Реагировать на родную TextInput box-shadow
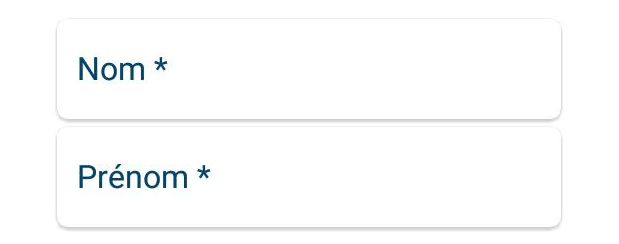
Я хочу применить тень к TextInput, как показано здесь:
Я делаю этот стиль, используя тень и высоту для Android:
shadowColor: colors.shadowColor,
shadowOpacity: 0.5,
shadowRadius: 3,
shadowOffset: {
height: 0,
width: 0,
},
elevation: 2,
Тем не менее, результат не так, как ожидалось. Итак, я спрашиваю, есть ли способ улучшить его, не пропуская сторонний пакет. 
1 ответ
Решение
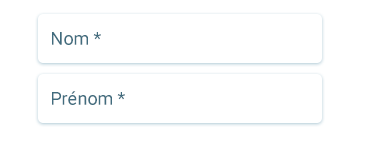
В итоге я воспользовался пакетом реагировать на родную карту, результаты намного лучше, однако он настолько ограничен, что я не могу установить цвет тени и другие параметры.
import React, { Component } from 'react';
import {
View,
ScrollView,
TextInput,
} from 'react-native';
import CardView from 'react-native-cardview';
import styles from './styles';
export default class Signup extends Component {
render() {
return (
<View style={{ flex: 1, backgroundColor: colors.whiteColor }}>
<ScrollView contentContainerStyle={styles.signupContainer}>
<View style={styles.signupInputs}>
<CardView
style={styles.cardStyle}
cardElevation={2}
cardMaxElevation={2}
cornerRadius={5}
>
<TextInput
underlineColorAndroid="transparent"
style={[styles.signupInput, styles.commonsignupStyle]}
placeholder="Nom *"
placeholderTextColor={colors.primaryColor}
/>
</CardView>
<CardView
style={styles.cardStyle}
cardElevation={2}
cardMaxElevation={2}
cornerRadius={5}
>
<TextInput
underlineColorAndroid="transparent"
style={[styles.signupInput, styles.commonsignupStyle]}
placeholder="Prénom *"
placeholderTextColor={colors.primaryColor}
/>
</CardView>
</View>
</ScrollView>
</View>
);
}
}