Как программно войти на сайт?
Я посмотрел на несколько примеров на стеке потока и не могу заставить его работать.
Это URL, который мне нужен, чтобы войти в систему программно:http://powerschool.fortschools.org/public/
Я пробовал много разных способов, но безуспешно. Вот что у меня сейчас:
Оригинальный URL перед входом: http://powerschool.fortschools.org/public/
URL после входа в систему: http://powerschool.fortschools.org/guardian/home.html
Форма, я думаю, отправляется до входа в систему:
<form action="/guardian/home.html" method="post" name="LoginForm" target="_top" id="LoginForm" onsubmit="doPCASLogin(this);">
<input type="hidden" name="pstoken" value="308732667SkW2oaVnhxqIqM5PzqdGWrXW4jdQoB8W">
<input type="hidden" name="contextData" value="2AA011214C3F506D76216C5B459574636E2269F51AC438EB11081A7C735345A8">
<input type="hidden" name="dbpw" value="">
<input type="hidden" name="translator_username" value="">
<input type="hidden" name="translator_password" value="">
<input type="hidden" name="translator_ldappassword" value="">
<input type="hidden" name="returnUrl" value="">
<input type="hidden" name="serviceName" value="PS Parent Portal">
<input type="hidden" name="serviceTicket" value="">
<input type="hidden" name="pcasServerUrl" value="/">
<input type="hidden" name="credentialType" value="User Id and Password Credential">
<h2>Parent Sign In</h2>
<!--box content-->
<div id="noscript" class="feedback-alert" style="display: none;"> To sign in to PowerSchool, you must use a browser that supports and has JavaScript enabled. </div>
<fieldset id="login-inputs" class="group">
<div>
<label>Username</label>
<input type="text" id="fieldAccount" name="account" value="" size="39">
</div>
<div>
<label>Password</label>
<input type="password" name="pw" value="" size="39"><div id="login-help"><a href="/public/account_recovery_begin.html">Having trouble signing in?</a></div>
</div>
<div id="translatorInput" style="display: none;">
<label>Translator Sign In</label>
<input type="password" name="translatorpw" value="" size="39">
</div>
<div class="button-row">
