Используйте ионную сетку, чтобы иметь стиль дуолинго
Мне интересно, как я мог бы создать макет, который бы выглядел как интерфейс Duolingo. У меня есть массив, который содержит, какие кнопки должны отображаться, и они должны быть расположены попарно, а в случае нечетного элемента, он должен быть централизованным.
Но я не понял, как я мог бы сделать такой интерфейс. Есть ли способ сделать это? То, как я его строю, пока что я помещаю только один предмет в каждый ряд.
HTML:
<ion-grid>
<div *ngFor="let button of pillars; let i = index;">
<ion-row *ngIf="button.ref == 'pillar'">
<ion-col>
<btn-rounded-picture [text]="button.name" [imageURL]="'/assets/assess/' + button.name + '.png'" (click)="detailPillar(button)"></btn-rounded-picture>
</ion-col>
</ion-row>
</div>
</ion-grid>
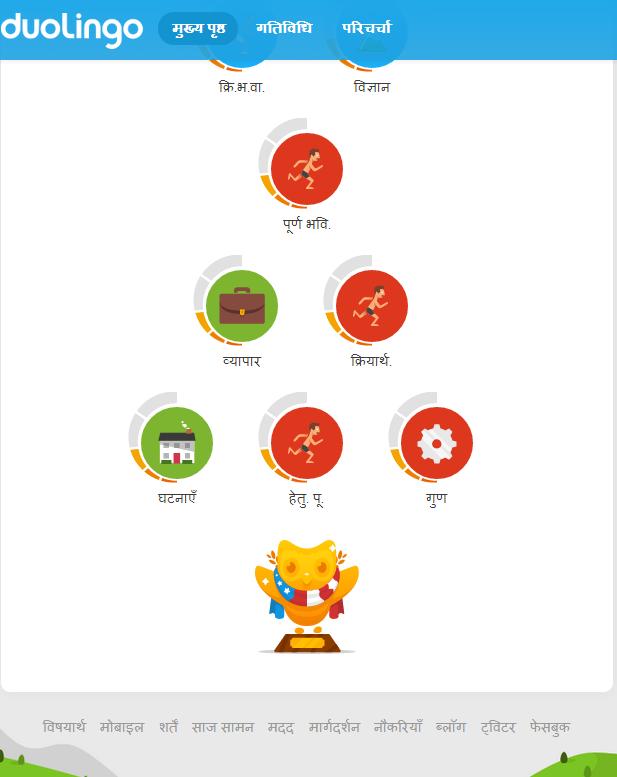
И вот как я ожидаю, что это будет похоже на:
1 ответ
Если это статичные кнопки, знаете ли вы, сколько их? Если это так, вы можете попробовать для внутри, как это:
ВАШ ФАЙЛ.TS
obj: any[] = [
[
{ icon: 'star', button: 'bla' },
{ icon: 'trash', button: 'bla' }
],
[
{ icon: 'eye', button: 'bla' }
],
[
{ icon: 'star', button: 'bla' },
{ icon: 'eye', button: 'bla' },
{ icon: 'trash', button: 'bla' }
]
];
ВАШ HTML ФАЙЛ
<ion-grid>
<ion-row *ngFor="let row of obj; let i = index">
<ion-col *ngFor="let col of obj[i]" text-center>
<ion-icon name="{{col.icon}}"></ion-icon>
</ion-col>
</ion-row>
</ion-grid>