Javascript: jsPDF-AutoTable PDF не показывает данные
У меня есть кусок кода, который строит PDF из данных JSON. При запуске кода все работает нормально, но когда я загружаю pdf, часть pdf, сгенерированная jsPDF-AutoTable, исчезает.
Вот мой код:
import { Component, OnInit } from '@angular/core';
import { DataService } from '../data.service';
import * as jsPDF from 'jspdf'; // add this 1 of 4
import { PdfViewerModule } from 'ng2-pdf-viewer';
import { DomSanitizer } from '@angular/platform-browser';
import 'jspdf-autotable'; // add this 1 of 4
import { Http } from '@angular/http';
@Component({
selector: 'app-monitoring8',
templateUrl: './monitoring8.component.html',
styleUrls: ['./monitoring8.component.css']
})
export class Monitoring8Component implements OnInit {
// pdfSrc: string = 'pdf/pdf-test.pdf';
doc = new jsPDF('p', 'pt');
res = 'test';
imgData: string;
base64Image: string;
myData: string;
globals: DataService;
constructor(private http: Http, private glob: DataService, private domSanitizer: DomSanitizer) {
this.globals = glob;
}
ngOnInit() {
this.columns = ["ID", "Name", "Age", "Class", "Hi"];
this.rows = [
[ 1, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 2, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 3, 'MyName', '21', 'asdf-123', 'Hello world' ],
[ 4, 'MyName', '21', 'asdf-123', 'Hello world' ]
];
this.doc = new jsPDF('p', 'pt');
this.doc.page = 1;
this.doc.addImage(this.imgData, 'JPEG', 480, 20, 70, 46);
this.doc.setFontSize(16);
this.doc.setFontType("bold");
this.doc.setTextColor(0, 155, 200);
this.doc.text(40, 40, "Checklist HelpDesk");
this.doc.setFontType("notbold");
this.doc.setTextColor(0, 0, 0);
this.doc.setFontSize(10);
this.doc.setFontType("bold");
this.doc.setFontType("notbold");
this.doc.setTextColor(150);
console.log( this.doc.internal.pageSize.height );
console.log( this.doc.internal.pageSize.width );
this.doc.setTextColor(0, 0, 0);
this.doc.setFontSize(10);
this.doc.setFontType("bold");
this.doc.setFontType("notbold");
this.doc.setTextColor(150);
this.doc.setTextColor(0, 0, 0);
this.doc.setFontType("bold");
this.doc.text(297.64, 870, 'page ' + this.doc.page); //print number bottom right
this.doc.page++;
this.doc.page=1;
this.doc.text("\n");
this.doc.text(150,285, 'page ' + 1);
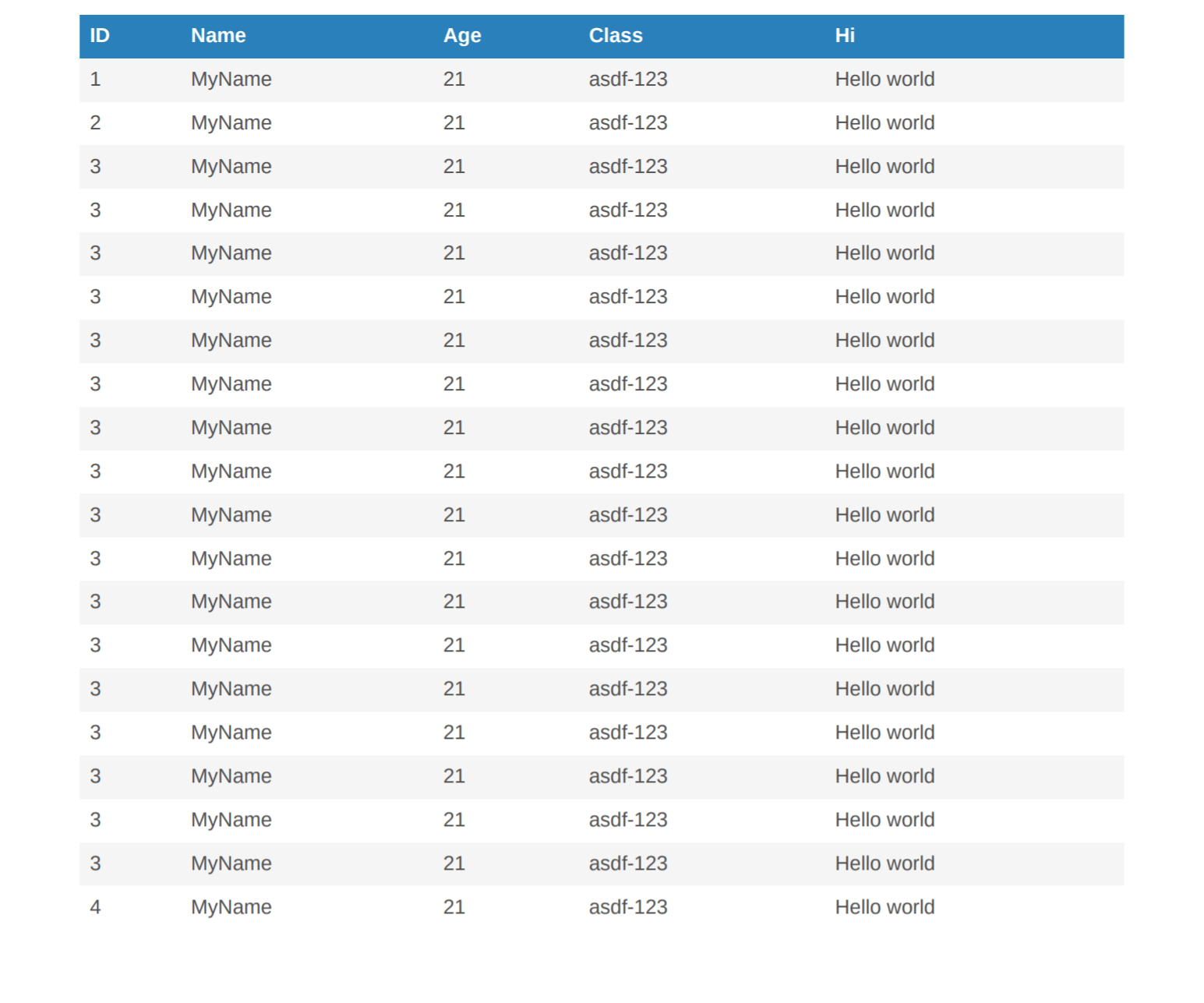
this.doc.autoTable(this.columns, this.rows,
{
margin: {top: 80},
}
);
this.doc.save('Testu.pdf');
}
}Кажется, что только браузер Chrome может просматривать эту таблицу успешно. Okula и Document Viewer показывают только бланки. У вас была эта проблема? Как я могу решить это?
Когда я открываю PDF для чтения PDF, я получаю эту пустую страницу: