.outerWidth() возвращает разную ширину с разными размерами области просмотра
У меня есть горизонтально прокручивающаяся галерея изображений. <div> который содержит все изображения, имеет ширину, генерируемую динамически путем суммирования externalWidths всех дочерних элементов.
Вот как настроена галерея:
<div class="categoryImageArea">
<div class="categoryImage" onclick="window.location = 'http://localhost/kitkittle/product/test-1'">
<img src="http://localhost/kitkittle/uploads/images/full/58172669e54ea075971494d6293444f5.jpg"><br>
<h3>Half Bubble - $50.00</h3>
</div>
<div class="categoryImage" onclick="window.location = 'http://localhost/kitkittle/product/bubble-mitosis'">
<img src="http://localhost/kitkittle/uploads/images/full/23aacfda65e43671bede87bc18902b81.jpg"><br>
<h3>Bubble Mitosis - $300.00</h3>
</div>
<div class="categoryImage" onclick="window.location = 'http://localhost/kitkittle/product/bubble-on-water'">
<img src="http://localhost/kitkittle/uploads/images/full/1e2dc5352f831ebacd3ccbb7a9b4717a.jpg"><br>
<h3>Bubble on Water - $10.00</h3>
</div>
<div class="categoryImage" onclick="window.location = 'http://localhost/kitkittle/product/bubble-on-water1'">
<img src="http://localhost/kitkittle/uploads/images/full/69f7b2c3b640444dd5a23c3037c3cc84.jpg"><br>
<h3>Bubble on Ocean - $210.00</h3>
</div>
<div class="categoryImage" onclick="window.location = 'http://localhost/kitkittle/product/swimming-bubbles'">
<img src="http://localhost/kitkittle/uploads/images/full/2d66a56b9f51f29ad5c6f58c82b2ab39.jpg"><br>
<h3>Swimming Bubbles - $0.00</h3>
</div>
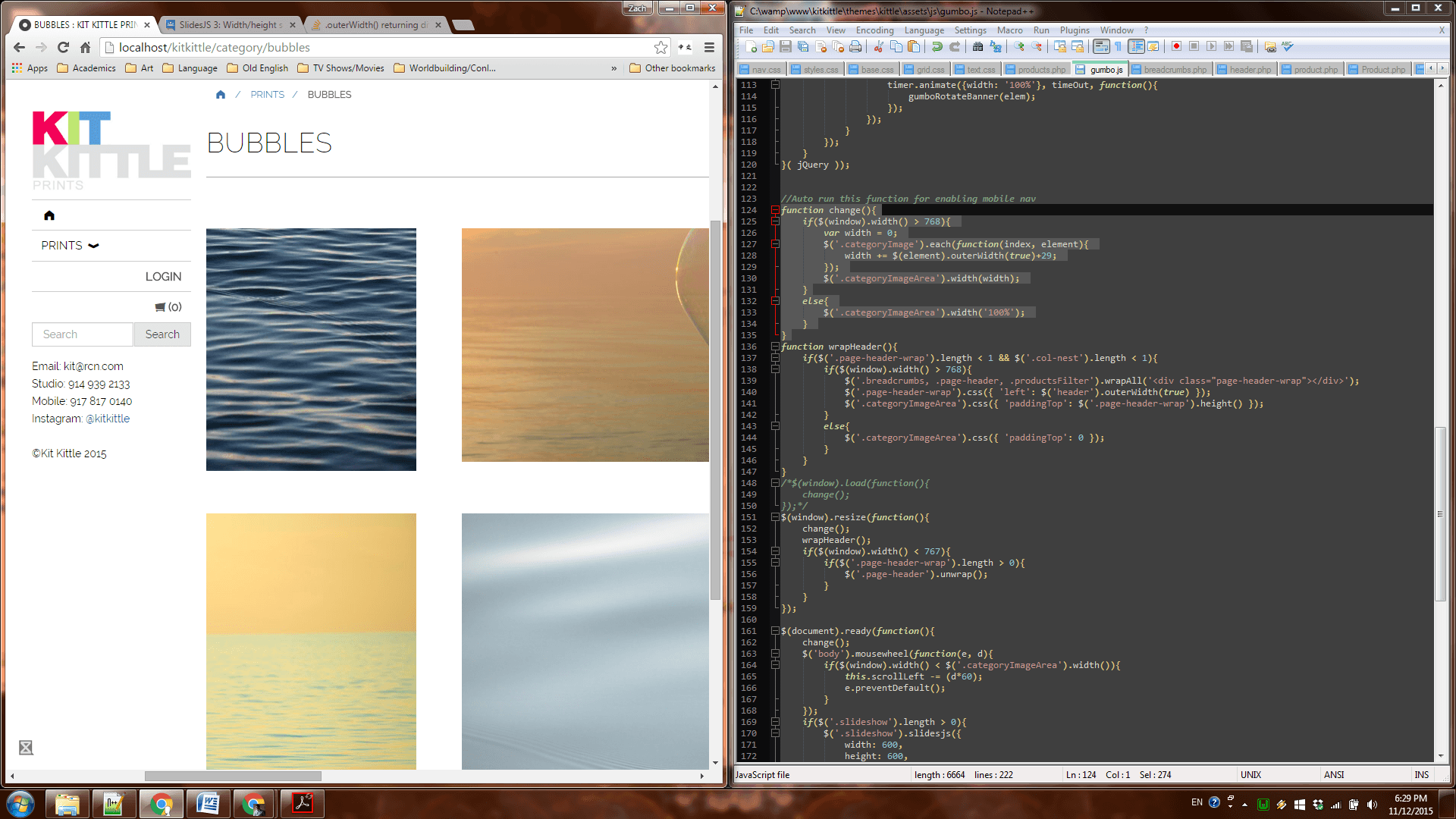
</div>Ширина categoryImageArea генерируется с использованием следующей функции:
function change(){
if($(window).width() > 768){
var width = 0;
$('.categoryImage').each(function(index, element){
width += $(element).outerWidth(true);
});
$('.categoryImageArea').width(width);
}
else{
$('.categoryImageArea').width('100%');
}
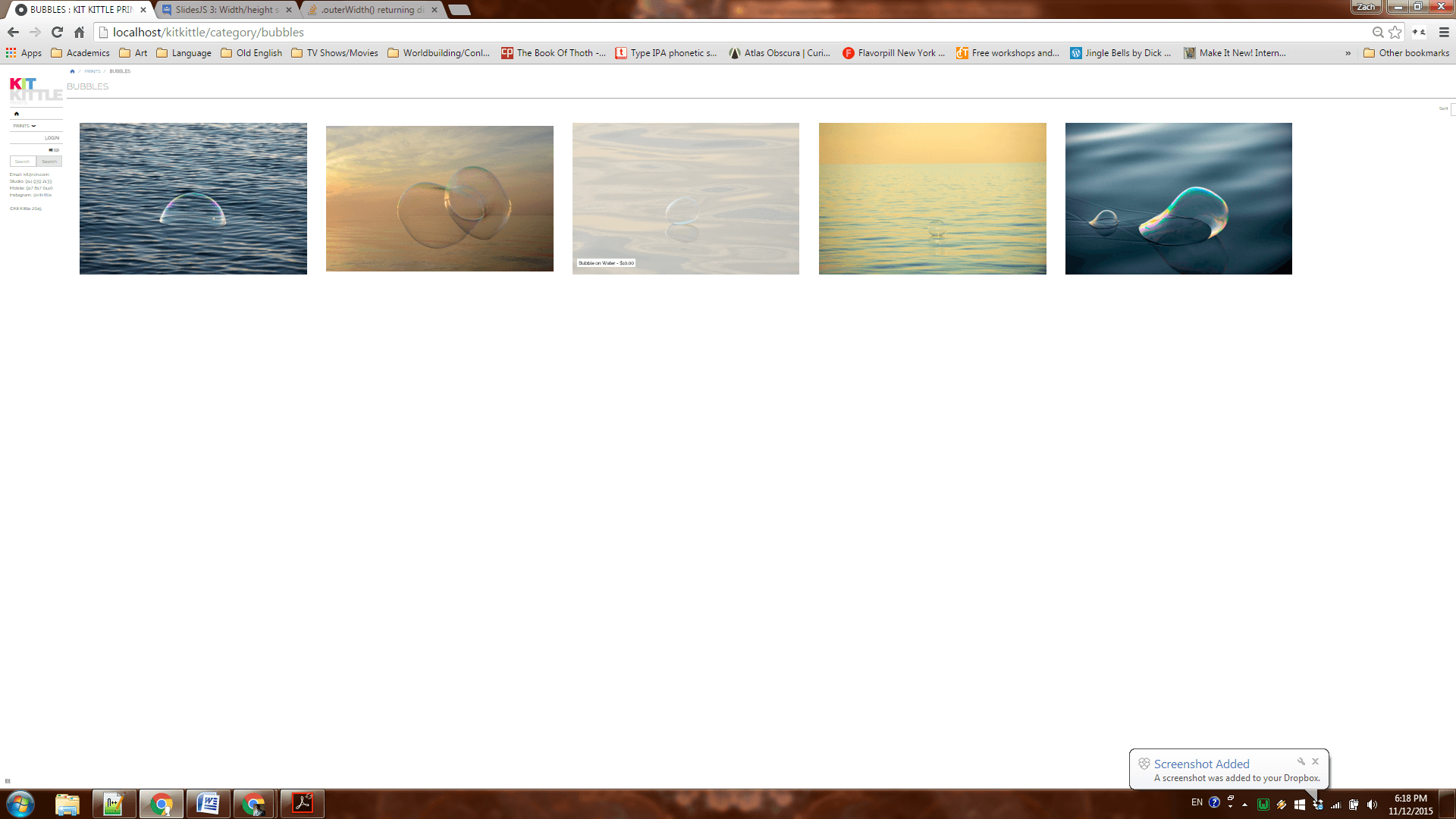
} Когда окно моего браузера развернуто (1900 x 1280), это прекрасно работает: 
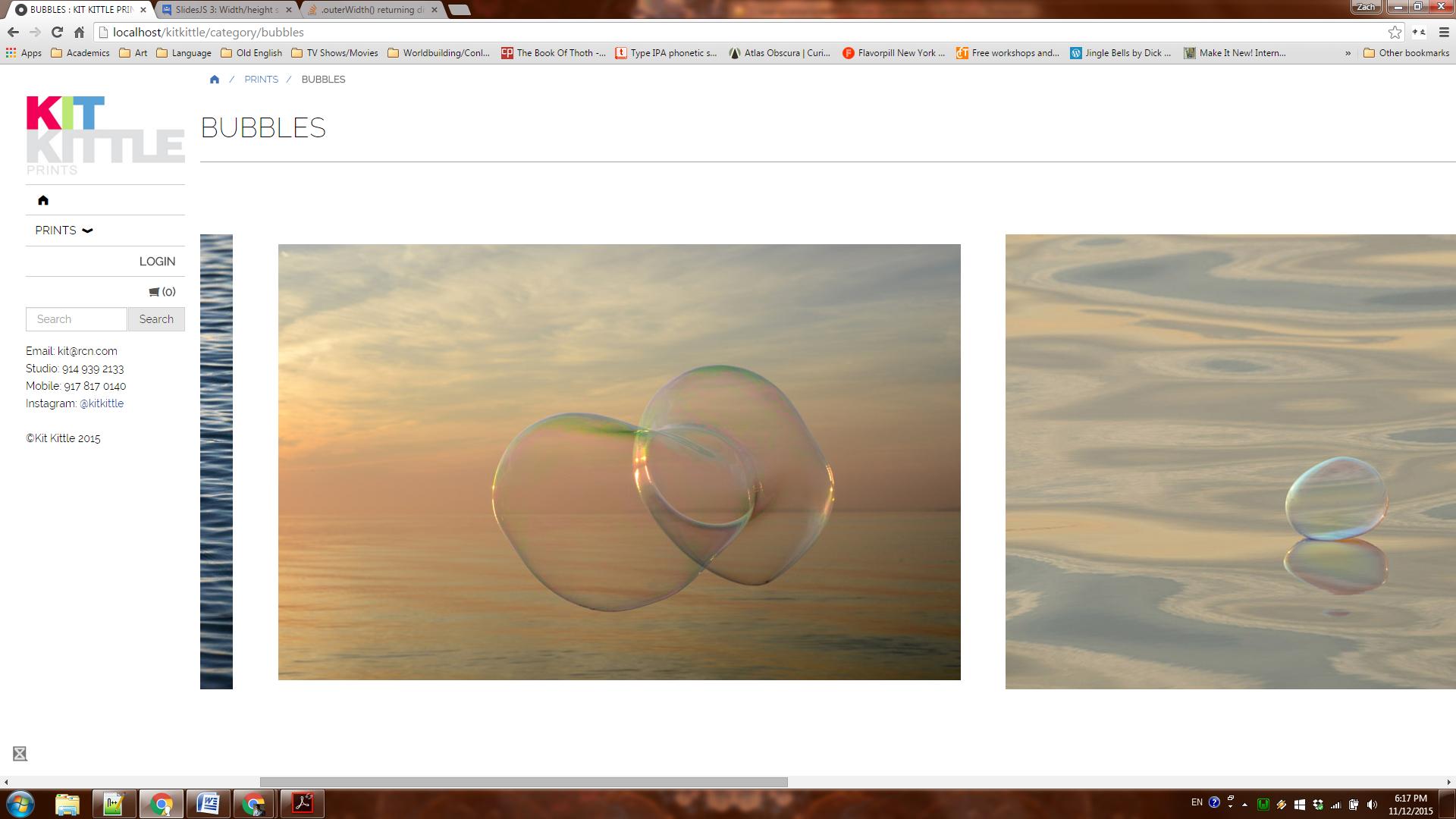
Однако, когда окно моего браузера в два раза меньше, оно не работает. (извините, скриншот трудно увидеть - последние два помещаются на следующую строку). 
Я был озадачен, почему это так, поэтому я сделал JQuery change() функция (выше) alert значение width поскольку это добавляет значения к нему в обоих случаях. Это странно.
- Большой видовой экран (хорошо): 0 > 984 > 1969 > 2953 > 3937 > 4921
- Половина области просмотра (плохая): 0 > 656 > 1312 > 1968 > 2624 > 3280
Итак, мой вопрос: что на земле делает ценность $(element).outerWidth(true) НАСТОЛЬКО отличается только потому, что мой браузер просмотра отличается?
Для справки, стили, применяемые к categoryImage являются:
.categoryImage {
display: inline-block;
margin: 2em;
position: relative;
cursor: pointer;
}2 ответа
Я понял проблему. Для любой причины, img { max-width: 100%; } менял значение outerWidth(); (только в определенных случаях). Чтобы исправить проблему, я установил .categoryImage img{ max-width: none; } и это решило странные проблемы, которые у меня были!
На.categoryImage заменить display:inline-block на float:left. Затем на. categoryImageArea добавляет класс переполнения: скрытый или очистить.
.categoryImage {
float:left;
margin: 2em;
position: relative;
cursor: pointer;
}