Как запустить функцию слайдера ионного диапазона в шаблоне gentelella
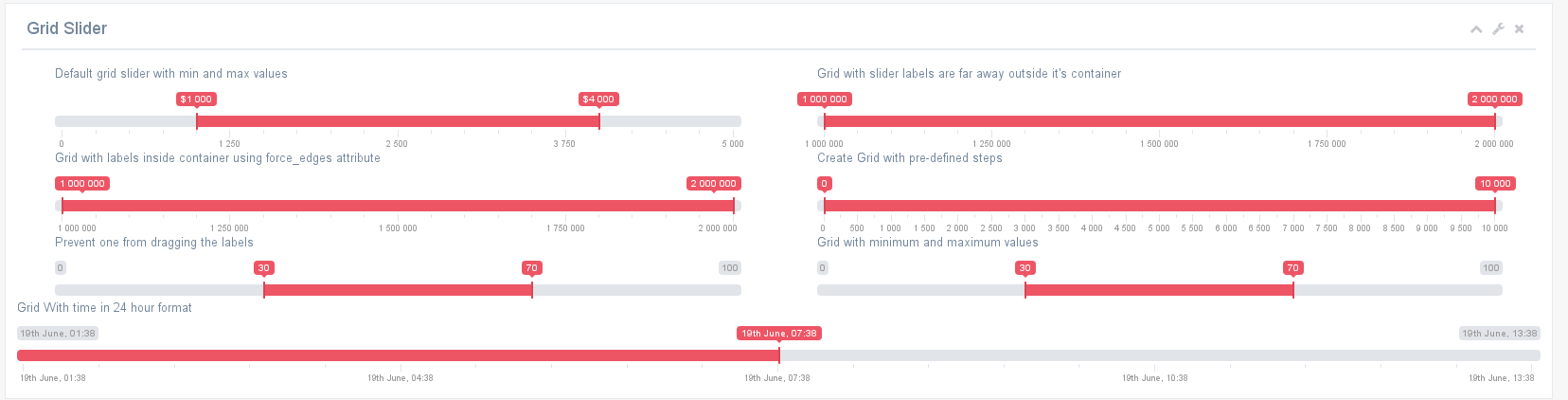
Я не совсем понимаю, как инициализировать некоторые базовые компоненты js, такие как "бегунок сетки": 
который входит в пакет для laravel: https://colorlib.com/polygon/gentelella/form_advanced.html
и это происходит от этого плагина: http://ionden.com/a/plugins/ion.rangeSlider/en.html
это мой код:
<input type="text" id="test_range" name="example_name" value="" />
$(document).ready(function(e) {
$('#tabS').DataTable();
$("#test_range").ionRangeSlider({
min: 100,
max: 1000,
from: 550});});
Я пробовал 2 способа:
SRC ="https://cdnjs.cloudflare.com/ajax/libs/ion-angeslider/2.2.0/js/ion.rangeSlider.min.js">
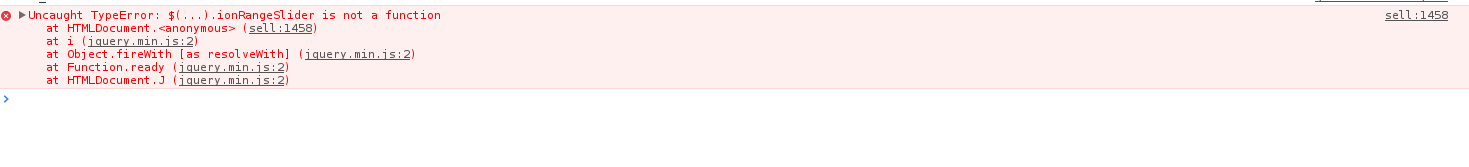
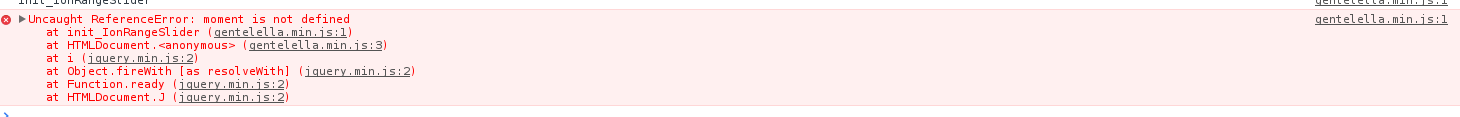
ошибка это что-то вроде:
Как я могу правильно инициализировать этот компонент?
1 ответ
Вам нужны эти предпосылки:
- CSS:
ion.rangeSlider.min.css - тема:
ion.rangeSlider.skinFlat.min.css - JQuery
- и JS:
ion.rangeSlider.min.js
Источник для ионного дальномера cdn: https://cdnjs.com/libraries/ion-rangeslider
Рабочий фрагмент:
$("#range_02").ionRangeSlider({
min: 100,
max: 1000,
from: 550
});<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/ion-rangeslider/2.2.0/css/ion.rangeSlider.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/ion-rangeslider/2.2.0/css/ion.rangeSlider.skinFlat.min.css">
<input id="range_02" class="irs-hidden-input" tabindex="-1" readonly="">
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ion-rangeslider/2.2.0/js/ion.rangeSlider.min.js"></script>В случае gentelella они используют это в исходном коде:
$(".range_time24").ionRangeSlider({
min: +moment().subtract(12, "hours").format("X"),
max: +moment().format("X"),
from: +moment().subtract(6, "hours").format("X"),
grid: true,
force_edges: true,
prettify: function(num) {
var m = moment(num, "X");
return m.format("Do MMMM, HH:mm");
}
});
Как видно, они активно используют moment функция, которая является обязательным условием. Момент JS, если быть точным. Импортируйте это тоже, и у вас больше не должно быть проблем