Кендо HTML-редактор
У меня есть редактор кендо HTML. И в теле у меня есть текст по умолчанию. Поэтому, если вы загрузите HTML-кендоэдитор, будет показан текст по умолчанию.
Это выглядит так:
public class EmailTemplateController : BaseController
{
// GET: Salaris/EmailTemplate
[HttpGet]
public ActionResult Index(EmailTemplate model)
{
model.EmailContent = "Nieuwe inhoud...";
return Json(model, JsonRequestBehavior.AllowGet);
// return View();
}
}
и у меня есть мнение, как это:
@model SDB.Models.EmailTemplate.EmailTemplate
<div id="emailContent">
<div class="property full">
@Html.EditorFor(m => m.EmailContent, "HtmlEditorEmailTemplate")
@Html.ValidationMessageFor(m => m.EmailContent)
</div>
</div>
<script>
$(document).ready(function () {
$.ajax({
url: "/EmailTemplate/Index",
type: "post",
datatype: "json",
data: placeMarker,
success: function (response) {
if (response.Success) {
}
else {
//do something
}
},
error: function (xhr, status) {
//do something
}
});
});
</script>
И это модель:
public class EmailTemplate
{
public string EmailContent { get; set; }
}
Проблема в том, что если я запускаю вид. Я вижу сообщение: Nieuwe inhoud...
Но я вижу только текст. Так что кендо htmleditor больше не показывается.
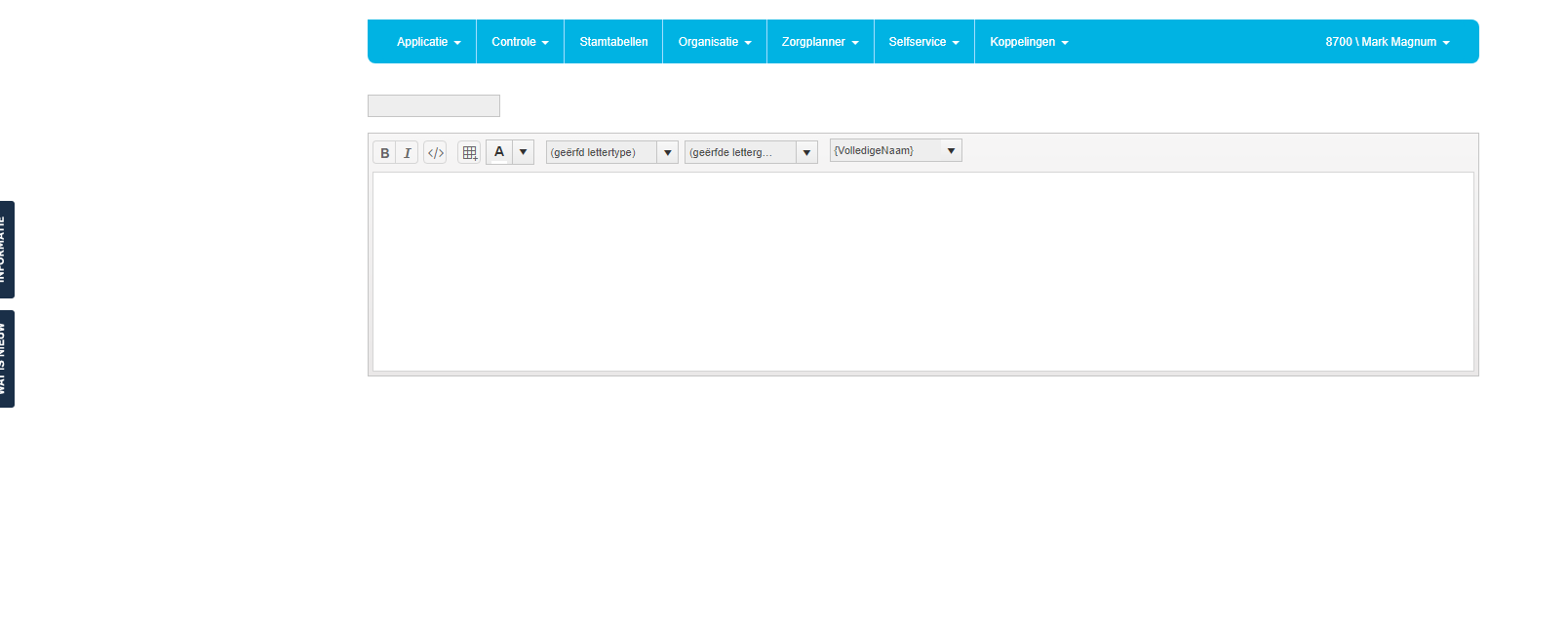
Вот как это должно быть:
Но я вижу это так:
1 ответ
Решение
Просто замени
return Json(model, JsonRequestBehavior.AllowGet);
с
return View(model);
Здесь вообще нет необходимости использовать JSON, он не будет работать для заполнения шаблона Razor. Вместо этого вы должны вернуть представление (или частичное представление), чтобы это работало.
Вы также можете удалить свой код $.ajax, потому что он не делает ничего полезного.