Как пропорционально масштабировать UIImageView?
У меня есть UIImageView, и цель состоит в том, чтобы пропорционально уменьшить его, задав ему высоту или ширину.
UIImage *image = [[UIImage alloc] initWithData:[NSData dataWithContentsOfURL:[NSURL URLWithString:@"http://farm4.static.flickr.com/3092/2915896504_a88b69c9de.jpg"]]];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
//Add image view
[self.view addSubview:imageView];
//set contentMode to scale aspect to fit
imageView.contentMode = UIViewContentModeScaleAspectFit;
//change width of frame
CGRect frame = imageView.frame;
frame.size.width = 100;
imageView.frame = frame;
Изображение действительно было изменено, но позиция не в левом верхнем углу. Каков наилучший подход к масштабированию image/imageView и как мне исправить положение?
17 ответов
Исправлено легко, как только я нашел документацию!
imageView.contentMode = UIViewContentModeScaleAspectFit;
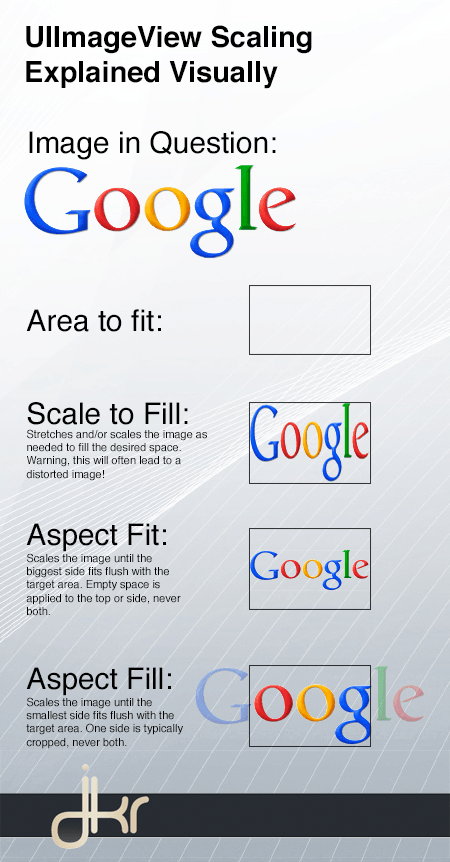
Я немного поговорил о типах масштабирования, поэтому решил составить статью о некоторых наиболее популярных типах масштабирования в режиме контента.
Связанное изображение здесь:

Я только что попробовал это, и UIImage не поддерживает _imageScaledToSize.
В итоге я добавил метод в UIImage, используя категорию - предложение, которое я нашел на форумах Apple Dev.
В рамках всего проекта.h -
@interface UIImage (Extras)
- (UIImage *)imageByScalingProportionallyToSize:(CGSize)targetSize;
@end;
Реализация:
@implementation UIImage (Extras)
- (UIImage *)imageByScalingProportionallyToSize:(CGSize)targetSize {
UIImage *sourceImage = self;
UIImage *newImage = nil;
CGSize imageSize = sourceImage.size;
CGFloat width = imageSize.width;
CGFloat height = imageSize.height;
CGFloat targetWidth = targetSize.width;
CGFloat targetHeight = targetSize.height;
CGFloat scaleFactor = 0.0;
CGFloat scaledWidth = targetWidth;
CGFloat scaledHeight = targetHeight;
CGPoint thumbnailPoint = CGPointMake(0.0,0.0);
if (CGSizeEqualToSize(imageSize, targetSize) == NO) {
CGFloat widthFactor = targetWidth / width;
CGFloat heightFactor = targetHeight / height;
if (widthFactor < heightFactor)
scaleFactor = widthFactor;
else
scaleFactor = heightFactor;
scaledWidth = width * scaleFactor;
scaledHeight = height * scaleFactor;
// center the image
if (widthFactor < heightFactor) {
thumbnailPoint.y = (targetHeight - scaledHeight) * 0.5;
} else if (widthFactor > heightFactor) {
thumbnailPoint.x = (targetWidth - scaledWidth) * 0.5;
}
}
// this is actually the interesting part:
UIGraphicsBeginImageContext(targetSize);
CGRect thumbnailRect = CGRectZero;
thumbnailRect.origin = thumbnailPoint;
thumbnailRect.size.width = scaledWidth;
thumbnailRect.size.height = scaledHeight;
[sourceImage drawInRect:thumbnailRect];
newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
if(newImage == nil) NSLog(@"could not scale image");
return newImage ;
}
@end;
imageView.contentMode = UIViewContentModeScaleAspectFill;
imageView.clipsToBounds = YES;
Вы можете попробовать сделать imageView размер соответствует image, Следующий код не проверен.