<button type="submit" id="btn-enter" title="Sign In To PowerSchool Parent Access" value="Enter" border="0">Sign In</button>
</div>
</fieldset>
<!-- box content-->
</form>
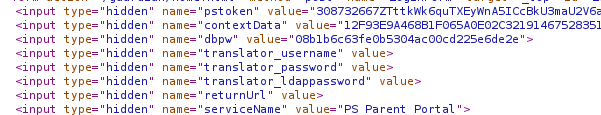
После нажатия кнопки отправки форма меняется на это (изменяется только dbpw (это были два отдельных примера, поэтому pstoken и contextData действительно изменились)):
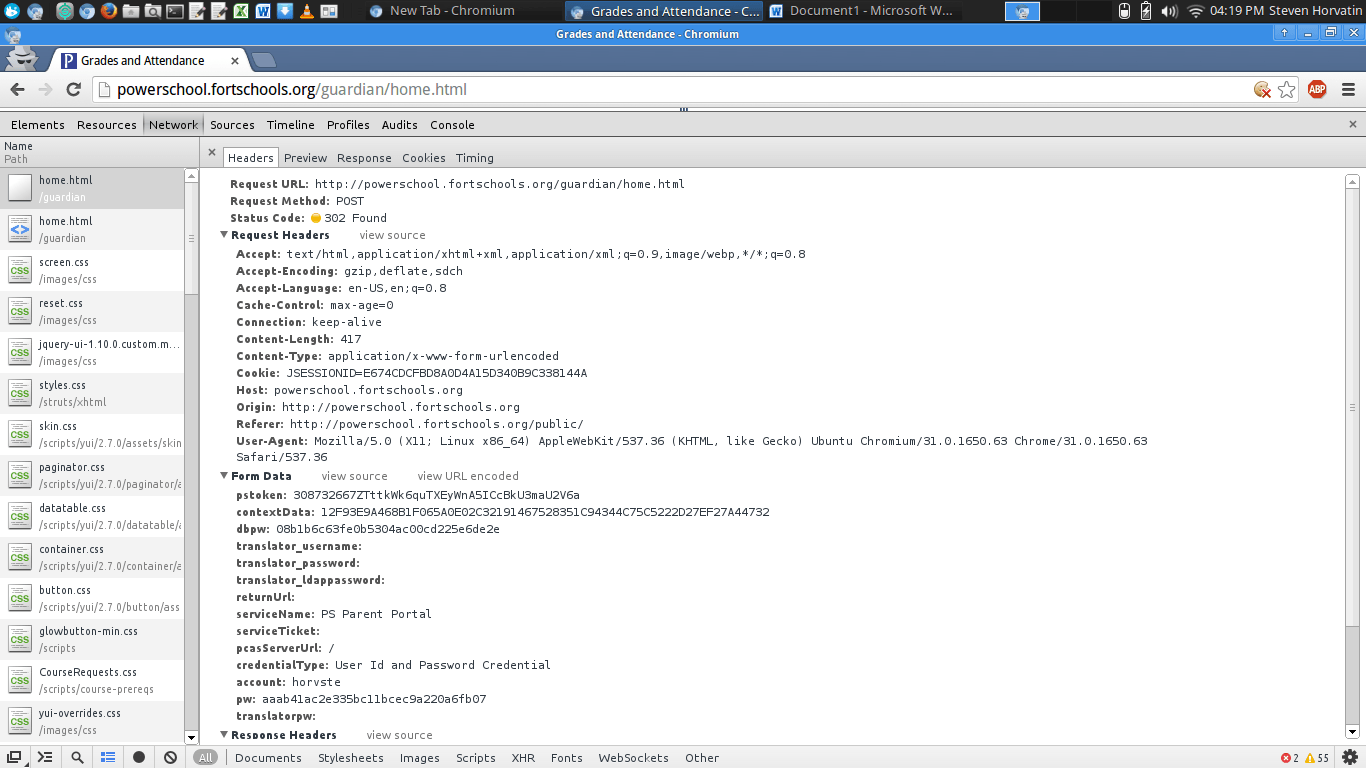
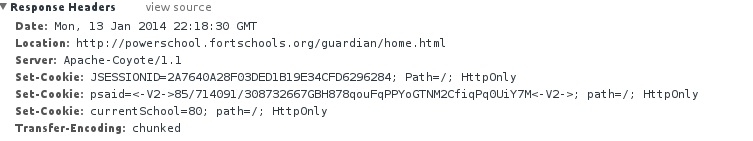
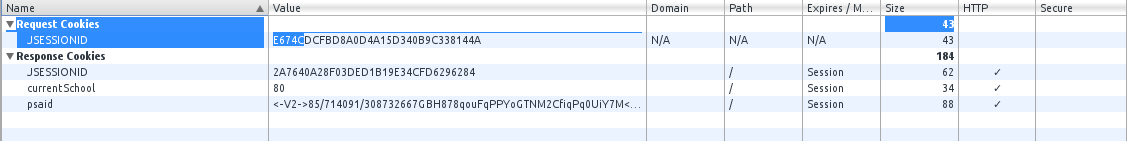
Это после того, как вы "полностью войдете"


Вот мой код (не работает):
public static final String POWERSCHOOLLOGINURL = "http://powerschool.fortschools.org/public/";
public static final String POWERSCHOOLLOGIN = "http://powerschool.fortschools.org/guardian/home.html";
public static void main(String[] args) throws IOException {
Map<String, String> nameToVal = new HashMap<String, String>();
nameToVal.put("pstoken", "308732667b2uBDHKHeNJc1XTXdgDSVwxzHfzldM9M");
nameToVal.put("contextData", "e1c94866f2ed77f3ae37bc1a2a477631");
nameToVal.put("dbpw", "29e3fdf45f7959a5e0c894ad01b34941");
nameToVal.put("translator_username", "");
nameToVal.put("translator_password", "");
nameToVal.put("translator_ldappassword", "");
nameToVal.put("returnUrl", "");
nameToVal.put("serviceName", "PS Parent Portal");
nameToVal.put("serviceTicket", "");
nameToVal.put("pcasServerUrl", "/");
nameToVal.put("credentialType", "User Id and Password Credential");
nameToVal.put("account", "horvste");
nameToVal.put("translatorpw", "");
nameToVal.put("returnUrl", "");
nameToVal.put("pcasServerUrl", "/");
nameToVal.put("credentialType", "User Id and Password Credential");
Map<String, String> cookies = new HashMap<String, String>();
cookies.put("JSESSIONID", "2C108FB2394FFE097E366BC3C34827B8");
cookies.put("lastHref",
"http%3A%2F%2Fpowerschool.fortschools.org%2Fguardian%2Fhome.html");
cookies.put("uiStateCont", "null");
cookies.put("uiStateNav", "null");
Document doc = Jsoup.connect(POWERSCHOOLLOGIN).cookies(cookies)
.data(nameToVal).method(Method.POST).post();
System.out.println(doc.toString());
}
примечание: HtmlUnit не является приемлемым ответом (он медленный и не работает на Android).
