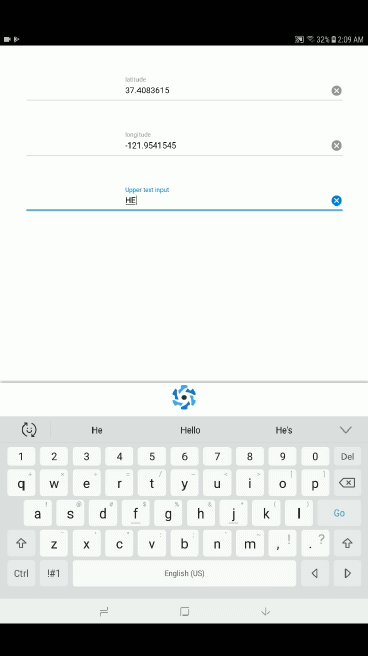
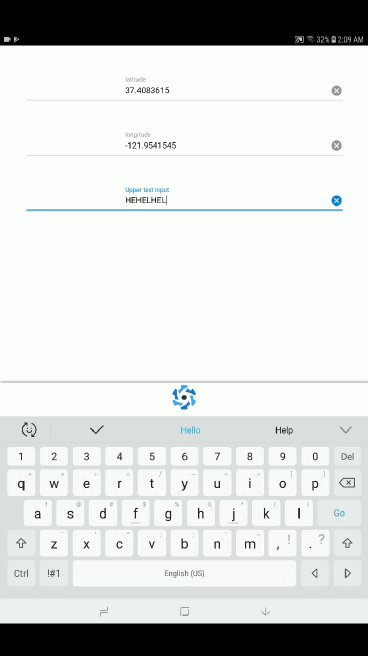
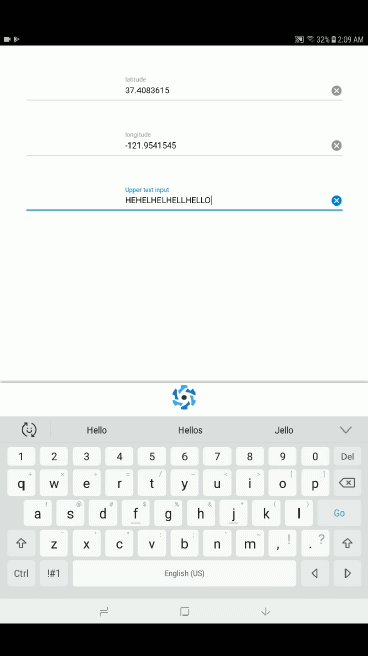
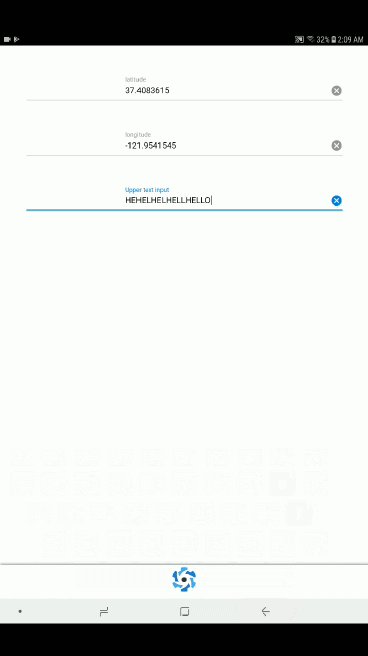
Компонент ввода Quasar TextFiled (q-input) имеет проблемы с преобразованием ввода - текст в верхний регистр
Когда вы пытаетесь преобразовать входную строку в верхний регистр, используя свойство ' upper-case ' в q-input квазара (Textfield), он будет снова и снова повторять ранее введенный текст (строку). Вы можете увидеть это в явном виде.
фрагмент кода приведен ниже:
если я удаляю свойство верхнего регистра из q-input, то эта проблема также не появляется. Кроме того, эта конкретная проблема встречается только на планшетах и устройствах с большим экраном. в маленьком устройстве эта проблема не может быть создана.
2 ответа
В качестве второго способа попробуйте следующее:
<q-input class="uppercase" type="text"></q-input>
<style>
.uppercase input {
text-transform: uppercase;
}
</style>
<q-input :value=mytext type="text" @input= "val => { mytext = val.toUpperCase() }" />
mytextваша v-модель.