Набор столбцов Flex не отображается должным образом
Я занимаюсь разработкой диаграммы, в которой мне нужно иметь несколько наборов столбцов, но flex дает мне странные результаты. Я использую петрушку рамки.
Вот мой код mxml
<mx:ColumnChart id="columnChart"
width="100%" height="100%"
dataProvider="{myPM.myData}"
showDataTips="true"
click="handleChartClick(event)"
backgroundElements="{backgroundGrids}"
dataTipFunction="{myPM.formatColumnChartToolTipData}"
type="clustered"
>
<mx:horizontalAxis>
<mx:CategoryAxis id="hAxis"
categoryField="{myPM.xFieldLabel}"
title="{myPM.xAxisDisplayLabel}"/>
</mx:horizontalAxis>
<mx:verticalAxis>
<mx:LinearAxis id="vAxis"
title="{myPM.yAxisDisplayLabel}"/>
</mx:verticalAxis>
<mx:series>
**works perfecly fine if i change type="clustered"**
<mx:ColumnSet series="{myPM.columnSeries}"
type="stacked"
verticalAxis="{vAxis}"
>
</mx:ColumnSet>
<mx:ColumnSet>
<mx:ColumnSeries xField="{myPM.xFieldLabel}"
yField="{myPM.yFieldLabel}"
displayName="year"/>
</mx:ColumnSet>
</mx:series>
</mx:ColumnChart>
В моей модели презентации я возвращаю ряд столбцов, который представлен в следующем коде
public class MyPM
{
public var columnSeries:Array;
public void init()
{
columnSeries=getColumnSeries();
}
public function getColumnSeries():Array
{
var series:Array = new Array();
var columnSeries:ColumnSeries;
columnSeries=new ColumnSeries();
//columnSeries.xField=xFieldLabel;
columnSeries.yField="quarter1_profit_count";
columnSeries.displayName="quarter1_title";
series.push(columnSeries);
columnSeries=new ColumnSeries();
//columnSeries.xField=xFieldLabel;
columnSeries.yField="quarter2_profit_count";
columnSeries.displayName="quarter2_title";
series.push(columnSeries);
columnSeries=new ColumnSeries();
//columnSeries.xField=xFieldLabel;
columnSeries.yField="quarter3_profit_count";
columnSeries.displayName="quarter3_title";
series.push(columnSeries);
columnSeries=new ColumnSeries();
//columnSeries.xField=xFieldLabel;
columnSeries.yField="quarter4_profit_count";
columnSeries.displayName="quarter4_title";
series.push(columnSeries);
return series;
}
}
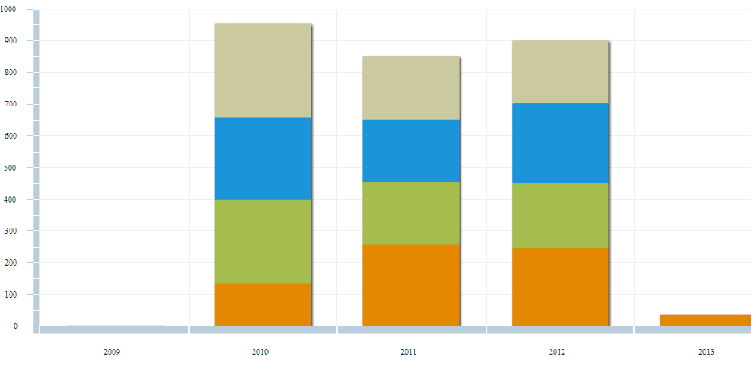
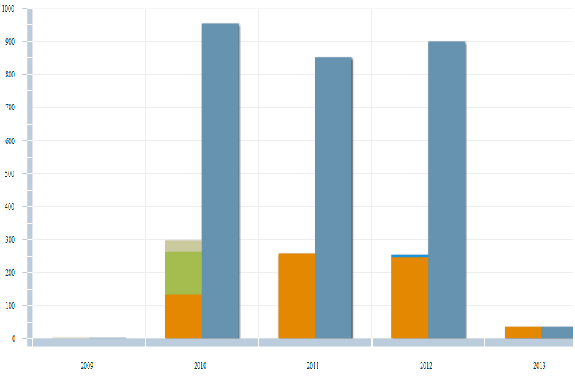
Проблема, которую я получаю, заключается в следующем: "В первом столбце должно быть 4 серии столбцов с накоплением, но flex удаляет 1 из 4 серий столбцов с накоплением (я могу видеть только 3 или 2 столбца, из которых выпадает один). Я отладил свой код и данные поступают отлично. Если я удаляю все наборы столбцов и пишу как, то это дает мне правильный результат для первого столбца с накоплением. Но так как я хочу второй столбец, который будет иметь суммирование всех данных в одном месте. например, в первом столбце с накоплением будут отображаться квартальные суммы прибыли, а во втором столбце я хочу отображать общую прибыль в течение года."
Вы можете увидеть графики здесь
- без использования наборов столбцов и связывания рядов непосредственно в определении  - Как вы можете видеть, четверти здесь упали. в обоих графиках источник данных одинаков
- Как вы можете видеть, четверти здесь упали. в обоих графиках источник данных одинаков 
Я не знаю, что я делаю здесь неправильно. Любая помощь будет оценена. Заранее спасибо.
1 ответ
После долгих усилий я прихожу к решению. Вот код для этого.
public function getColumnSeries():Array
{
var series:Array = new Array();
var set1:ColumnSet =new ColumnSet();
set1.type="stacked";
var set2:ColumnSet=new ColumnSet();
set2.type="stacked";
var columnSeries:ColumnSeries;
columnSeries=new ColumnSeries();
//columnSeries.xField=xFieldLabel;
columnSeries.yField="quarter1_profit_count";
columnSeries.displayName="quarter1_title";
series.push(columnSeries);
columnSeries=new ColumnSeries();
//columnSeries.xField=xFieldLabel;
columnSeries.yField="quarter2_profit_count";
columnSeries.displayName="quarter2_title";
series.push(columnSeries);
columnSeries=new ColumnSeries();
//columnSeries.xField=xFieldLabel;
columnSeries.yField="quarter3_profit_count";
columnSeries.displayName="quarter3_title";
series.push(columnSeries);
columnSeries=new ColumnSeries();
//columnSeries.xField=xFieldLabel;
columnSeries.yField="quarter4_profit_count";
columnSeries.displayName="quarter4_title";
series.push(columnSeries);
set1.series=series;
//similarly for set2
series=new Array();
//add columnseries to series
set2.series=series;
var temp:Array=new Array();
temp.push(set1);
temp.push(set2);
return temp;
}
Также вместе с этим убедитесь, что вы рассчитываете максимальные и минимальные значения для оси Y, иначе он не будет правильно отображаться. Это было также одной из причин, почему мой график не отображался так, как я хотел.
Вот обновленная разметка
<mx:ColumnChart id="columnChart"
width="100%" height="100%"
dataProvider="{myPM.myData}"
showDataTips="true"
click="handleChartClick(event)"
backgroundElements="{backgroundGrids}"
dataTipFunction="{myPM.formatColumnChartToolTipData}"
type="clustered"
series={myPM.series}
>
<mx:horizontalAxis>
<mx:CategoryAxis id="hAxis"
categoryField="{myPM.xFieldLabel}"
title="{myPM.xAxisDisplayLabel}"/>
</mx:horizontalAxis>
<mx:verticalAxis>
<mx:LinearAxis id="vAxis"
title="{myPM.yAxisDisplayLabel}"/>
</mx:verticalAxis>
</mx:ColumnChart>