Ширина заголовка не 100% с CSS и Viewport
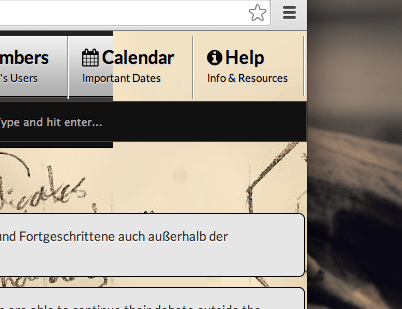
Я попытался метатег Viewport, чтобы исправить эту ошибку, но я не уверен, почему это происходит. Вот скриншот проблемы:

Вот код окна просмотра, который я пробовал:
<meta name="viewport" content="width=device-width, initial-scale=1" />
Вот CSS:
#header{
background: #afafaf url(images/complit/header.jpg) top left repeat-x;
text-align: left;
text-shadow: 0 1px 0 #ddd;
zoom: 1;
min-width: 100%;
}
#top{
height:5px;
background: #222;
}
.subhead{
width: 90%;
min-width: 1020px;
margin: 0 auto;
height:44px;
padding: 8px 0px;
zoom: 1;
}
#userbar{
background: transparent url(images/complit/userbar.png) top left repeat-x;
text-align: left;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
color: #858584;
text-shadow: 0 -1px 0 #000;
font-size: 12px;
}
Вот шаблон заголовка:
<div name="top" id="top"></div>
<div id="header">
<div class="subhead">
<div class="logo"><a href="{$mybb->settings['bburl']}/index.php"><img src="{$theme['logo']}" alt="{$mybb->settings['bbname']}" title="{$mybb->settings['bbname']}" /></a></div>
<div class="top_menu">
<ul class="toplinks">
<div class="endsep"></div>
<li><a href="{$mybb->settings['homeurl']}"><i class="fa fa-home"></i> <strong>Home</strong><br /><span class="smalltext">CompLit Complice</span></a></li>
<li><a href="{$mybb->settings['bburl']}"><i class="fa fa-globe"></i> <strong>Forums</strong><br /><span class="smalltext">Get Involved</span></a></li>
<li><a href="{$mybb->settings['bburl']}/memberlist.php"><i class="fa fa-group"></i> <strong>Members</strong><br /><span class="smalltext">Our Board's Users</span></a></li>
<li><a href="{$mybb->settings['bburl']}/calendar.php"><i class="fa fa-calendar"></i> <strong>Calendar</strong><br /><span class="smalltext">Important Dates</span></a></li>
<li><a href="{$mybb->settings['bburl']}/misc.php?action=help"><i class="fa fa-info-circle"></i> <strong>Help</strong><br /><span class="smalltext">Info & Resources</span></a></li>
</ul>
</div>
</div>
</div>
<div id="userbar">
<div class="subuserbar">
<div class="search">
<form action="search.php" method="post">
<form method="post" action="search.php">
<input type="hidden" name="action" value="do_search" />
<input type="hidden" name="postthread" value="1" />
<input type="hidden" name="forums" value="all" />
<input type="hidden" name="showresults" value="threads" />
<input type="text" name="keywords" value="" placeholder="Type and hit enter..." class="searchbox" />
</form>
</form>
</div>
{$welcomeblock}
</div>
</div>
<div id="container">
<hr class="hidden" />
<br class="clear" />
<div id="content">
{$pm_notice}
{$bannedwarning}
{$bbclosedwarning}
{$unreadreports}
{$pending_joinrequests}
<navigation>
<br />
{$board_messages}<br />
Благодарю.
Вот ссылка: http://complit-complice.net/forums/index.php
1 ответ
Решение
Без ссылки на сайт мы можем только догадываться. Но из кода, который вы разместили, вероятно, это будет ширина, на которую вы установили .subhead, что намного шире, чем его контейнер на маленьких экранах.
.subhead {
min-width: 1020px;
}
РЕДАКТИРОВАТЬ: ОК, со ссылкой, я вижу, что происходит. попробуйте добавить это в вашу таблицу стилей:
#userbar, #header, #top {min-width: 1024px;}