Интерфейс Office Fabric - onClick IconButton не работает, когда я использую пакетное решение
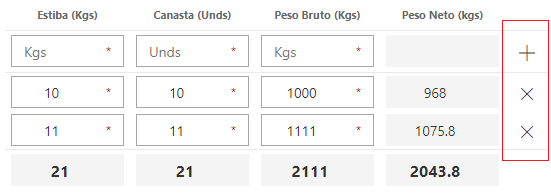
У меня есть следующая таблица: 
Строки отображаются динамически, а также кнопки для удаления каждой строки.
<span className="ms-Table-cell">
<div>
<IconButton
onClick= { this._removeItemFromDetail }
id={ detail.Id.toString() }
iconProps={ { iconName: 'Cancel' } }
title='Delete' />
</div>
</span>
private _removeItemFromDetail(e) {
console.log("e.target",e.target);
}
Проблема в том, что каждый раз, когда я нажимаю на кнопку удаления в консоли, она показывает мне:
Поэтому я не могу получить доступ к свойству Button Id, но это происходит только после публикации веб-части. Кто-нибудь знает, как это можно исправить?
Спасибо!
1 ответ
Решение
В onClick of IconButton вы можете написать следующее;
onClick={() => {this._removeItemFromDetail(detail.Id)}}
Это должно позволить вам принять ID в качестве параметра. Если вам все еще нужно "событие" в методе _removeItemFromDetail, вы можете добавить его следующим образом;
onClick={(event) => {this._removeItemFromDetail(event, detail.Id)}}
что означало бы, что ваш метод будет выглядеть так;
private _removeItemFromDetail(event, itemId) {
console.log("itemId: " + itemId);
}
