FabricJS HiDPI getImageData
Я все еще собираю кусочки, необходимые для понимания редактора печати web 2 в HTML5. Я использую FabricJS и кучу других сторонних инструментов, чтобы сделать это возможным.
Мой последний контрольно-пропускной пункт - это мой Samsung Chromebook Pro с дисплеем HiDPI/ Retina. window.devicePixelRatio отличается, и я пытаюсь выяснить, как справиться с этим более высоким DPI, используя FabricJS. Я следовал тому, что все остальные говорили, успешно, но, похоже, это не работает и не помогает мне. Плюс мой холст становится чрезвычайно большим, и объекты больше не могут быть перемещены.
Я также использую другую стороннюю библиотеку, PetitoJPEG, которую я использую для кодирования необработанных данных пикселей с холста FabricJS. Из-за отличия devicePixelRatio от моего другого ноутбука, запуск кодера приводит к тому, что красная точка на правой стороне холста не отображается на пробном изображении.
Мне интересно, как я могу кодировать весь холст на дисплее HiDPI.
Из-за всех сторонних ресурсов я хочу предоставить прямую ссылку вместо JSFiddle: http://xbit.x10host.com/editor2.php
Я думаю, я понимаю, что метод масштабирования, который говорят люди, является успешным, но мне интересно, не работает ли он должным образом из-за моего CSS-преобразования в контейнере canvas. Я пытался настроить масштабирование и ширину / высоту холста и ширину / высоту CSS через консоль, но безрезультатно.
Любая помощь будет оценена. Я вставлю фрагмент, который все говорят, работает ниже.
Примечание. Мой Samsung Chromebook Pro записывает 26562 байта, а ноутбук Lenovo x230 с Windows записывает 27586 байтов.
if( window.devicePixelRatio !== 1 ){
var c = canvas.getElement(); // canvas = fabric.Canvas
var w = c.width, h = c.height;
// Scale the canvas up by two for retina
// just like for an image
c.setAttribute('width', w*window.devicePixelRatio);
c.setAttribute('height', h*window.devicePixelRatio);
// then use css to bring it back to regular size
// or set it here
c.setAttribute('style', 'width="'+w+'"; height="'+h+'";')
