Используйте Сифон для отправки Обработки кадров в VPT
Я использую обработку с FaceOSCSyphon и мне нужно использовать сифон для отправки кадров из обработки в VPT. Что мне нужно добавить в мой код, чтобы это работало?
1 ответ
Я не использовал FaceOSCSyphon, но немного поиграл с библиотекой FaceTracker. Глядя на примеры, эскиз FaceOSCSyphon.pde действует как Сифон-клиент.
В вашем случае, согласно странице 33 Документации VPT(большая ссылка в формате pdf), ваш эскиз обработки должен быть сифонным сервером.
В разделе "Обработка" запустите " Примеры"> "Подключенные библиотеки"> "Сифон"> "Отправить кадры"
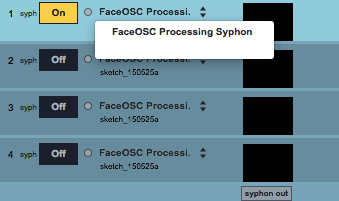
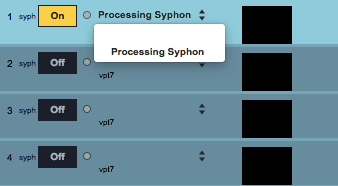
В VPT прокручивайте список слоев справа вниз, пока не найдете syph раздел. После этого вы сможете выбрать сервер сифона обработки, запущенный на примере Send Frames:


Теперь у вас должно быть четкое представление о том, как получить кадры из обработки в VPT.
Что касается части FaceOSC, я бы порекомендовал объединить пример SendFrames с примером FaceOSCReceiverClass: прочитать данные FaceOSC, но вместо настройки клиента Siphon, настроить сервер Siphon.
Например:
//
// a template for receiving face tracking osc messages from
// Kyle McDonald's FaceOSC https://github.com/kylemcdonald/ofxFaceTracker
//
// this example includes a class to abstract the Face data
//
// 2012 Dan Wilcox danomatika.com
// for the IACD Spring 2012 class at the CMU School of Art
//
// adapted from from Greg Borenstein's 2011 example
// http://www.gregborenstein.com/
// https://gist.github.com/1603230
//
import codeanticode.syphon.*;
import oscP5.*;
OscP5 oscP5;
PGraphics canvas;
SyphonServer server;
// our FaceOSC tracked face dat
Face face = new Face();
void setup() {
size(640, 480,P2D);
frameRate(30);
oscP5 = new OscP5(this, 8338);
canvas = createGraphics(640, 480, P2D);
// Create syhpon server to send frames out.
server = new SyphonServer(this, "FaceOSC Processing Syphon");
}
void draw() {
canvas.beginDraw();
canvas.background(255);
canvas.stroke(0);
if(face.found > 0) {
canvas.translate(face.posePosition.x, face.posePosition.y);
canvas.scale(face.poseScale);
canvas.noFill();
canvas.ellipse(-20, face.eyeLeft * -9, 20, 7);
canvas.ellipse(20, face.eyeRight * -9, 20, 7);
canvas.ellipse(0, 20, face.mouthWidth* 3, face.mouthHeight * 3);
canvas.ellipse(-5, face.nostrils * -1, 7, 3);
canvas.ellipse(5, face.nostrils * -1, 7, 3);
canvas.rectMode(CENTER);
canvas.fill(0);
canvas.rect(-20, face.eyebrowLeft * -5, 25, 5);
canvas.rect(20, face.eyebrowRight * -5, 25, 5);
print(face.toString());
}
canvas.endDraw();
image(canvas,0,0);
server.sendImage(canvas);
}
// OSC CALLBACK FUNCTIONS
void oscEvent(OscMessage m) {
face.parseOSC(m);
}
// a single tracked face from FaceOSC
class Face {
// num faces found
int found;
// pose
float poseScale;
PVector posePosition = new PVector();
PVector poseOrientation = new PVector();
// gesture
float mouthHeight, mouthWidth;
float eyeLeft, eyeRight;
float eyebrowLeft, eyebrowRight;
float jaw;
float nostrils;
Face() {}
// parse an OSC message from FaceOSC
// returns true if a message was handled
boolean parseOSC(OscMessage m) {
if(m.checkAddrPattern("/found")) {
found = m.get(0).intValue();
return true;
}
// pose
else if(m.checkAddrPattern("/pose/scale")) {
poseScale = m.get(0).floatValue();
return true;
}
else if(m.checkAddrPattern("/pose/position")) {
posePosition.x = m.get(0).floatValue();
posePosition.y = m.get(1).floatValue();
return true;
}
else if(m.checkAddrPattern("/pose/orientation")) {
poseOrientation.x = m.get(0).floatValue();
poseOrientation.y = m.get(1).floatValue();
poseOrientation.z = m.get(2).floatValue();
return true;
}
// gesture
else if(m.checkAddrPattern("/gesture/mouth/width")) {
mouthWidth = m.get(0).floatValue();
return true;
}
else if(m.checkAddrPattern("/gesture/mouth/height")) {
mouthHeight = m.get(0).floatValue();
return true;
}
else if(m.checkAddrPattern("/gesture/eye/left")) {
eyeLeft = m.get(0).floatValue();
return true;
}
else if(m.checkAddrPattern("/gesture/eye/right")) {
eyeRight = m.get(0).floatValue();
return true;
}
else if(m.checkAddrPattern("/gesture/eyebrow/left")) {
eyebrowLeft = m.get(0).floatValue();
return true;
}
else if(m.checkAddrPattern("/gesture/eyebrow/right")) {
eyebrowRight = m.get(0).floatValue();
return true;
}
else if(m.checkAddrPattern("/gesture/jaw")) {
jaw = m.get(0).floatValue();
return true;
}
else if(m.checkAddrPattern("/gesture/nostrils")) {
nostrils = m.get(0).floatValue();
return true;
}
return false;
}
// get the current face values as a string (includes end lines)
String toString() {
return "found: " + found + "\n"
+ "pose" + "\n"
+ " scale: " + poseScale + "\n"
+ " position: " + posePosition.toString() + "\n"
+ " orientation: " + poseOrientation.toString() + "\n"
+ "gesture" + "\n"
+ " mouth: " + mouthWidth + " " + mouthHeight + "\n"
+ " eye: " + eyeLeft + " " + eyeRight + "\n"
+ " eyebrow: " + eyebrowLeft + " " + eyebrowRight + "\n"
+ " jaw: " + jaw + "\n"
+ " nostrils: " + nostrils + "\n";
}
};
Обратите внимание, что это объединенный код, который не тестировался. Это должно понять суть, но я не могу проверить прямо сейчас.
Перед запуском VPT убедитесь, что эскиз работает (в противном случае перезапустите VPT).