Airbnb JS StyleGuide и history.push не объединяются
Я пишу приложение React, а именно навигационную панель. У меня есть логотип и navItems там. Отображение логотипа и цвет фона панели навигации условны. В esLint добавлено руководство Aibnb, теперь мой код navbar выглядит так:
class Toolbar extends Component {
handleClick = () => {
this.props.history.push('/');
}
render() {
const { color, showLogo } = this.props;
return (
<header
style={{
backgroundColor: color,
}}
className={classes.Toolbar}
>
<Logo click={this.handleClick} show={showLogo} />
<NavItems />
</header>
);
}
}
Toolbar.propTypes = {
color: PropTypes.string.isRequired,
showLogo: PropTypes.string.isRequired,
};
export default withRouter(Toolbar);
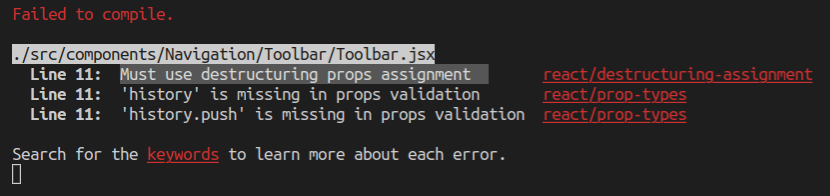
и я получаю следующие ошибки eslint:
(строка 11)
this.props.history.push('/');
Как мне преобразовать этот метод, чтобы код компилировался и работал без ошибок?
(Пытался переписать его как разрушающее назначение реквизита, получил ошибку, например, невозможно получить "толчок" из неопределенного)
2 ответа
Решение
Вы должны обновить
Toolbar.propTypes = {
color: PropTypes.string.isRequired,
showLogo: PropTypes.string.isRequired,
history:PropTypes.node
};
или же
const {history} = this.props
Настройка history PropType поможет вам избавиться от ошибки:
Toolbar.propTypes = {
color: PropTypes.string.isRequired,
showLogo: PropTypes.string.isRequired,
history: PropTypes.shape({
push: PropTypes.func.isRequired,
}).isRequired,
};