Пользовательский интерфейс Multiselect при использовании с jqGrid для переупорядочения столбцов

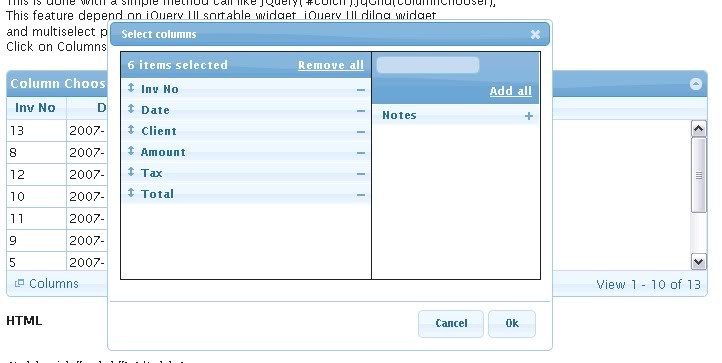
Найдите диалог переупорядочения столбцов и выбора столбцов, который используется с jqGrid при использовании с ui.multiselect.js.
Я хочу изменить стиль плагина ui.multiselect без изменения файла js. Просто хочу переопределить несколько вещей. Во-первых, я хочу, чтобы два заголовка столбца были на одинаковой высоте - выбрано 6 элементов и заголовок столбца справа Добавить все. Я хочу изменить текст для 6 элементов, выбранных на Avlialble Columns и заголовок правого столбца на Скрытые столбцы. Как это можно сделать путем переопределения плагина ui.multiselect в отдельном файле (js), чтобы при вызове grid.jqGrid('columnChooser') он автоматически применял переопределенные стили.
1 ответ
Прежде всего, я нахожу ваш вопрос очень интересным, поэтому +1 от меня.
Одна вещь из картинки, которую вы разместили и которая не является частью вашего вопроса, кажется мне немного странной: диалоговое окно "Выбор колонки" не имеет изменяемой части в правом нижнем углу диалога. Это могут быть дополнительные настройки, которые вы используете. Я лично считаю, что размер диалогового окна можно изменить.
Теперь вернемся к вашему основному вопросу. Чтобы изменить тексты по умолчанию "выбранные элементы", "Добавить все" и "Удалить все", вы можете использовать следующий код:
$.extend($.ui.multiselect, {
locale: {
addAll: 'Make all visible',
removeAll: 'Hidde All',
itemsCount: 'Avlialble Columns'
}
});
Кроме того, вы можете изменить ширину диалога выбора столбцов и пропорции между левой и правой панелями с помощью
$.extend(true, $.jgrid.col, {
width: 500,
msel_opts: {dividerLocation: 0.5}
});
или установить те же параметры в вызове columnChooser:
$grid.jqGrid('navButtonAdd', '#pager', {
caption: "",
buttonicon: "ui-icon-calculator",
title: "Choose columns",
onClickButton: function () {
$(this).jqGrid('columnChooser',
{width: 500, msel_opts: {dividerLocation: 0.5}});
}
});
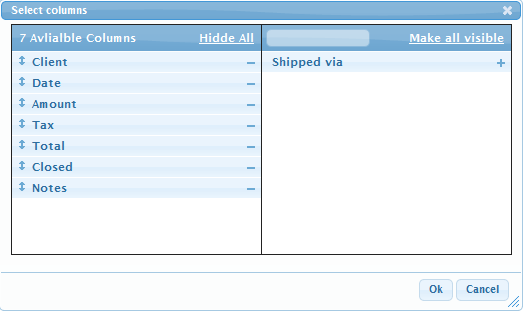
В результате вы получите диалог

посмотреть демо
Вы также можете отключить поле поиска для выбора столбцов, если вы не планируете его использовать. Это сохранит ширину в диалоге:
$.extend(true, $.ui.multiselect, {
defaults: {
searchable: false
},
locale: {
addAll: 'Make all visible',
removeAll: 'Hidde All',
itemsCount: 'Avlialble Columns'
}
});
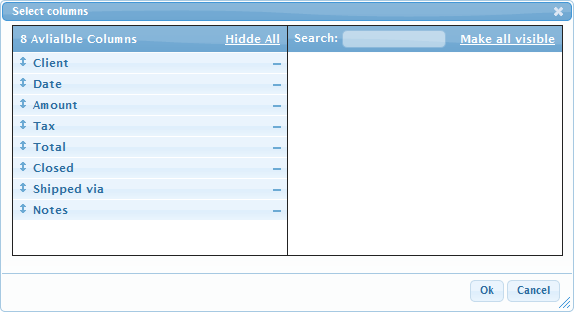
ОБНОВЛЕНО: Если вам нужна дополнительная настройка в диалоговом окне выбора столбцов, вы можете внести изменения вручнуюпосле создания диалогового окна. Например, результаты кода
$(this).jqGrid('columnChooser',
{width: 550, msel_opts: {dividerLocation: 0.5}});
$("#colchooser_" + $.jgrid.jqID(this.id) + ' div.available>div.actions')
.prepend('<label style="float:left;position:relative;margin-left:0.6em;top:0.6em">Search:</label>');
будет следующим:

см. соответствующую демонстрацию здесь.