Компонент слайдера не перерисован
Я сделал приложение, подключенное через сокет, когда значение изменяется, все остальные клиенты получают изменение значения. Это должно привести к автоматическому изменению пользовательского интерфейса.
Вот мой код:
<View style={{marginTop:20}}>
<Slider
ref="container"
minimumValue={0}
maximumValue={100}
value={this.state.briValue}
onValueChange={val => {
this.setState({ briValue: val })
socketEmit('hue-bri', val)
}
}
/>
<Text>Brightness : {this.state.briValue} %</Text>
</View>
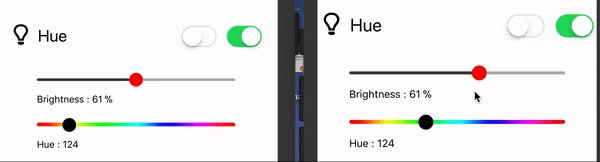
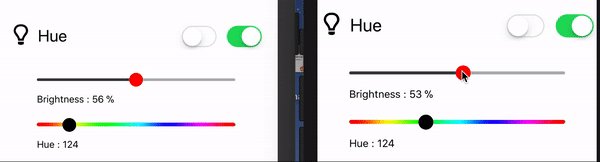
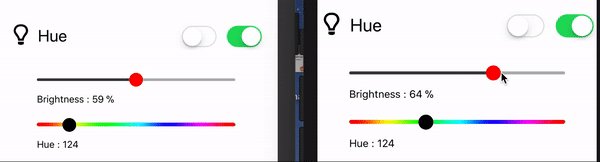
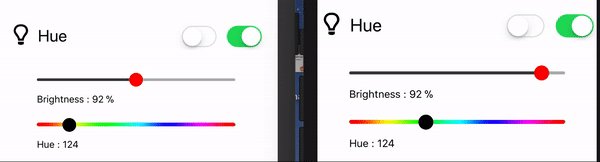
Результат:
Проблема: ползунок не двигается
Я не знаю почему Slider компонент не рендерится, пока Text компонент делает.
Я пытался перезагрузить с this.refs.container.forceUpdate() но это ничего не делает.
Я использую Slider из Reaction-native-Elements, а компонент Text - из оригинальной библиотеки Reaction-native.
Любая помощь с благодарностью.
1 ответ
value prop используется только для инициализации слайдера. Ссылка: https://facebook.github.io/react-native/docs/slider.html