Как показать только TabView в SilverAppBar
Я бы хотел иметь навигацию TabView в середине моей страницы. Для этого я использовал SliverAppBar внутри NestedScrollView. Мой SliverAppBar состоит только из моего TabView, я обернул мой TabView внутри SliverAppBar, чтобы использовать свойство pinned: true.
return Scaffold(
appBar: AppBar(
title: Text('Title'),
),
body: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool boxIsScrolled) {
return <Widget>[
SliverToBoxAdapter(
child: Container(
height: 500,
color: Colors.red,
)),
SliverAppBar(
pinned: true,
bottom: TabBar(
tabs: <Widget>[
Tab(
text: "Home",
icon: Icon(Icons.home),
),
Tab(
text: "Example page",
icon: Icon(Icons.help),
)
],
controller: _tabController,
)),
];
},
body: TabBarView(
children: <Widget>[
PageExample(),
PageExample(),
],
controller: _tabController,
),
),
);
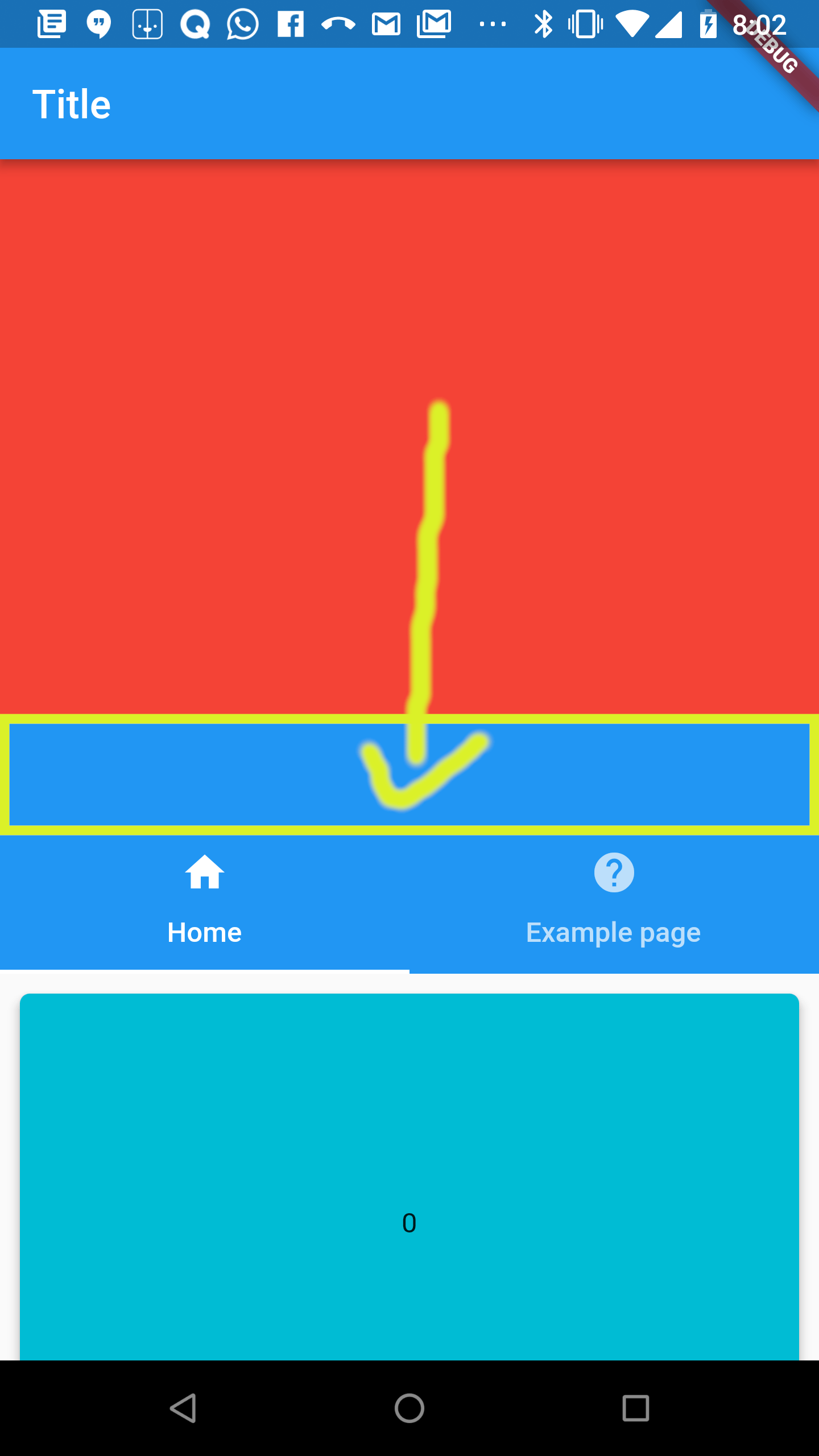
Это делает свое дело, моя проблема в том, что я хотел бы скрыть / удалить этот SliverAppBar, который обернул мой TabBar:
1 ответ
Решение
Мне нужно было установить extendedHeight на 0:
возврат Scaffold( appBar: AppBar( title: Text('Title'),), тело: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool boxIsScrolled) {
return <Widget>[
SliverToBoxAdapter(
child: Container(
height: 500,
color: Colors.red,
)),
SliverAppBar(
expandedHeight: 0,
pinned: true,
bottom: TabBar(
tabs: <Widget>[
Tab(
text: "Home",
icon: Icon(Icons.home),
),
Tab(
text: "Example page",
icon: Icon(Icons.help),
)
],
controller: _tabController,
)),
];
},
body: TabBarView(
children: <Widget>[
PageExample(),
PageExample(),
],
controller: _tabController,
),
),
);