2 ответа
Вам нужно будет смоделировать действия md5.js (которые можно найти на вкладке ресурсов инструментов dev) с помощью формы при отправке:
function doPCASLogin(form) {
var originalpw = form.pw.value;
var b64pw = b64_md5(originalpw);
var hmac_md5pw = hex_hmac_md5(pskey, b64pw)
form.pw.value = hmac_md5pw;
form.dbpw.value = hex_hmac_md5(pskey, originalpw.toLowerCase())
if (form.ldappassword!=null) {
// LDAP is enabled, so send the clear-text password
// Customers should have SSL enabled if they are using LDAP
form.ldappassword.value = originalpw; // Send the unmangled password
}
// Translator Login
var translatorpw = form.translatorpw.value;
var i = translatorpw.indexOf(";");
if (i < 0) {
form.translator_username.value = translatorpw;
form.translator_password.value = "";
}
else {
form.translator_username.value = translatorpw.substring(0,i);
translatorpw = translatorpw.substring(i+1); // Get the password
translatorpw2 = translatorpw;
translatorpw = b64_md5(translatorpw); // Added in move to pcas
form.translator_password.value = hex_hmac_md5(pskey, translatorpw);
if (form.translator_ldappassword!=null) {
// LDAP is enabled, so send the clear-text password
// Customers should have SSL enabled if they are using LDAP
form.translator_ldappassword.value = translatorpw2; // Send the pw for LDAP
}
}
return true;
}
У меня другой подход. Я знаю, что мой код написан на PHP, а не на Java, но он все же может вдохновить кого-то адаптировать его для другого языка. Идея проста: 1- захватить всю веб-страницу входа, 2- изменить, 3- добавить имя пользователя и пароль в
inputs, и 4- программно нажмите кнопку отправки. Вот код в PHP с 4 шагами (конкретными для веб-сайта, который хочет ОП):
▬▬1▬▬
$page = file_get_contents( "http://powerschool.fortschools.org/public" );
▬▬2▬▬
$page = str_replace( 'action="/guardian/home.html"',
'action="https://powerschool.fortschools.org/guardian/home.html"',
$page );
▬▬3▬▬
$page = str_replace(
'<input type="text" id="fieldAccount" name="account" value="" size="39" />',
'<input type="text" id="fieldAccount" name="account" value="■█■█■" size="39" />',
$page );
$page = str_replace(
'<input type="password" id="fieldPassword" name="pw" value="" size="39" autocomplete="new-password" />',
'<input type="password" id="fieldPassword" name="pw" value="■█■█■" size="39" autocomplete="new-password" />',
$page );
▬▬4▬▬
echo "$page
<script>
document.getElementById('btn-enter-sign-in').click();
</script>";
The
■█■█■представлять имя пользователя и пароль.
Я не мог использовать его для входа в систему, потому что он не позволял мне создать учетную запись для его проверки (он запрашивает идентификаторы детей в этой школе), но я использовал этот код для программного входа на другие веб-сайты.
Кстати,
actionнеобходимо изменить, чтобы запустить этот код локально (да, отлично работает с локального хоста).