Граница внутри сетки
У меня есть CSS-сетка, которая представляет игру в крестики-нолики. Я хотел поставить границу только внутри сетки. Сегодня я поступаю следующим образом:
:root {
--border: 2px dashed #393939;
--symbol-color: #FF7F5B;
}
.grid {
height: 100%;
display: grid;
grid-template-columns: repeat(3, calc(100%/3));
grid-template-rows: repeat(3, calc(100%/3));
}
.child {
display: flex;
align-items: center;
align-content: center;
color: var(--symbol-color);
font-size: 2.5rem;
}
.child:nth-child(1),
.child:nth-child(2),
.child:nth-child(3) {
border-bottom: var(--border);
}
.child:nth-child(7),
.child:nth-child(8),
.child:nth-child(9) {
border-top: var(--border);
}
.child:nth-child(1),
.child:nth-child(4),
.child:nth-child(7) {
border-right: var(--border);
}
.child:nth-child(3),
.child:nth-child(6),
.child:nth-child(9) {
border-left: var(--border);
}<div class="grid">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
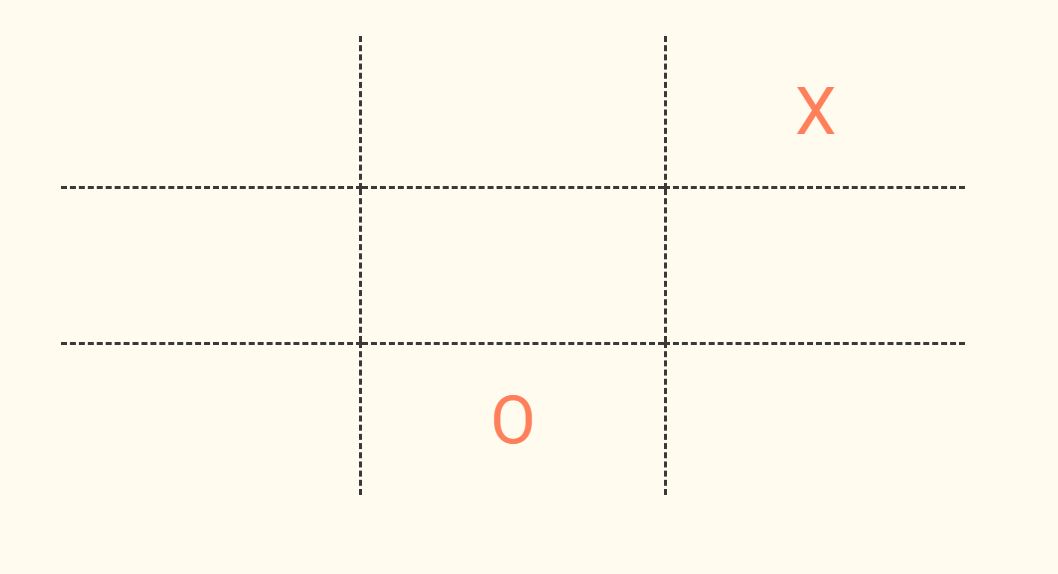
</div>Результат:

Это решение работает, но я нахожу его непривлекательным. У вас есть идея реорганизовать это решение?
8 ответов
Одна вещь, которую вы можете использовать nth-child Селектор лучше, как показано ниже, вместо того, чтобы ориентироваться по одному.
.child:nth-child(-n+3) {
border-bottom: var(--border);
}
.child:nth-child(3n+1) {
border-right: var(--border);
}
.child:nth-child(3n) {
border-left: var(--border);
}
.child:nth-child(n+7) {
border-top: var(--border);
}
:root {
--border: 2px dashed #393939;
--symbol-color: #FF7F5B;
}
.grid {
height: 100%;
display: grid;
grid-template-columns: repeat(3, calc(100%/3));
grid-template-rows: repeat(3, calc(100%/3));
}
.child {
display: flex;
align-items: center;
align-content: center;
color: var(--symbol-color);
font-size: 2.5rem;
}
.child:nth-child(-n+3) {
border-bottom: var(--border);
}
.child:nth-child(3n+1) {
border-right: var(--border);
}
.child:nth-child(3n) {
border-left: var(--border);
}
.child:nth-child(n+7) {
border-top: var(--border);
}<div class="grid">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
<div class="child">4</div>
<div class="child">5</div>
<div class="child">6</div>
<div class="child">7</div>
<div class="child">8</div>
<div class="child">9</div>
</div>Поскольку вам нужна стилизованная граница (в данном случае пунктирная), то ваш подход и подход, использованный в других ответах, представляются полезными.
Однако, если вы решите использовать простую сплошную границу, подход можно упростить. Просто используйте цвет фона сетки для цвета границы, и grid-gap свойство для ширины границы.
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
background-color: black;
grid-gap: 1px;
height: 100vh;
}
.child {
background-color: white;
display: flex;
align-items: center;
justify-content: center;
color: #FF7F5B;
font-size: 2.5rem;
}
body { margin: 0;}<div class="grid">
<div class="child"></div>
<div class="child"></div>
<div class="child">X</div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child">O</div>
<div class="child"></div>
</div>Вы можете уменьшить количество nth-child Селектор вот из этого ответа.
body {
margin: 0;
}
:root {
--border: 2px dashed #393939;
--symbol-color: #FF7F5B;
}
.grid {
height: 100vh;
display: grid;
grid-template-columns: repeat(3, calc(100%/3));
grid-template-rows: repeat(3, calc(100%/3));
}
.child {
display: flex;
align-items: center;
justify-content: center;
color: var(--symbol-color);
font-size: 2.5rem;
}
.child:not(:nth-child(3n)) {
border-right: var(--border);
}
.child:not(:nth-last-child(-n + 3)) {
border-bottom: var(--border);
}<div class="grid">
<div class="child"></div>
<div class="child"></div>
<div class="child">x</div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child">o</div>
<div class="child"></div>
</div>Вы можете рассмотреть этот обходной путь.
