CAF Receiver: позиционирование субтитров
Я создал собственный приемник CAF для воспроизведения контента MPEG-DASH, который зашифрован с помощью Widewine. В моем контенте также есть субтитры TTML, встроенные в манифест, которые можно динамически изменять.
Воспроизведение моего зашифрованного контента работает как чудо - даже лучше, чем на приемнике V2. Я даже могу выбирать между моими различными субтитрами.
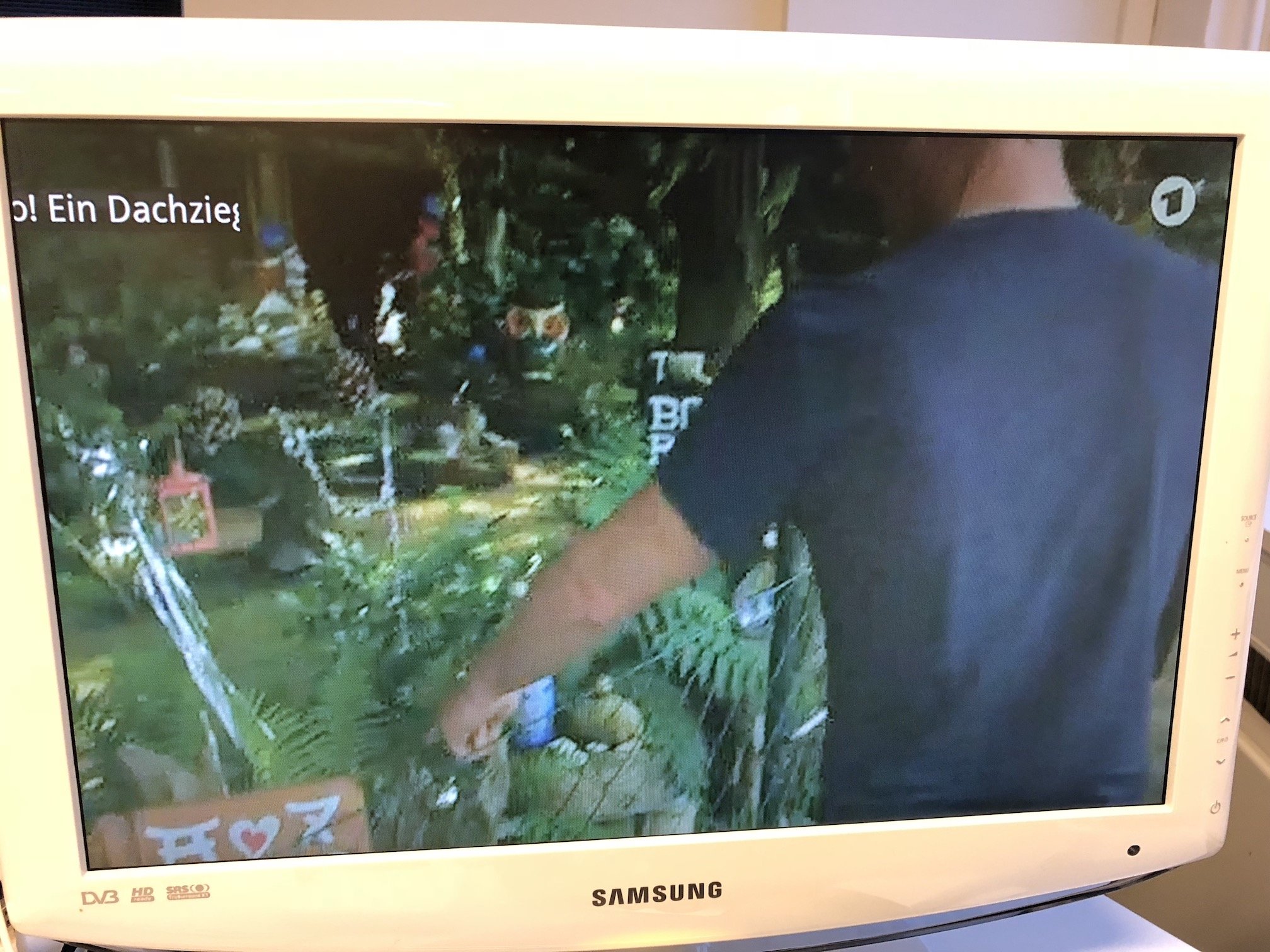
Однако расположение субтитров еще далеко. Они не сосредоточены в своем плеере, и иногда они отрезаны в середине кия (см. Мое прикрепленное изображение).
Я могу сказать, что CAF Receiver использует shaka-проигрыватель, который, насколько я могу судить, сам выполняет разбор субтитров - https://github.com/google/shaka-player/tree/master/lib/text
Насколько я могу судить из документации приемника CAF, нет способа манипулировать позиционированием субтитров на приемнике. Они не добавляются в DOM или что-либо еще, поэтому вы не можете взломать его с помощью css. Единственное, что вы можете сделать, это установить TextTrackStyle на TextTracksManager, который позволяет только устанавливать цвета и тому подобное. У вас нет возможности сделать textAlignили похожие.
Мои вопросы:
- Это известная ошибка в CAF Receiver/shaka-player?
- У кого-нибудь еще была подобная проблема? Если так, вам удалось это исправить?
Любая помощь очень ценится!
Пример 1
Пример ttml:
<tt xmlns="http://www.w3.org/ns/ttml"
xmlns:tt="http://www.w3.org/ns/ttml"
xmlns:ttm="http://www.w3.org/ns/ttml#metadata"
xmlns:tts="http://www.w3.org/ns/ttml#styling"
xmlns:ttp="http://www.w3.org/ns/ttml#parameter"
xmlns:ebutts="urn:ebu:tt:style" xmlns:ebuttm="urn:ebu:tt:metadata"
xml:lang="" ttp:timeBase="media">
<head>
<metadata>
<ebuttm:documentMetadata>
<ebuttm:conformsToStandard>urn:ebu:tt:distribution:2014-01</ebuttm:conformsToStandard>
</ebuttm:documentMetadata>
</metadata>
<styling>
<style xml:id="Style0_0" tts:fontFamily="proportionalSansSerif" tts:backgroundColor="#00000099" tts:color="#FFFF00" tts:fontSize="100%" tts:lineHeight="normal" ebutts:linePadding="0.5c" />
<style xml:id="textAlignment_0" tts:textAlign="center" />
</styling>
<layout>
<region xml:id="Region" tts:origin="10% 10%" tts:extent="80% 80%" tts:displayAlign="after" />
</layout>
</head>
<body>
<div>
<p region="Region" style="textAlignment_0" begin="114:24:22.120" end="114:24:24.120" xml:id="sub_0">
<span style="Style0_0">Das hat sich im Grunde</span>
<br />
<span style="Style0_0">aus dem Spiel des Seins so ergeben.</span>
</p>
</div>
</body>
</tt>
1 ответ
Оказывается, это ошибка, связанная с использованием VTTRegion в shaka-player на Chrome, который был исправлен в v2.2.9 а также v2.3.0, Приемник CAF в настоящее время загружается v2.2.1,
https://github.com/google/shaka-player/issues/1188
Пока Google не обновит приемник CAF, чтобы использовать более новую версию проигрывателя, вам придется либо жить с неуместными субтитрами, либо взламывать, чтобы переопределить, какая версия проигрывателя загружена на приемнике.