RecyclerView с 3 на 3 элемента Горизонтальная прокрутка
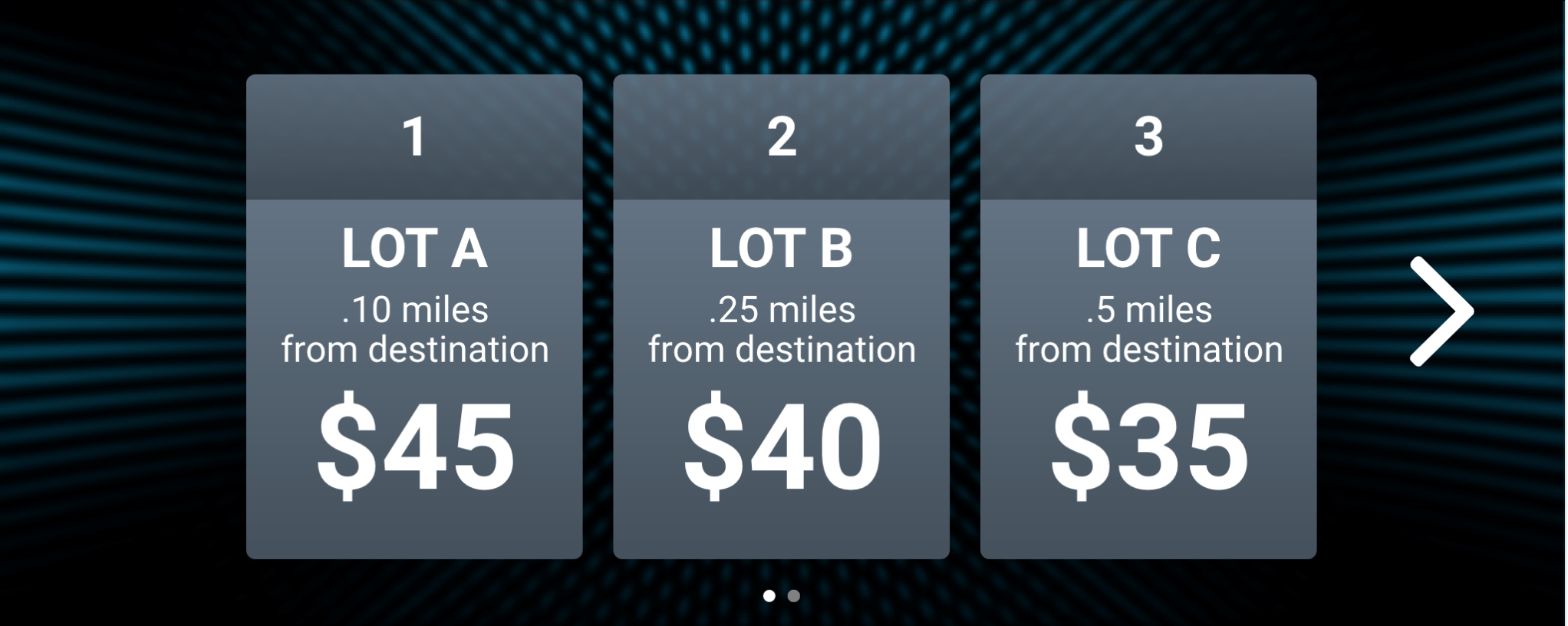
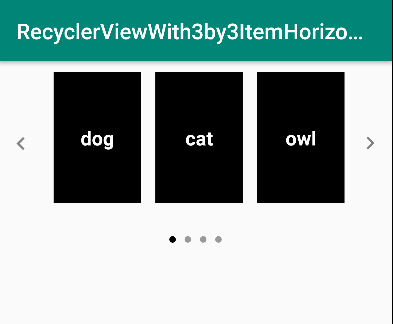
В моем проекте мне нужно показать список элементов 3 на 3 на горизонтальной прокрутке со стрелками влево и вправо. Если я нажму на стрелку вправо, следующие 3 элемента должны отображаться как на картинке ниже
Я запутался, что мне нужно пойти с ViewPager или RecyclerView с SnapHelper или PagerSnapHelper. Есть ли другие предложения о том, как мне этого добиться?
1 ответ
Для ответа на этот вопрос вы должны использовать viewpager и на любой странице использовать переработчик и отправлять данные 3 на 3 на странице и устанавливать данные для переработчика.
Первым шагом вы должны добавить Viewpager в родительский xml:
activity_main.xml<ImageView android:id="@+id/left_arrow" android:layout_width="wrap_content" android:layout_alignParentLeft="true" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_alignTop="@+id/view_pager" android:rotation="180" android:padding="8dp" android:layout_alignBottom="@id/view_pager" android:src="@drawable/ic_arrow"/> <android.support.v4.view.ViewPager android:layout_width="match_parent" android:id="@+id/view_pager" android:layout_toLeftOf="@id/right_arrow" android:layout_toRightOf="@id/left_arrow" android:layout_height="150dp"/> <com.rd.PageIndicatorView android:id="@+id/pageIndicatorView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/view_pager" app:piv_animationType="worm" app:piv_dynamicCount="true" android:layout_marginTop="10dp" android:layout_centerHorizontal="true" app:piv_interactiveAnimation="true" app:piv_radius="3dp" app:piv_unselectedColor="#999999" app:piv_selectedColor="#000000" app:piv_viewPager="@id/view_pager" attrs:piv_padding="8dp" /> <ImageView android:id="@+id/right_arrow" android:padding="8dp" android:layout_alignTop="@+id/view_pager" android:layout_alignBottom="@id/view_pager" android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_centerVertical="true" android:layout_height="wrap_content" android:src="@drawable/ic_arrow"/>На этом шаге вы должны создать адаптер Viewpager:
pageAdapter.ktoverride fun getItem(position: Int): Fragment { val firstItem = ((position + 1) * 3) - 2 val lastItem = ((position + 1) * 3) val itemSet = arrayListOf<String>() for (i in firstItem..lastItem) { if (i <= items.size) itemSet.add(items[i - 1]) } return ItemFragment.newInstance(itemSet) } override fun getCount(): Int { return size }На третьем шаге вы должны создать фрагмент, чтобы показать каждую страницу viewPager и только в Oncreate установить утилита для утилизации и отправить данные на адаптер:
ItemFragment// Creates the view controlled by the fragment val view = inflater.inflate(R.layout.page, container, false) val recycler = view.findViewById<RecyclerView>(R.id.recycler) // Retrieve and display the movie data from the Bundle val args = arguments recycler.layoutManager = GridLayoutManager(activity,3) recycler.adapter = ItemAdapter(args?.getStringArrayList("items")!!, this.activity!!)И The Last Just создайте RecyclerAdapter и покажите данные для каждого элемента в списке:
ItemAdapter.ktoverride fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder { return ViewHolder(LayoutInflater.from(context).inflate(R.layout.item, parent, false)) } override fun onBindViewHolder(holder: ViewHolder, position: Int) { holder?.title?.text = items.get(position) } override fun getItemCount(): Int { return items.size }
если вы хотите увидеть полный источник, просто перейдите по этой ссылке
Как насчет прокрутки с помощью smoothScrollToPosition? Что-то вроде этого
int offset = 3;
int size = objectsList.size()-1;
@OnClick{
recyclerView.smoothScrollToPosition(offset);
if((offset+3)<size) {
offset = offset + 3;
} else
offset = size;
}