Компонент Flickity React не загружается должным образом в модальном режиме при открытии с помощью onClick
При использовании response-flickity-component в модальном, ползунки загружаются правильно, если модальный режим открыт при рендеринге страницы.
Однако, если я переключаю модальное открытие кнопкой (например, onClick) после рендеринга страницы, ползунки загружаются друг на друга.
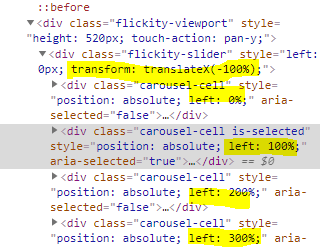
Я заметил, что когда он не отображается правильно, flickity-slider не имеет transform: translateX(-100%) а также left: #% CSS атрибуты. Когда он рендерится правильно, он делает (см. Скриншот ниже).
Есть идеи, почему это может происходить?