JQuery и XHR - кросс-сайт JSON POST с CORS
Я делаю небольшой пользовательский интерфейс для отправки объекта JSON на внешний сервер CastIron (не то, чтобы тип сервера важен для этого вопроса) с помощью jQuery. Начальная отправка работает нормально, но я не получаю ответ от сервера. Вот как выглядит jQuery:
$.ajax({
url: 'http://cirun2/Impact/CreateImpacts',
type: "POST",
data: JSON.stringify(myobj),
dataType: 'text',
async: false,
//beforeSend: function(xhr){
// xhr.setRequestHeader(
//},
complete: function(returned_data) {
$('#output').append("<p>Submitted successfully to CastIron. Returned data: " + returned_data + "</p>");
},
error: function(error_text) {
console.log("Update unsuccessful. Status: ", error_text);
}
});
Я получаю "Успешно отправлено в CastIron. Возвращенные данные: [объект объекта]'сообщение, но оно не отображает текст, и firebug указывает, что есть ошибка.

И вот полная ошибка:
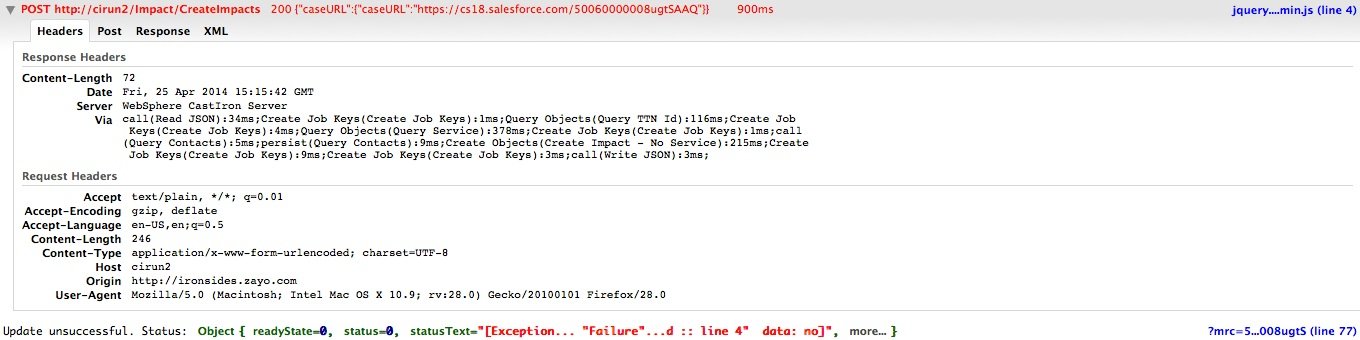
"[Exception..." Failure "nsresult:" 0x80004005 (NS_ERROR_FAILURE) "location:" JS frame:: http://server.company.com/mr/js/jquery-1.11.0.min.js::. отправить:: строка 4"данные: нет]"
Часть после 200 - это объект JSON, который я ожидаю в качестве ответа. Я не уверен, как добраться до этого. Часть после 'Via' является заголовком CastIron по умолчанию, показывающим, сколько времени занимает каждый процесс. Я не уверен, что они выдаются в неправильном порядке, или в чем проблема.
РЕДАКТИРОВАТЬ (7 мая 2014 года): я сделал еще несколько возни, и я думаю, что я пропустил важную часть информации. Я пытаюсь использовать CORS. Вот мои заголовки. Возможно ли, что заголовки верны для отправки, но не верны для возвращаемого значения?
Response Headers
Access-Control-Allow-Head... X-Requested-With
Access-Control-Allow-Orig... *
Connection keep-alive
Content-Length 288
Content-Type application/json; charset=utf-8
Date Wed, 07 May 2014 14:34:51 GMT
X-Powered-By Express
Request Headers
Accept application/json, text/javascript, */*; q=0.01
Accept-Encoding gzip, deflate
Accept-Language en-US,en;q=0.5
Host myserver.mycompany.com:4000
Origin http://ironsides.zayo.com
User-Agent Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:28.0) Gecko/20100101 Firefox/28.0
3 ответа
Это привело к неправильным заголовкам с сервера CastIron. Я заставил администратора CI исправить код возврата на "200 OK", и она добавила следующие заголовки:
Access-Control-Allow-Origin: *
Access-Control-Allow-Headers: X-Requested-With
Оказывается, ее ответ не посылал эти заголовки. После прочтения CORS и отладки CORS в Firebug я смог понять это.
Попробуйте это (шаблон)
обновленный
$(function () {
var callback = function (results) {
$("#output")
.append("<p>Submitted successfully to server. Returned data: "
+ JSON.stringify(results.caseURL) + "</p>")
};
var myobj = {
"caseURL": {
"caseURL": "https://cs18.salesforce.com/50060000008ugtSAAQ"
}
};
var request = $.ajax({
url: "/echo/json/",
data: {
json: JSON.stringify(myobj)
},
type: "POST",
dataType: "json"
});
request.done(function (data, textStatus, jqxhr) {
if (textStatus === "success" && jqxhr.responseJSON) {
console.log(data, jqxhr.responseJSON, jqxhr.responseText);
if (data.hasOwnProperty("caseURL")) {
callback(data)
};
};
});
request.fail(function (jqxhr, textStatus, error_text) {
if (textStatus != "success") {
console.log("Update unsuccessful. Status: ", error_text,
textStatus, jqxhr.getAllResponseHeaders());
};
});
})
увидеть
http://doc.jsfiddle.net/use/echo.html
http://api.jquery.com/jQuery.ajax/ (data, dataFilter, processData)
Тип содержимого запроса POST ограничен application/x-www-form-urlencoded, multipart/form-data или text/plain для CORS.
https://developer.mozilla.org/en-US/docs/Web/HTTP/Access_control_CORS
Смотрите "Примеры сценариев контроля доступа">"Простые запросы"
Пожалуйста, поправьте меня, если ошибаетесь.