Как воспроизвести звук в React Native?
Я хочу воспроизвести звук в React Native.
Я попытался прочитать здесь в zmxv / реагировать на нативный звук, но как начинающий, как я, эта документация сбивает меня с толку, как применить это в коде React Native.
Прежде, чем я попробую это сделать, чтобы заставить реагировать нативный звук на событие и создать код, подобный этому:
import React, { Component } from 'react'
import { StyleSheet, Text, View, TouchableOpacity } from 'react-native'
const Sound = require('react-native-sound')
export default class MovieList extends Component {
handlePress() {
// Play some sound here
let hello = new Sound('motorcycle.mp3', Sound.MAIN_BUNDLE, (error) => {
if (error) {
console.log(error)
}
})
hello.play((success) => {
if (!success) {
console.log('Sound did not play')
}
})
}
render() {
const { movie } = this.props
return (
<TouchableOpacity onPress={this.handlePress.bind(this)}>
<View>
<Text>Start</Text>
</View>
</TouchableOpacity>
)
}
}
И вот где я положил свой аудио:
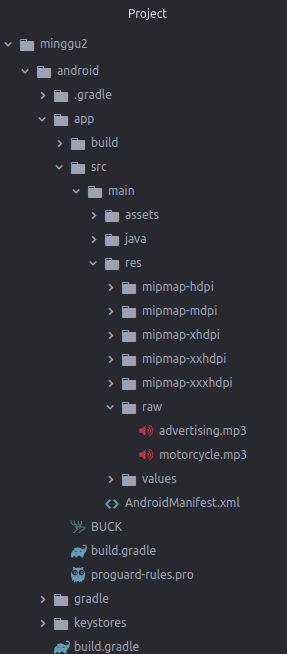
MyProject / Android / приложение / SRC / основные / RES / сырье / motorcycle.mp3
Структура проекта
Итак, что не так в моем коде?
5 ответов
Это предварительно загрузит звук, и когда вы нажмете на воспроизведение, он будет воспроизводить его.
export default class MovieList extends Component {
componentDidMount(){
this.hello = new Sound('whoosh.mp3', Sound.MAIN_BUNDLE, (error) => {
if (error) {
console.log('failed to load the sound', error);
return;
}
});
}
handlePress() {
this.hello.play((success) => {
if (!success) {
console.log('Sound did not play')
}
})
}
render() {
const { movie } = this.props
return (
<TouchableOpacity onPress={this.handlePress.bind(this)}>
<View>
<Text>Start</Text>
</View>
</TouchableOpacity>
)
}
}Большое спасибо, у кого есть ответ на этот вопрос, но я решил это с помощью этого простого:
import React, { Component } from 'react'
import { Text, View, TouchableOpacity } from 'react-native'
import Sound from 'react-native-sound';
export default class MovieList extends Component {
sound = new Sound('motorcycle.mp3');
playSound = () => {
this.sound.play()
}
render() {
return (
<View>
<TouchableOpacity onPress={this.playSound}>
<View>
<Text>Start</Text>
</View>
</TouchableOpacity>
</View>
)
}
}
Попробуйте этот код для воспроизведения звука:
setTimeout(() => {
var sound = new Sound("motorcycle.mp3",Sound.MAIN_BUNDLE, (error) => {
/* ... */
});
setTimeout(() => {
sound.play((success) => {
/* ... */
});
}, 100);
}, 100);
Это взломано и решено https://github.com/zmxv/react-native-sound/issues/89
Для iOS у меня сработало следующее:
- Проверено, что мой файл ресурсов воспроизводился в xCode
- Открыть xCode
- Выберите файл
- Нажмите кнопку воспроизведения в плеере xCode
- Как только он воспроизводил звук (были проблемы с некоторыми файлами, возможно, с кодировкой),
- Добавьте файл как ресурс (убедитесь, что он находится на этапах сборки)
- Скомпилируйте проект в xCode и запустите его оттуда
- Примечание. Каждый раз, когда вы меняете ресурсы или ожидаете появления новых ресурсов, вам необходимо скомпилировать собственное приложение, выполняя это из xCode или
npm run ios
- Примечание. Каждый раз, когда вы меняете ресурсы или ожидаете появления новых ресурсов, вам необходимо скомпилировать собственное приложение, выполняя это из xCode или
Это мой код:
const sound = new Sound(
"myFile.mp3",
Sound.MAIN_BUNDLE,
error => {
if (error) {
console.log("failed to load the sound", error);
return;
}
sound.play(() => sound.release());
}
);
// The play dispatcher
sound.play();
если вы используете Audio from Expo, это может помочь
async componentWillMount() {
this.backgroundMusic = new Audio.Sound();
this.buttonFX = new Audio.Sound();
try {
await this.backgroundMusic.loadAsync(
require("../../assets/music/Komiku_Mushrooms.mp3")
);
await this.buttonFX.loadAsync(
require("../../assets/sfx/button.wav")
);
// ...
}
}
Вам нужна только одна строка кода для воспроизведения звукового эффекта. В верхней части обработчика событий onPlayPress добавьте следующее:
onPlayPress = () => {
this.buttonFX.replayAsync();
// ...
}
Обратите внимание, что я использовал replayAsync вместо playAsync — это потому, что мы можем использовать этот звуковой эффект более одного раза, и если вы используете playAsync и запускаете его несколько раз, он будет воспроизводить звук только в первый раз. Это пригодится позже, а также пригодится для продолжения работы с игровым экраном. Посмотреть более полный пример