Удалить текст из узлов в d3
У меня есть график силы d3, который записывает (перезаписывает?) Текст каждый раз, когда я удаляю узел. Я думаю, что решение этой проблемы состоит в том, чтобы просто удалить текстовые метки в моем update() функция. Тем не менее, я не уверен в производительности, если это будет тяжело, если у меня много узлов на экране. Я также не уверен, почему это вообще происходит в первую очередь.
Вот части моего кода, которые, я думаю, имеют отношение к проблеме:
function update() {
// refresh list of selected nodes
selectedNodes = nodes.filter(function(d) { return d.selected; });
// Update link data based on edges array.
link = link.data(edges);
// Create new links
link.enter().append("line")
.attr("class", "link")
.style("stroke-width", 1.5);
// Delete removed links
link.exit().remove();
// Update node data based on nodes array.
node = node.data(nodes);
// Create new nodes
node.enter().append("g")
.attr("class", "node")
.attr("id", function(d) { return d.data['id'] })
//.attr("fixed", function(d) { return d.fixed=true })
.call(force.drag)
.on('mouseover', connectedNodes)
.on('mouseleave', restore)
//.on('dblclick', highlight)
.on('dblclick', highlight);
// Delete removed nodes
node.exit().remove();
node.append("circle").attr("r", 11);
node.classed("selected", function(d) { return d === d.selected; })
// Node behavior for checking if selected otherwise colors nodes to color given from JSON.
node.style("fill", function(d) {
if (d.selected === false) {
console.log("Not Highlighting " + d.data['id'] + " selected is " + d.selected);
return d.data['color']
update();
}
else {
console.log("Highlighting " + d.data['id'] + " selected is " + d.selected);
return "yellow";
update();
}
}).select("circle").style("stroke", "black");
// Link color based on JSON data.
link.style("stroke", function(d) { return d.data['color'] });
// Adds text to nodes
node.append("text")
.attr("dx", 12)
.attr("dy", ".35em")
.style("fill", "black")
.text(function (d) { return d.data['label']; });
// Creates an index used to figure out neighbor nodes.
root.edges.forEach(function (d) {
linkedByIndex[d.data.source + "," + d.data.target] = 1;
});
// responsive behavior for graph based on window.
window.addEventListener('resize', resize);
force.on("tick", function() {
link.attr("x1", function(d) { return d.source.x; })
.attr("y1", function(d) { return d.source.y; })
.attr("x2", function(d) { return d.target.x; })
.attr("y2", function(d) { return d.target.y; });
node.attr("transform", function(d) { return "translate(" + d.x + "," + d.y + ")"; });
});
force.start();
}
// Delete node with prompt
function deleteNode() {
console.log("Prompted to delete selected nodes.");
if (confirm("Deleting selected element(s) will remove them from the graph entirely.\nAre you sure? (This cannot be undone).")) {
if (selectedNodes.length > 0) {
for (var i = 0; i < selectedNodes.length; i++) {
selectedNodes[i].removed = true;
nodes.splice(nodes.indexOf(selectedNodes[i]), 1);
spliceLinksForNode(selectedNodes[i]);
}
}
else alert("No node(s) selected.");
update();
}
}
function spliceLinksForNode(node) {
toSplice = edges.filter(
function(e) {
return (e.source === node) || (e.target === node); });
toSplice.map(
function(e) {
edges.splice(edges.indexOf(e), 1); });
}
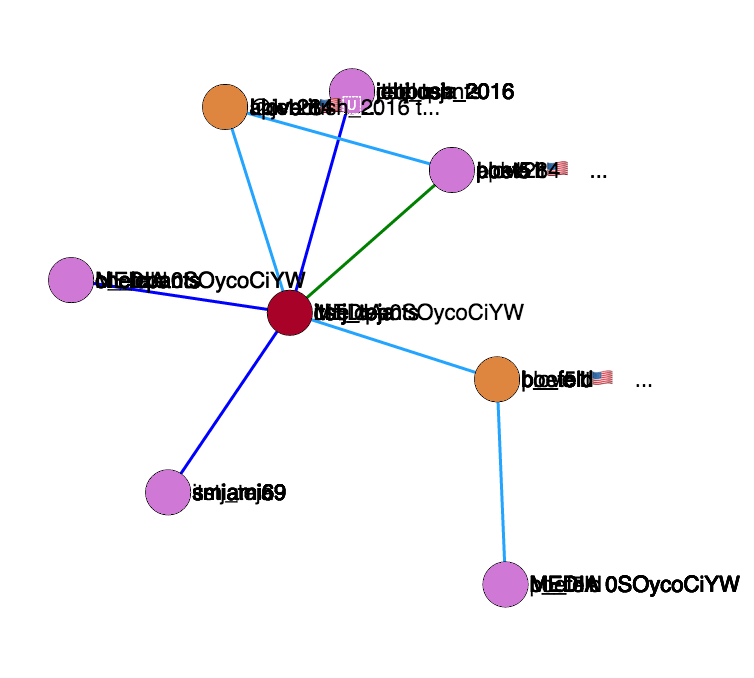
Вот скриншот того, как это выглядит после удаления узла.

1 ответ
У меня была такая же проблема, насколько я поняла, что группа создает проблемы.
Для меня удаление элементов явным образом решило проблему. Рядом:
// Exit any old node
node.exit().remove();
Я звоню также:
// Remove any old circle
svg.selectAll("circle").remove();
// Remove any old text
svg.selectAll("text").remove();
// Remove any old title
svg.selectAll("title").remove();
в функции обновления.
Я надеюсь, что этот ответ поможет кому-нибудь, у меня ушло полдня, чтобы заставить его работать
Проблема с @bAckmumu заключается в том, что когда существует более двух иерархий и вы свертываете последнюю иерархию, все остальные метки ссылок удаляются.
Я нашел решение этой проблемы здесь: