Полилиния с градиентом по ширине в iOS Google Maps SDK
У меня есть приложение iOS с интегрированным Google Maps SDK. Мой маршрут имеет стиль по умолчанию, и я могу изменить цвет на градиент length с помощью spans,
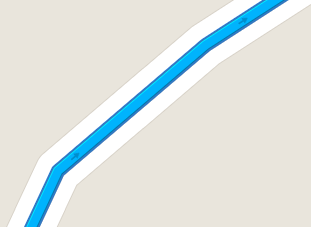
Можно ли обновить цвет полилинии и определить градиент в width вместо этого (как в оригинальном приложении Google Maps)?:

ОБНОВЛЕНИЕ: я добавил ограниченную версию, используя две одинаковые полилинии с разными стилями, но я определенно ищу лучшее решение:
Я следовал официальной документации и не нашел никаких ссылок на это.
2 ответа
Решение
Я сделаю это:
GMSPath *path = [GMSPath pathFromEncodedPath:overview_route];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 5;
GMSStrokeStyle *greenToRed = [GMSStrokeStyle gradientFromColor:[UIColor greenColor] toColor:[UIColor redColor]];
polyline.spans = @[[GMSStyleSpan spanWithStyle:greenToRed]];
polyline.map = self.mapView;
Вы можете обратиться к документации для получения дополнительной информации: https://developers.google.com/maps/documentation/ios-sdk/shapes
Я использую, например, два градиента от синего до темного (черного):
let brandBlue = GMSStrokeStyle.solidColor(.blue)
let nightBlue = GMSStrokeStyle.solidColor(.dark)
let gradientBlue = GMSStrokeStyle.gradient(from: .blue, to: .dark)
polyline.spans = [GMSStyleSpan(style: brandBlue),
GMSStyleSpan(style: nightBlue),
GMSStyleSpan(style: gradientBlue)]
polyline.map = mainMap.mapView