Изменение цвета фона вкладки в TabLayout (библиотека поддержки дизайна Android) не занимает все пространство вкладок
У меня есть TabLayout (библиотека поддержки дизайна), который связан с ViewPager, содержащим три вкладки. Я разработал собственный макет и установил его для каждой вкладки в TabLayout. Я пытался изменить цвет фона выбранной вкладки. Цвет только оборачивается вокруг текста на вкладке, но не занимает все пространство вкладки.
Ниже приведены фрагменты кода моей деятельности и файл пользовательского макета.
Код активности
public class CustomTabLayoutActivity extends AppCompatActivity {
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_custom_tab_layout);
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
setupViewPager(viewPager);
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
setupTabLayout();
viewPager.setCurrentItem(0);
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
for (int i = 0; i < tabLayout.getTabCount(); i++) {
if (i == position) {
tabLayout.getTabAt(i).getCustomView().setBackgroundColor(Color.parseColor("#198C19"));
} else {
tabLayout.getTabAt(i).getCustomView().setBackgroundColor(Color.parseColor("#f4f4f4"));
}
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void setupViewPager(ViewPager viewPager) {
CustomViewPagerAdapter pagerAdapter = new CustomViewPagerAdapter(getSupportFragmentManager());
pagerAdapter.addFragments(new OneFragment(), "ONE");
pagerAdapter.addFragments(new OneFragment(), "TWO");
pagerAdapter.addFragments(new OneFragment(), "THREE");
viewPager.setAdapter(pagerAdapter);
}
private void setupTabLayout() {
TextView customTab1 = (TextView) LayoutInflater.from(CustomTabLayoutActivity.this)
.inflate(R.layout.custom_tab_layout, null);
TextView customTab2 = (TextView) LayoutInflater.from(CustomTabLayoutActivity.this)
.inflate(R.layout.custom_tab_layout, null);
TextView customTab3 = (TextView) LayoutInflater.from(CustomTabLayoutActivity.this)
.inflate(R.layout.custom_tab_layout, null);
customTab1.setText("ONE");
tabLayout.getTabAt(0).setCustomView(customTab1);
customTab2.setText("TWO");
tabLayout.getTabAt(1).setCustomView(customTab2);
customTab3.setText("THREE");
tabLayout.getTabAt(2).setCustomView(customTab3);
}
}
Файл пользовательского макета для каждой вкладки
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="#ffffff"
android:text="Test"
android:textColor="@android:color/black"
android:textSize="20sp" />
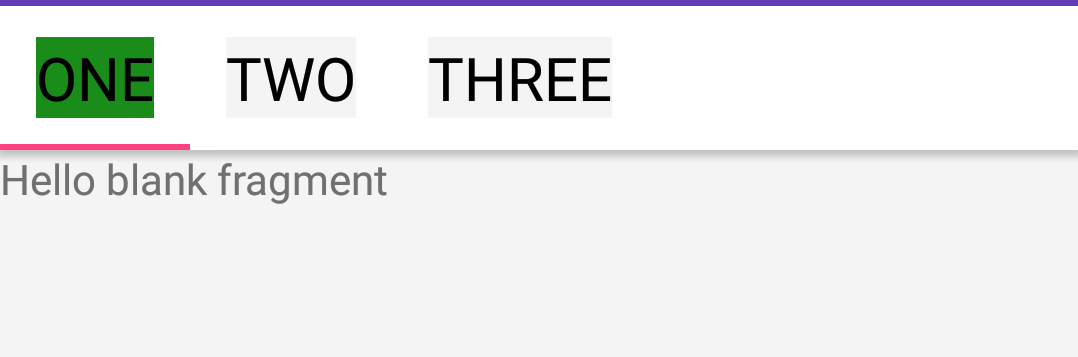
Вот скриншот вкладок после запуска приведенного выше кода.
Как вы, ребята, видите, цвет занимает только текст на вкладке, но не все пространство вкладок. Как этого добиться? Любые идеи / предложения очень мне помогут. Заранее спасибо.
4 ответа
Определите селектор как рисование, а также иметь рисование для выбранных / невыбранных состояний.
