян
Измените свой крючок на created
created() { // changed this line
this.$store.dispatch('setUser');
let user = this.$store.getters.getUser;
console.log(user); // this works!!!
this.$set(this.user, 'uid', user.uid)
}