Angular 7 активирует маршруты, все активные после обновления
Когда я перезагружаю / обновляю свое приложение, отображаются маршруты в меню, и все элементы устанавливаются на active, Я настроил для маршрутов:
export const routes: Routes = [
{
path: '', pathMatch: 'full', redirectTo: 'home',
data: { title: undefined }
},
{
path: 'login', component: LoginComponent,
data: { title: 'Login' }
},
{
path: 'home', component: MainComponent,
data: { title: 'Home' }
},
{
path: 'search', component: SearchListComponent,
data: { title: 'Search'}
},
];
В моей строке меню я сократил код до следующего:
<div class="container">
<a routerLinkActive="is-active"
routerLink="/login">Login</a> |
<a routerLinkActive="is-active"
routerLink="/search">MySearch</a> |
<a routerLinkActive="is-active"
routerLink="/home">MyHome</a> |
</div>
<div >
<div *ngFor="let route of router.config">
<a routerLinkActive="is-active"
[routerLink]="userName? ('/'+route.path ): '/' ">{{route.data.title}}... {{userName? ('/'+route.path ): '/' }} </a> |
</div>
</div>
который включает в себя мои маршруты дважды - почти идентичные - за исключением того, что второй код генерирует элементы динамически. Первый выбирает элементы должным образом после обновления, а второй не удается.
Согласно документу routerLink можно использовать как строку
Кто-нибудь может объяснить мне, почему второй отказывает?
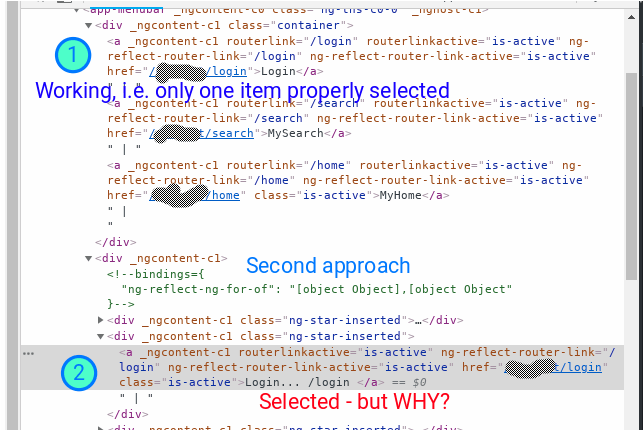
РЕДАКТИРОВАТЬ: В соответствии с просьбой Picuture
но содержание остается тем же после того, как я выбрал другую ссылку! Все ссылки отображаются правильно!
EDIT2
Я был в состоянии воспроизвести ошибку. Основная проблема заключается в том, что оценка routerlink было сделано слишком поздно, и я столкнулся с той же проблемой, что и в уже сообщенной ошибке.
Мое текущее решение: сначала установите userName:-/
1 ответ
Попробуйте добавить [routerLinkActiveOptions]="{ exact: true }" на ваши сгенерированные ссылки. По умолчанию угловой маршрутизатор будет соответствовать любой части.