Ошибка при отображении скрытия столбцов таблицы React - React JS
Я работаю над React Table. Я в основном новичок в React. У меня есть страница панели инструментов, где я отображаю таблицу реакции из 8 столбцов. У меня есть кнопка настройки, которая открывает всплывающую страницу, эта всплывающая страница имеет 8 флажков, позволяющих мне показывать / скрывать эти столбцы React. Изначально все флажки на этой всплывающей странице установлены в значение true. Когда я снимаю отметку со столбца, этот конкретный столбец отключается.
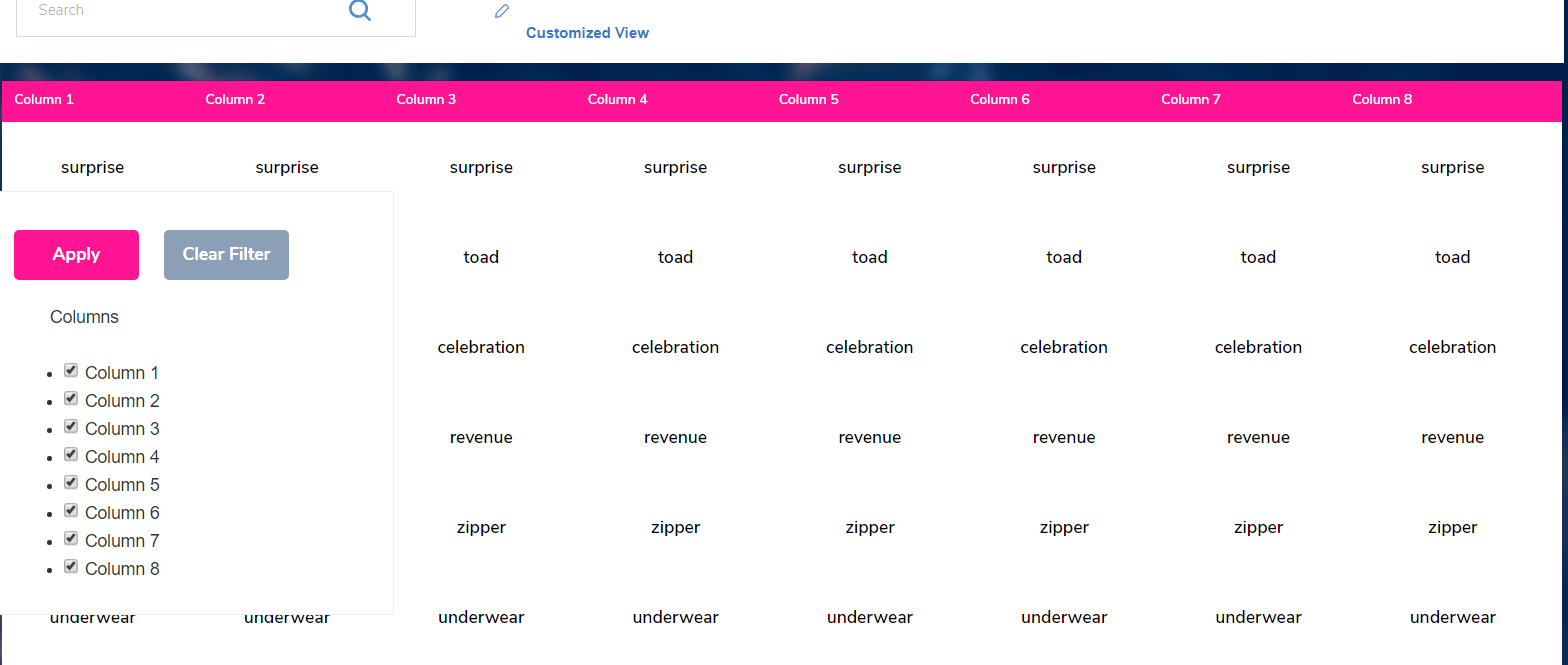
В конце есть изображения, чтобы увидеть, что я пытаюсь сделать.
Я буду использовать эту логику для столбцов show hide (этот вопрос был задан мной два дня назад) - Как показать и скрыть некоторые столбцы в React Table?
Данные Таблицы Реагирования таковы
const columns = [
{
Header: 'Column 1',
accessor: 'firstName',
},
{
Header: 'Column 2',
accessor: 'firstName',
},
{
Header: 'Column 3',
accessor: 'firstName',
},
{
Header: 'Column 4',
accessor: 'firstName',
},
{
Header: 'Column 5',
accessor: 'firstName',
},
{
Header: 'Column 6',
accessor: 'firstName',
},
{
Header: 'Column 7',
accessor: 'firstName'
},
{
Header: 'Column 8',
accessor: 'firstName',
}
];
Начало страницы панели инструментов
class Dashboard extends Component {
constructor(props) {
super(props);
this.state = {
filterState: {},
searchText: '',
isFilterOpen: false,
isCustomizedOpen: false,
isFiltered: false,
isSearched: false,
searchedTableData: [],
filteredTableData: [],
};
this.handleCustClickinv = this.handleCustClickinv.bind(this);
}
Это мой код в функции рендеринга моей страницы панели инструментов для отображения кнопки настройки (написано на родительской странице панели инструментов)
{this.state.isCustomizedOpen && <CustomizedView
filterState={this.state.filterState}
applyFilter={(values, clear) => { this.applyFilters(values, clear); }}
/>}
Это код кнопки настройки (написано на родительской странице панели инструментов).
