ionic3 изменение размера прокрутки происходит после добавления или удаления элементов
Я пытаюсь добавить меню с кнопками. Кнопки должны находиться в нижней части меню.
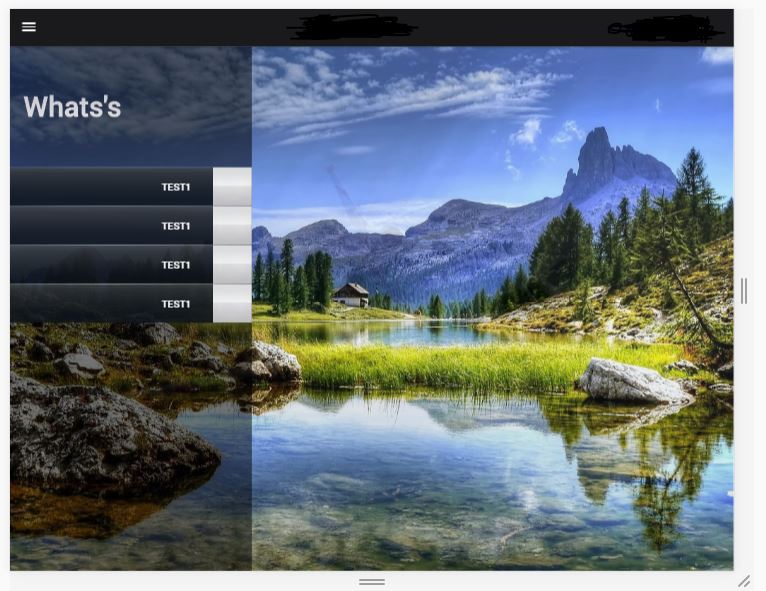
Пробовал реализовать логику, но у меня не получается вырастить кнопки из нижней части меню, вы можете найти ниже HTML-страницу для отображения меню с кнопками на домашней странице.
home.html
<div class="home-menu-panel">
<div class="heading-container">
<div style="margin:auto 0;width:100%">
<div class="panel-title-heading-bold"></div>
</div>
</div>
<ion-scroll class="menu-items" scrollY="true" has-bouncing="true">
<div class="menu-list">
<ion-row class="menu-item" *ngFor="let screen of pages" (click)="openPage(screen)">
<ion-col center col-9 class="menu-sub-items menu-item-label"></ion-col>
<ion-col center class="menu-sub-items menu-item-icon">
<button [ngClass]="screen.img" class="button" [ngStyle]="{'background-image':'url(assets/icons/'+screen.img+'.png)'}">
</button>
</ion-col>
</ion-row>
</div>
</ion-scroll>
</div>
Ниже приведена таблица стилей для меню и кнопок.
home.scss
.home-menu-panel {
width: 33.4%; //342px;
display: flex;
flex-direction: column;
position: absolute;
top: 0px;
bottom: 0px;
z-index: 1;
.menu-items {
background: rgba(0, 0, 0, 0.5);
.menu-item {
background: url('../assets/icons/MenuItemBg.png');
background-size: 100% 100%;
margin-top: 0px;
text-align: right;
padding: 0px;
}
}
.heading-container {
background-color: $pageBg;
display: flex;
flex: 1;
min-height: 180px;[enter image description here][1]
}
}
Мой вопрос о том, как получить кнопки растут из нижней части меню