Как ускорить Java Selenium Script, с минимальным временем ожидания
В настоящее время я работаю над проектом java selenium, который обычно представляет собой небольшой сценарий, в котором я должен проверять наличие каждого элемента на предмет его наличия и основываться на том, что некоторые действия запускаются, но наша главная задача - продолжительность времени для завершения сценария.
В основном я использовал каждый из них в своем сценарии и запускал тест, хотя в каждом случае выполнялся сценарий, но я нахожу очень небольшое увеличение скорости выполнения сценария. Я использую ожидание
driver.manage().timeouts().implicitlyWait(10000,TimeUnit.MILLISECONDS);
и вместе с этим
!(driver.findElement(By.xpath("Element Xpath)).isEmpty())
или же
driver.findElements(By.xpath("Element Xpath)).size()>0
Я знаю, что могу использовать CSS-селекторы, но в моем случае это невозможно из-за структуры дерева DOM. что можно использовать вместо
driver.findElements(By.xpath("Element Xpath)).size()>0
это, чтобы проверить, присутствует ли элемент или нет, и на основании этого я должен вызвать несколько других действий.
2 ответа
Есть несколько проблем с вашим подходом.
.implicitlyWait()на самом деле не ждет. Он устанавливает время ожидания для экземпляра драйвера, поэтому вам нужно установить его только один раз, а не вызывать его каждый раз, когда вы хотите подождать.driver.findElement(...).isEmpty()не скомпилируется. Может быть, вы имели в виду.findElements()? В любом случае,.isEmpty()против.size() > 0будет незначительная разница в скорости.Основная проблема в том, что у вас включено неявное ожидание при проверке чего-либо, что НЕ присутствует... особенно ожидание 10 с. Это означает, что каждый раз, когда проверяется элемент, Selenium будет ждать 10 секунд, даже если он ожидает, что его там НЕ будет.
Вы бы лучше обслужили, отключив неявное ожидание (установив его в 0), а затем сделайте проверку существования на наличие элементов, которых вы ожидаете не видеть, и затем включите их снова. Это будет 10s x # проверок существования, которых вы ожидаете, что их там не будет. В зависимости от того, сколько проверок существования вы проводите, это может привести к большому количеству времени. Недостатком этого является то, что если у вас сложная страница с фоновыми процессами, вам нужно будет определенно подождать, пока страница (или часть страницы) завершит загрузку, прежде чем проверять наличие элементов с неявным ожиданием.
Дополнительное примечание... Авторы Selenium заявили, что неявное ожидание не должно использоваться. использование WebDriverWait вместо этого, но это совсем другое обсуждение.
Существует несколько подходов для выполнения вашего набора тестов с оптимальной скоростью. Ваш кодовый блок дал бы нам больше информации о причине задержки, с которой вы столкнулись. Однако в отношении ваших фрагментов кода есть несколько способов:
implicitlyWait(10000,TimeUnit.MILLISECONDS);Каждый день все больше и больше веб-приложений переходят на JavaScript, jQuery, AngularJS, ReactJS и т. Д., ExplicitWait, т.е. WebDriverWait стали обязательной мерой для синхронизации быстро движущегося экземпляра WebDriver, то есть драйвера, с запаздывающим клиентом браузера. Но опять же согласно документации:
Не смешивайте неявные и явные ожидания. Это может привести к непредсказуемому времени ожидания. Например, установка неявного ожидания 10 секунд и явного ожидания 15 секунд может привести к возникновению тайм-аута через 20 секунд.
Таким образом, первым шагом будет избавиться от всех неявно ожидающих и заменить их на WebDriverWait.
driver.findElements(By.xpath("Element Xpath)).size()>0:findElement()а такжеfindElements()зависят от времени "неявного ожидания", действующего на момент исполнения.findElement(..)вызов вернет совпадающую строку или повторяет попытку несколько раз, пока не будет достигнуто настроенное время ожидания.findElement()не следует использовать для поиска отсутствующих элементов, используйтеfindElements(By)а такжеassertответ нулевой длины вместо. Все это добавляет много накладных расходов. Скорее я бы порекомендовалtry-catch {}блокировать с определенной стратегией локатора, поймать исключение в случае ошибки и двигаться вперед.- Вы можете найти подробное обсуждение в NoSuchElementException с методом isDisplayed() в блоке try catch в Selenium.
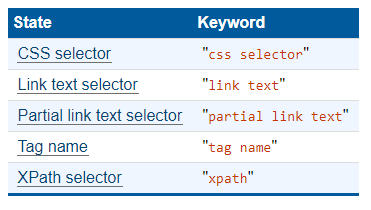
- Согласно текущей Рекомендации WebDriver-W3C, ниже приведен список предпочтительных стратегий локатора:

- Существует некоторая разница в производительности при использовании CssSelector и XPath. Несколько забрать:
- Для начала, нет никакой разницы в производительности между XPath и CSS.
- Обход DOM в старых браузерах, таких как IE8, не работает с CSS, но подходит для XPath. И XPath может проходить вверх по DOM (например, от дочернего к родительскому), тогда как CSS может проходить только по DOM (например, от родительского к дочернему). Однако отсутствие возможности обхода DOM с помощью CSS в старых браузерах не обязательно является плохой вещью, поскольку это скорее показатель того, что ваша страница имеет плохой дизайн и может извлечь выгоду из некоторой полезной разметки.
- Аргумент в пользу CSS заключается в том, что они более читабельны, кратки и лаконичны, хотя это субъективный вызов.
- Бен Бертон упоминает, что вы должны использовать CSS, потому что именно так создаются приложения. Это облегчает написание тестов, их обсуждение и помощь в ведении других.
- Адам Гоше говорит, что следует использовать более гибридный подход - сначала сосредоточиться на идентификаторах, а затем на CSS, и использовать XPath только тогда, когда вам это нужно (например, прогуливаясь по DOM), и что XPath всегда будет более мощным для продвинутых локаторов.
- Вы можете найти подробное обсуждение в разделе Почему я должен когда-либо использовать селекторы CSS, а не XPath для автоматического тестирования?
Заключение
Учитывая вышеперечисленные факторы, необходимо:
- Правильно настроить неявное / явное ожидание и pageLoadTimeout через Selenium
- Осуществляйте Стратегии Локатора мудро наряду с другими подходами, обсужденными выше, которые помогут вам избавиться от таймаутов.
- Подробное обсуждение можно найти в разделе "Неудачные тесты Selenium E2e" из-за тайм-аутов в DevOps Azure, но работают локально и с удаленным Selenium (BrowserStack Automate)