Угловая 2 - 404 проблема провайдера
У меня проблема, когда я пытаюсь добавить провайдера в свое приложение Angular 2. Я пробовал некоторые решения, которые я нашел в Интернете, но я не могу понять, что происходит с моим приложением.
В основном я получаю проблему, когда я добавляю провайдера в мой код:
- ПОЛУЧИТЕ http://localhost:3000/dist/services/performances.service 404 (не найден)
- Ошибка: (SystemJS) ошибка XHR (404 не найдена) при загрузке http://localhost:3000/dist/services/performances.service(…)
Примечание: я проверил пути в порядке, и визуальный код не дает мне никакой ошибки.
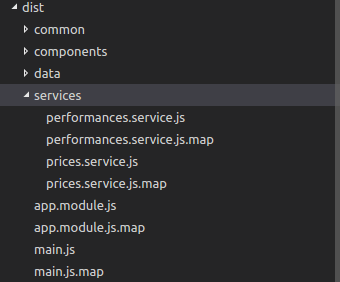
На изображении ниже вы можете увидеть вывод моего приложения.
Сервис, который я пытаюсь добавить: (performances.service.ts)
import {Injectable} from '@angular/core';
import {Performance} from '../common/performance';
import {PERFORMANCES} from '../data/data-performances';
@Injectable()
export class PerformancesService {
private performances : any;
contructor(){
this.performances = {};
}
getData(){
return this.performances = PERFORMANCES;
}
}
Мой app.component.ts
import {Component} from '@angular/core';
import {PerformancesService} from '../services/performances.service';
@Component({
selector : 'my-app',
template:
`
<header-fund-centre></header-fund-centre>
<div class="container">
<router-outlet></router-outlet>
</div>
`,
providers: [PerformancesService]
})
export class AppComponent { }
systemjs.config.js
(function (global) {
System.config({
paths: {
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api',
// Styling
'@ng-bootstrap/ng-bootstrap': 'node_modules/@ng-bootstrap/ng-bootstrap/bundles/ng-bootstrap.js',
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
main: '../dist/main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
},
'angular-in-memory-web-api': {
main: './index.js',
defaultExtension: 'js'
}
}
});
})(this);
Любая идея, что я делаю неправильно, чтобы эта проблема при добавлении основного поставщика? Спасибо!
отредактированный
Ниже вы можете увидеть все зависимости, которые я сейчас использую
"dependencies": {
"@angular/common": "~2.1.1",
"@angular/compiler": "~2.1.1",
"@angular/core": "~2.1.1",
"@angular/forms": "~2.1.1",
"@angular/http": "~2.1.1",
"@angular/platform-browser": "~2.1.1",
"@angular/platform-browser-dynamic": "~2.1.1",
"@angular/router": "~3.1.1",
"@angular/upgrade": "~2.1.1",
"@ng-bootstrap/ng-bootstrap": "^1.0.0-alpha.14",
"angular-in-memory-web-api": "~0.1.13",
"bootstrap": "^3.3.7",
"core-js": "^2.4.1",
"reflect-metadata": "^0.1.8",
"rxjs": "5.0.0-beta.12",
"systemjs": "0.19.39",
"zone.js": "^0.6.25"
},
"devDependencies": {
"@types/core-js": "^0.9.34",
"@types/node": "^6.0.45",
"concurrently": "^3.0.0",
"lite-server": "^2.2.2",
"typescript": "^2.0.3"
}
1 ответ
Первое, что я не вижу .ts файл в вашей папке, пожалуйста, убедитесь, что ваш performances.service.ts присутствует в services папка.
Изменить карту map ниже
map: {
// our app is within the app folder
app: 'dist', //<-- changed from 'app' to 'dist
...
}
Измени свой packages вариант ниже, сказав dist это пакет
packages: {
dist: {
main: 'main.js', //<-- change here, just used shorthand
defaultExtension: 'js'
},
...
}
добавлять PerformancesService в providers вариант NgModule так что система DI распознает зависимость при создании ее экземпляра.
providers: [ PerformancesService ]