Браузеры ведут себя по-разному для сообщений об ошибках формы HTML5
Я создал страницу входа. у этого есть форма с полями имени пользователя и пароля. Имя пользователя должно быть текстовым полем с типом email, а пароль будет текстовым полем с типом пароля, который должен соответствовать шаблону регулярных выражений.
Все работает как положено. Проблема, с которой я сталкиваюсь, заключается в том, что когда пользователь вводит неверное имя пользователя, сообщение об ошибке отображается по-разному в разных браузерах, как показано ниже.
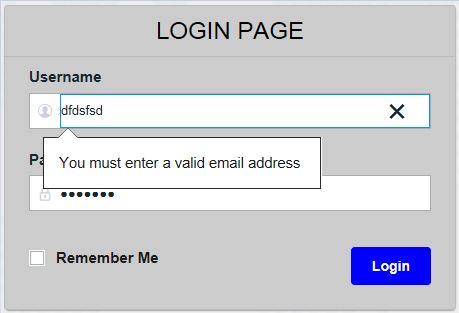
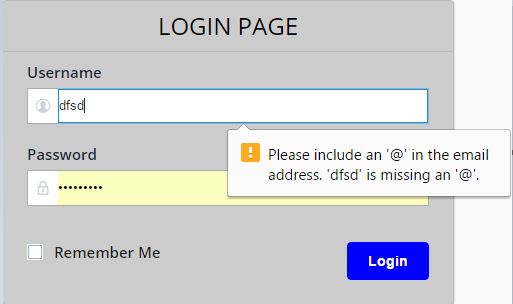
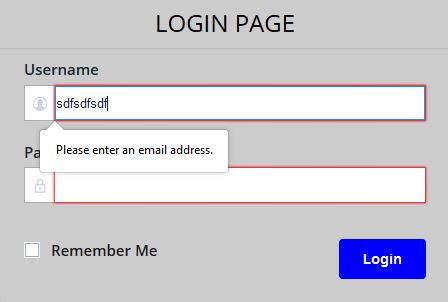
Internet Explorer
Гугл Хром
Mozilla Firefox
это полностью зависит от поведения браузера, как они обрабатывают HTML5? возможно ли иметь общий дизайн для сообщений об ошибках без написания большого количества кода.
заранее спасибо
1 ответ
Я думаю, что вы не можете изменить поведение по умолчанию, но вы можете использовать угловую проверку для этого.
Что-то вроде этого:
<form name="signUpForm">
<div>
<input name="email" type="email" required autocomplete="off" ng-model="formData.Email" />
<div class="error-message" ng-show="signUpForm.email.$error.required">UserName is required</div>
<div class="error-message" ng-show="signUpForm.email.$error.email">Not Valid Email</div>
</div>
</form>
Затем вы можете настроить класс сообщения об ошибке, как вы хотите. Чтобы показывать сообщения только при публикации формы, необходимо внести некоторые изменения, но вы можете понять это.
увидеть это: угловые формы
и это: проверка угловых форм
для получения дополнительной информации.