CGSize kMaxImageViewSize = {.width = 100, .height = 100};
CGSize imageSize = image.size;
CGFloat aspectRatio = imageSize.width / imageSize.height;
CGRect frame = imageView.frame;
if (kMaxImageViewSize.width / aspectRatio <= kMaxImageViewSize.height)
{
frame.size.width = kMaxImageViewSize.width;
frame.size.height = frame.size.width / aspectRatio;
}
else
{
frame.size.height = kMaxImageViewSize.height;
frame.size.width = frame.size.height * aspectRatio;
}
imageView.frame = frame;
Это прекрасно работает для меня Swift 2.x:
imageView.contentMode = .ScaleAspectFill
imageView.clipsToBounds = true;
Таким образом можно изменить размер UIImage
image = [UIImage imageWithCGImage:[image CGImage] scale:2.0 orientation:UIImageOrientationUp];
Установите ImageView, выбрав Mode для Aspect Fill и проверить Clip Subviews коробка.

UIImage *image = [[UIImage alloc] initWithData:[NSData dataWithContentsOfURL:[NSURL URLWithString:@"http://farm4.static.flickr.com/3092/2915896504_a88b69c9de.jpg"]]];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
//set contentMode to scale aspect to fit
imageView.contentMode = UIViewContentModeScaleAspectFit;
//change width of frame
//CGRect frame = imageView.frame;
//frame.size.width = 100;
//imageView.frame = frame;
//original lines that deal with frame commented out, yo.
imageView.frame = CGRectMake(10, 20, 60, 60);
...
//Add image view
[myView addSubview:imageView];
Исходный код, размещенный сверху, хорошо работал для меня в iOS 4.2.
Я обнаружил, что создание CGRect и указание всех значений top, left, width и height было самым простым способом отрегулировать положение в моем случае, который использовал UIImageView внутри ячейки таблицы. (Еще нужно добавить код для освобождения объектов)
Для Свифта:
self.imageViews.contentMode = UIViewContentMode.ScaleToFill
UIImageView + Scale.h:
#import <Foundation/Foundation.h>
@interface UIImageView (Scale)
-(void) scaleAspectFit:(CGFloat) scaleFactor;
@end
UIImageView + Scale.m:
#import "UIImageView+Scale.h"
@implementation UIImageView (Scale)
-(void) scaleAspectFit:(CGFloat) scaleFactor{
self.contentScaleFactor = scaleFactor;
self.transform = CGAffineTransformMakeScale(scaleFactor, scaleFactor);
CGRect newRect = self.frame;
newRect.origin.x = 0;
newRect.origin.y = 0;
self.frame = newRect;
}
@end
Если предложенные здесь решения не работают для вас, и ваш актив изображения на самом деле представляет собой PDF, обратите внимание, что XCode фактически обрабатывает PDF-файлы иначе, чем файлы изображений. В частности, он не может масштабироваться для правильного заполнения PDF-файлом: вместо этого он становится мозаичным. Это сводило меня с ума, пока я не понял, что проблема была в формате PDF. Преобразование в JPG, и вы должны быть в порядке.
Я использовал следующий код. Где imageCoverView это UIView содержит UIImageView
if (image.size.height<self.imageCoverView.bounds.size.height && image.size.width<self.imageCoverView.bounds.size.width)
{
[self.profileImageView sizeToFit];
self.profileImageView.contentMode =UIViewContentModeCenter
}
else
{
self.profileImageView.contentMode =UIViewContentModeScaleAspectFit;
}
Обычно я использую этот метод для своих приложений (Swift 2.x совместимый):
// Resize UIImage
func resizeImage(image:UIImage, scaleX:CGFloat,scaleY:CGFloat) ->UIImage {
let size = CGSizeApplyAffineTransform(image.size, CGAffineTransformMakeScale(scaleX, scaleY))
let hasAlpha = true
let scale: CGFloat = 0.0 // Automatically use scale factor of main screen
UIGraphicsBeginImageContextWithOptions(size, !hasAlpha, scale)
image.drawInRect(CGRect(origin: CGPointZero, size: size))
let scaledImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return scaledImage
}
Я думаю, что вы можете сделать что-то вроде
image.center = [[imageView window] center];
Вот как вы можете легко его масштабировать.
Это работает в 2.x с симулятором и iPhone.
UIImage *thumbnail = [originalImage _imageScaledToSize:CGSizeMake(40.0, 40.0) interpolationQuality:1];
