CSS печать и Flexbox
Здравствуйте, я хотел бы создать какую-то страницу, используя css print. Я посмотрел вокруг и в Интернете я попробовал кое-что, но, к сожалению, выравнивание не работает.
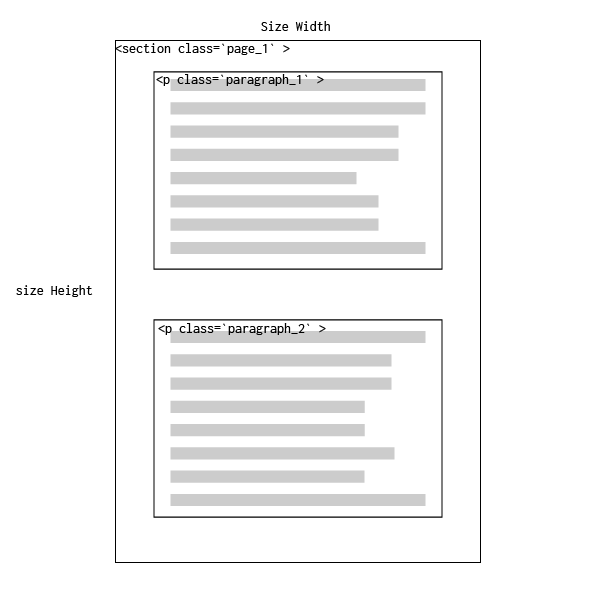
Макет, который я хочу изготовить: 
вот мой HTML
<section class ="page_1">
<p class="paragraph_1"> .... </p>
<p class="paragraph_2"> .... </p>
</section>
Поэтому я попытался сделать несколько CSS с запросом печатных СМИ
@page {
size: 8cm 13cm; /*custom size*/
}
@media print {
section[class ^="page"] {
position: relative;
/*Same as the page size*/
width: 8cm;
height: 13cm;
display: flex;
justify-content: space-around;
flex-direction: column;
align-items: center;
page-break-after: always;
padding: 0.5cm 2cm;
}
p[class ^="paragraph"] {
/*NOTHING TO ADD FOR THE ALIGNEMENT*/
}
}
Все пошло не так, как ожидалось. (оставить пустую страницу и не сгибать элементы)
1 ответ
Пол дня бился над чем-то подобным. В моем случае речь шла об избавлении от
display: flex; /* try to replace this with non-flex CSS rule */
flex-direction: column; /* try to replace this with non-flex CSS rule */
Или, конечно, вы можете прочитать много CSS и выяснить, как заставить гибкие элементы увеличиваться/уменьшаться и тормозить печать по вашему желанию.