UIView, следующий за индикатором UICollectionView
Я хочу создать пользовательский UIView, который содержит UIImageView и UILabel, который указывает на индикатор прокрутки UICollectionView и прокручивает его.
я использую этот код:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
//get refrence of vertical indicator
UIImageView *verticalIndicator = ((UIImageView *)[scrollView.subviews objectAtIndex:(scrollView.subviews.count-1)]);
// get the relative position of the indicator in the main window
CGPoint p = [verticalIndicator convertPoint:verticalIndicator.bounds.origin toView:[[UIApplication sharedApplication] keyWindow]];
// set the custom view new position
CGRect indicatorFrame = self.indicatorView.frame;
indicatorFrame.origin.y = p.y;
self.indicatorView.frame = indicatorFrame;
}
Но индикатор View не точно следует за индикатором!
2 ответа
Решение
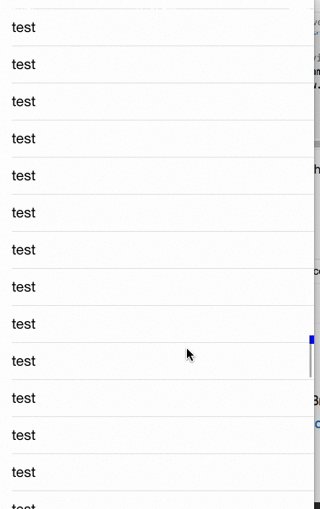
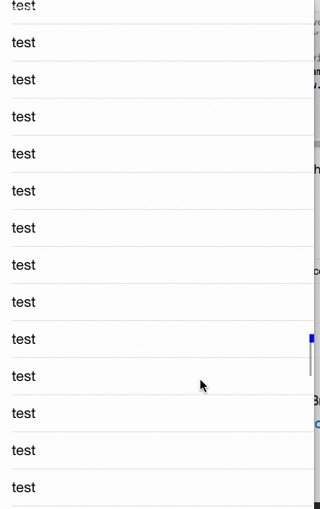
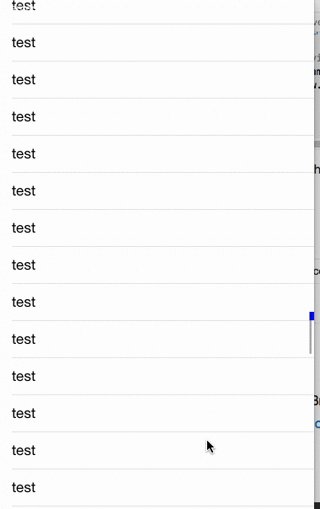
Это сработало для меня: пожалуйста, посмотрите на прилагаемый GIF. Я добавил пользовательский интерфейс с синим цветом параллельно индикатору scrool.
Я попытался для табличного представления, но это также работает для представления коллекции также.
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
dispatch_async(dispatch_get_main_queue(), ^{
//get refrence of vertical indicator
UIImageView *verticalIndicator = ((UIImageView *)[scrollView.subviews objectAtIndex:(scrollView.subviews.count-1)]);
// get the relative position of the indicator in the main window
// CGPoint p = [verticalIndicator convertPoint:verticalIndicator.bounds.origin toView:[[UIApplication sharedApplication] keyWindow]];
CGPoint p = CGPointMake(verticalIndicator.frame.origin.x-10,
verticalIndicator.frame.origin.y - scrollView.contentOffset.y);
// set the custom view new position
CGRect indicatorFrame = CGRectMake(verticalIndicator.frame.origin.x, verticalIndicator.frame.origin.y, 10, 10);
self.indicatorView.frame = indicatorFrame;
});
}
Также убедитесь, что вы добавили в вид uiview метод load.
//в viewDidLoad:
Обратите внимание, что я использовал выборочные значения для позиции IndicatorView. Вы можете заменить их в соответствии с вашими потребностями.
indicatorView=[[UIView alloc]initWithFrame:CGRectMake( p.x, p.y , 10, 10)];
indicatorView.backgroundColor=[UIColor blueColor];
[self.tableView addSubview:indicatorView];
Для меня это работает:
....
scrollIndicatorView = [self scrollIndicator];
[self.collectionView addSubview:scrollIndicatorView];
....
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
// percentage of the content reached * height
CGFloat yPos = (self.collectionView.contentOffset.y / (self.collectionView.contentSize.height - self.collectionView.bounds.size.height)) * self.collectionView.bounds.size.height;
yPos += self.collectionView.contentOffset.y; // add content offset becasue view is inside colelctionview which content moves
CGRect indicatorFrame = CGRectMake(self.collectionView.bounds.size.width - 10,
yPos,
10,
30);
scrollIndicatorView.frame = indicatorFrame;
}