// or jQuery $(c).css('width', w);
// $(c).css('width', w);
// $(c).css('height', h);
// finally set the scale of the context
c.getContext('2d').scale(window.devicePixelRatio, window.devicePixelRatio);
canvas.renderAll();
}
Я знаю, что приведенный выше фрагмент кода, кажется, работает для большинства людей, но разве следующая строка неверна?
c.setAttribute('style', 'width="'+w+'"; height="'+h+'";')
Это не то, как вы определяете встроенные стили. Вам нужно ":" вместо "=", и здесь нет единицы измерения, поэтому мне интересно, как это работает.
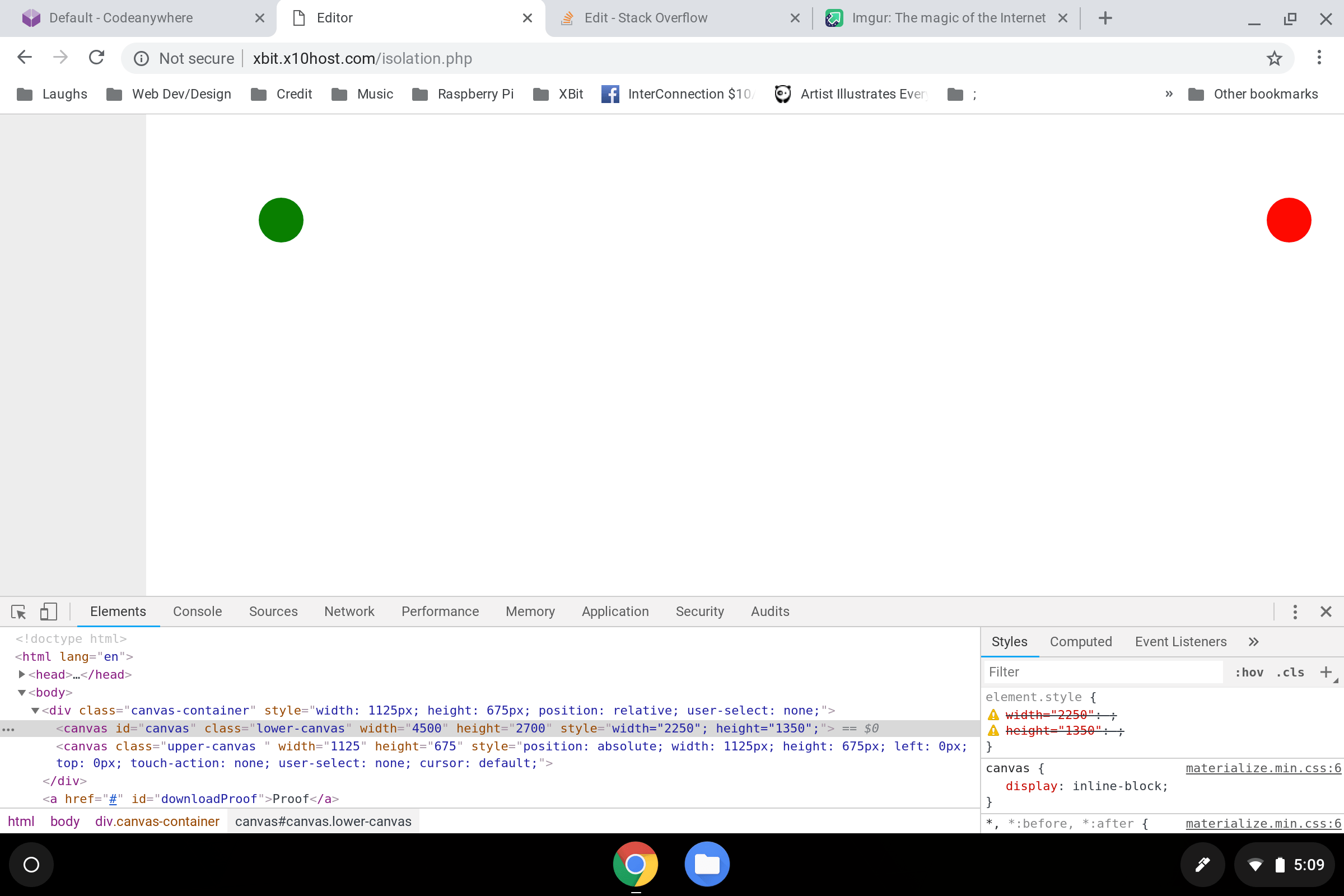
Вот скриншот новой страницы изоляции, которую я создал, чтобы более эффективно изолировать проблему: И вот прямой URL: http://xbit.x10host.com/isolation.php
Вы можете видеть, как использование метода, который, как говорят все остальные, работает, не работает. Значения свойства CSS недопустимы. Может быть, я просто запутался, но даже если я правильно установил ширину и высоту CSS, использую ли я 1125x675 для getImageData или новый 4500x1200? Использование последнего приводит к тому, что пробное изображение становится слишком большим; 4500x1200 содержит все данные, которые я хочу, но есть все это черное пространство. Ниже приведен скриншот этого результата. 
Теперь 2250x1350 (вывод с использованием метода goto с правильным встроенным синтаксисом CSS) кажется правильным, но я подумал, что исправление canvas должно было помочь вывести то же, что и мой другой ноутбук. Означает ли это, что люди с дисплеями HiDPI получат более качественные пробные изображения (и распечатки), чем люди, у которых нет дисплея HiDPI? Я хочу, чтобы размеры и количество пикселей были одинаковыми независимо от DPI устройства.
1 ответ
Я узнал, как сделать изображения с одинаковым количеством пикселей независимо от DPI.
Он включает использование закадрового холста и повторное рисование на нем холста с желаемой шириной и высотой и перекодирование закадрового холста с разрешением 300 точек на дюйм, чтобы независимо от разрешения экрана выходной файл всегда был тот же самый.