<div className="custom-div-dashboard" onClick={() => { this.handleCustClickinv(); }}>
<div className='customize-view-dashboard'>Customized View </div>
</div>
Это функция для обработки нажатия на кнопку настройки (написано на странице родительской панели)
handleFilterClickinv() {
if(this.state.isCustomizedOpen) {
this.setState({ isCustomizedOpen: false });
}
const currentState = this.state.isFilterOpen;
this.setState({ isFilterOpen: !currentState });
}
Это вся моя всплывающая страница, которая будет иметь 8 флажков
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { ActionCreators } from '../../../actions';
import './enqCustomizedView.scss';
import ButtonComponent from '../../shared/button/ButtonComponent';
import { CheckBox } from '../../shared/chkbox/CheckBox';
class CustomizedView extends Component {
constructor(props) {
super(props);
this.state = {
items: [
{ id: 1, value: 'Column 1', isChecked: true },
{ id: 2, value: 'Column 2', isChecked: true },
{ id: 3, value: 'Column 3', isChecked: true },
{ id: 4, value: 'Column 4', isChecked: true },
{ id: 5, value: 'Column 5', isChecked: true },
{ id: 6, value: 'Column 6', isChecked: true },
{ id: 7, value: 'Column 7', isChecked: true },
{ id: 8, value: 'Column 8', isChecked: true },
]
};
this.handleCheckChildElement = this.handleCheckChildElement.bind(this);
}
handleClick() {
this.setState({ isChecked: !this.state.isChecked });
}
handleCheckChildElement(event) {
//let items = this.state.items;
let { items } = this.state;
items.forEach(items = () => {
if(items.value === event.target.value) {
items.isChecked = event.target.checked;
}
});
this.setState({ items });
const column1checked = items[0].isChecked;
console.log('column1checked ' + column1checked);
const column2checked = items[1].isChecked;
console.log('column2checked ' + column2checked);
const column3checked = items[2].isChecked;
console.log('column3checked ' + column3checked);
const column4checked = items[3].isChecked;
console.log('column4checked ' + column4checked);
const column5checked = items[4].isChecked;
console.log('column5checked ' + column5checked);
const column6checked = items[5].isChecked;
console.log('column6checked ' + column6checked);
const column7checked = items[6].isChecked;
console.log('column7checked ' + column7checked);
const column8checked = items[7].isChecked;
console.log('column8checked ' + column8checked);
}
render() {
return (
<div className='popup-page-custom' >
<div className='bottomBar'>
<ButtonComponent
text='Apply'
className='activeButton filterMargin'
width='100'
display='inline-block'
onClick={() => { this.props.applyFilter(this.state, false); }}
/>
<ButtonComponent
text='Clear Filter'
className='greyedButton clear-filter'
width='100'
display='block'
marginTop='60'
onClick={() => { this.props.applyFilter(this.state, true); }}
/>
</div>
<div>
<div className='data-points-text'>
<span> Columns </span>
</div>
<div className="App">
<ul>
{
this.state.items.map((item, i) => {
return (<div key={i} ><CheckBox handleCheckChildElement={this.handleCheckChildElement} {...item} /></div>);
})
}
</ul>
</div>
</div>
</div>
);
}
}
CustomizedView.propTypes = {
applyFilter: PropTypes.func.isRequired
};
CustomizedView.defaultProps = {
};
function mapStateToProps(state) {
return {
auth: state.auth
};
}
function mapDispatchToProps(dispatch) {
return bindActionCreators(ActionCreators, dispatch);
}
export default connect(mapStateToProps, mapDispatchToProps)(CustomizedView);
И в конечном итоге это моя страница флажка
import React from 'react';
import PropTypes from 'prop-types';
export const CheckBox = (props) => {
// super(props);
return (
<li>
<input key={props.id} onClick={props.handleCheckChildElement} type="checkbox" checked={props.isChecked} value={props.value} /> {props.value}
</li>
);
};
CheckBox.propTypes = {
id: PropTypes.string,
handleCheckChildElement: PropTypes.func,
isChecked: PropTypes.bool,
value: PropTypes.string,
};
CheckBox.defaultProps = {
id: '',
handleCheckChildElement: null,
isChecked: null,
value: '',
};
export default CheckBox;
Это очень простой (уродливый) стиль моей страницы панели инструментов и всплывающей страницы.
Это ошибка, которую я получаю в Chrome при снятии флажков
Редактировать 1 - В соответствии с предложением Алирезы Ядегари, я сделал изменение в 1 строку. Но я все еще получаю 2 ошибки.
Редактировать 2 - По предложению Алирезы Ядегари я применил консоль.
3 ответа
Вы должны использовать этот кусок кода в своем конструкторе
this.handleCheckChildElement = this.handleCheckChildElement.bind(this)
let { items } = { ...this.state };
это неправильно.... во-первых, вы деструктурируете массив к объекту, затем говорите, что дайте мне опору предметов из данного объекта... конечно, это неправильно
const { items} = this.state;
забирает вещи у государства
и наконец.... реализовать вашу задачу с foreach это плохая идея...
CheckBox.defaultProps = {
id: '',
handleCheckChildElement: null,
isChecked: null, value: '',
};
Я не понимаю, что это делает. ты знаешь?
Я думаю, что ваш проект является образцом и не нуждается в дополнительных примерах. Я просто говорю о ваших ошибках.
Во-первых, когда вы используете методы, полезно использовать 'bind(this)', чтобы показать, где реагирует метод.
во-вторых, когда вы используете состояние, реакция просто позволяет вам изменить его в конструкторе, и там, где вы хотите его изменить, вы должны использовать метод 'setState' (вы можете узнать причину этого в документации реагирования).
наконец, если у вас есть массив в вашем состоянии, вы должны получить массив в некотором временном объекте, изменить временный объект и затем применить изменения с помощью метода setState. если у вас есть дополнительные вопросы, пожалуйста, не стесняйтесь спрашивать.