Вы можете использовать grid-template-columns для решения этой задачи.
создайте родительский контейнер, который будет содержать ваши четыре изображения.
установить цвет фона (желаемый цвет границы).
установите отступ на 0
затем выполните трюк, расположив изображения по столбцу-шаблону-сетке: auto
auto;затем добавьте к ним пробел grid-gap: 10px; (чтобы показать цвет фона контейнера в виде сетки).
пожалуйста, смотрите код ниже для справки
.container {
width: 200px;
display: grid;
grid-template-columns: auto auto;
grid-gap: 10px;
background-color: #000;
padding: 0;
}
.container > div {
background-color: #ccc;
padding: 20px;
text-align: center;
}
html
<div class="container">
<div>Image here</div>
<div>Image Here</div>
<div>Image here</div>
<div>Image here</div>
</div>
чтобы помочь вам визуализировать, я создаю образец кода
http://plnkr.co/edit/gIeumXLt0k3FPVCgGlDd?p=preview
Надеюсь, это поможет
Ура!
Попробуйте использовать отрицательную маржу в .child класс с overflow:hidden в родительском .grid класс здесь... Не нужно использовать nth-child селектор здесь...
:root {
--border: 2px dashed #393939;
--symbol-color: #FF7F5B;
}
.grid {
height: 100%;
display: grid;
grid-template-columns: repeat(3, calc(100%/3));
grid-template-rows: repeat(3, calc(100%/3));
overflow: hidden;
}
.child {
height: 100px;
display: flex;
align-items: center;
align-content: center;
color: var(--symbol-color);
font-size: 2.5rem;
border-bottom: var(--border);
border-left: var(--border);
margin-left: -2px;
margin-bottom: -2px;
}<div class="grid">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>Я немного опоздал с этим вопросом, но у меня есть решение. Каждый дочерний элемент должен иметь набор границ справа и снизу. Родительский элемент div имеет псевдо-границу, чтобы имитировать удаление. Это работает только в том случае, если вы используете это на простом цвете фона.
В моем примере фон белый.
<div class="grid">
<div class="child">A</div>
<div class="child">B</div>
<div class="child">C</div>
<div class="child">D</div>
<div class="child">E</div>
<div class="child">F</div>
<div class="child">G</div>
<div class="child">H</div>
<div class="child">I</div>
</div>
CSS:
.grid{ display: flex; flex-wrap: wrap; position: relative; }
.grid:before{ border-right: 1px solid #fff; content: ''; display: block; right: 0; top: 0; bottom: 0; position: absolute; }
.grid:after{ border-bottom: 1px solid #fff; content: ''; display: block; left: 0; right: 0; bottom: 0; position: absolute; }
.child{ border: 1px solid #000; border-width: 0 1px 1px 0; }
Как насчет использования background а также linear-gradient:
body,
html {
margin: 0;
height: 100%;
}
.grid {
--b: #393939 0px, #393939 5px, transparent 5px, transparent 8px;
height: 100%;
display: grid;
grid-template-columns: repeat(3, calc(100% / 3));
grid-template-rows: repeat(3, calc(100% / 3));
background:
repeating-linear-gradient(to right,var(--b)) 0 calc(100% / 3)/100% 2px,
repeating-linear-gradient(to right,var(--b)) 0 calc(2 * (100% / 3))/100% 2px,
repeating-linear-gradient(to bottom,var(--b)) calc(2 * (100% / 3)) 0/2px 100%,
repeating-linear-gradient(to bottom,var(--b)) calc(100% / 3) 0/2px 100%;
background-repeat: no-repeat;
}
.child {
display: flex;
align-items: center;
justify-content: center;
}<div class="grid">
<div class="child">A</div>
<div class="child">B</div>
<div class="child">C</div>
<div class="child">D</div>
<div class="child">E</div>
<div class="child">F</div>
<div class="child">G</div>
<div class="child">H</div>
<div class="child">I</div>
</div>Можно сделать что-то вроде этого :)
https://codepen.io/atnesness/pen/dyQabBM
основной хак находится в этом коде. Это не значит, что (6) следует заменить максимальным количеством столбцов на вашей странице.
@for $i from 1 through 6 {
@container (min-width: #{$i * $cardWidth}px) {
.summary__item:nth-child(n):before {
display: block;
}
.summary__item:nth-child(n):after {
display: none;
}
.summary__item:nth-child(#{$i}n):before {
display: none;
}
.summary__item:nth-child(#{$i}n):after {
display: block;
content: '';
position: absolute;
left: 0;
transform: translateY(#{$cardHeight - $cardPadding * 2}px);
width: 100%;
height: 1px;
background: black;
}
}
}
.summary .summary__item:last-child:before {
display: none;
}
.summary .summary__item:last-child:after {
display: none;
}