Для этого решения я начал с кода из этого ответа, а затем добавил функциональность, которая изменяет цвет фона для текущей вкладки.
Сначала селектор tab_background.xml в папке drawable:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/tab_background_selected" android:state_selected="true" />
<item android:drawable="@drawable/tab_background_unselected" android:state_selected="false" android:state_focused="false" android:state_pressed="false" />
</selector>
Затем tab_background_selected.xml в папке drawable:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#d13fdd1a" />
</shape>
Затем tab_background_unselected.xml в папке drawable:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#3F51B5" />
</shape>
Наконец, в вашем файле styles.xml укажите используемый селектор, а также укажите стиль индикатора вкладки, поскольку app:tabIndicatorColor свойство в TabLayout теперь будет игнорироваться:
<style name="Base.Widget.Design.TabLayout" parent="android:Widget">
<item name="tabBackground">@drawable/tab_background</item>
<item name="tabIndicatorColor">#ff00ff</item>
<item name="tabIndicatorHeight">2dp</item>
</style>
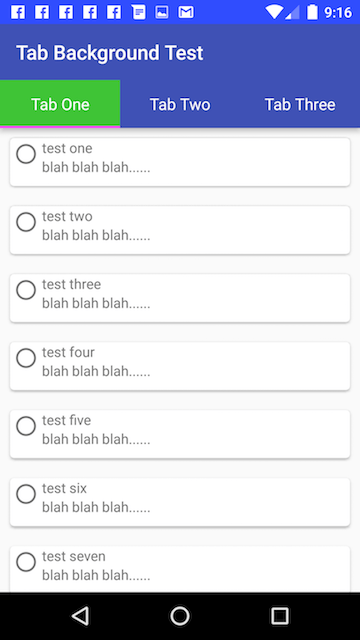
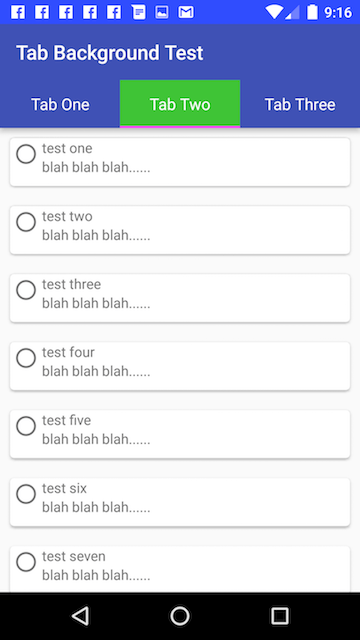
Результат с примерами цветов выше:
Дополнительное примечание:
Протестировано с 23.3.0 версиями компонентов библиотеки поддержки:
dependencies {
compile 'com.android.support:appcompat-v7:23.3.0'
compile 'com.android.support:cardview-v7:23.3.0'
compile 'com.android.support:recyclerview-v7:23.3.0'
compile 'com.android.support:design:23.3.0'
compile 'com.android.support:support-v4:23.3.0'
}
вы должны использовать:
app:tabBackground="@drawable/tab_selector"
android:background="@color/colorNormal"
tab_selector.xml (в папке Drawable):
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@color/colorSelected"/>
<item android:state_selected="false" android:drawable="@color/colorNormal"/>
</selector>
Вкладки с эффектом ряби : В дополнение к ответу Дэниела Ньюджента было бы прекрасно добавить эффект ряби к вкладкам. Чтобы достичь этого, вы должны добавить эти два drawable-v21 папка:
tab_background_selected.xml:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#63D25B"> <!-- ripple color -->
<item android:drawable="#d13fdd1a" /> <!-- normal color -->
</ripple>
tab_background_unselected.xml:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#606FC7"> <!-- ripple color -->
<item android:drawable="#3F51B5" /> <!-- normal color -->
</ripple>
Я знаю, что уже довольно поздно, чтобы ответить на этот вопрос, но у меня есть другой и простой ответ без создания какого-либо нового фона или селектора. Tab-Layout имеет отступ по умолчанию 12dp в начале и в конце. Просто установите
app:tabPaddingStart="0dp"
app:tabPaddingEnd="0dp"
заполнить цвет в вашей вкладке.