Слайдеры JQuery Mobile вставляются динамически
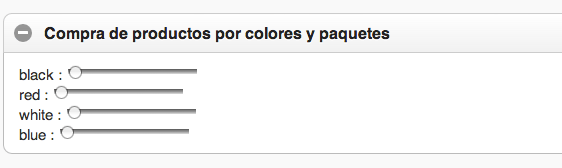
Я вставляю ползунки динамически. Проблема в том, что когда я вставляю их динамически, у них нет темы jquerymobile. Вот код, который я использую:
for (var i = array_colors_available.length - 1; i >= 0; i--) {
$('#insert_colors_slider').append('<div data-role="fieldcontain" ><fieldset data-role="controlgroup"> <label for="slider-8">'+array_colors_available[i]+' : '+'</label><input id=slider-'+i+' type="range" name='+array_colors_available[i]+' value="0" min="0" max="25" data-highlight="true" data-theme=c data-track-theme="f"></fieldset></div>');
if(array_slider_info_value != null) $('#slider-'+i).val(array_slider_info_value[i+1].value);
};

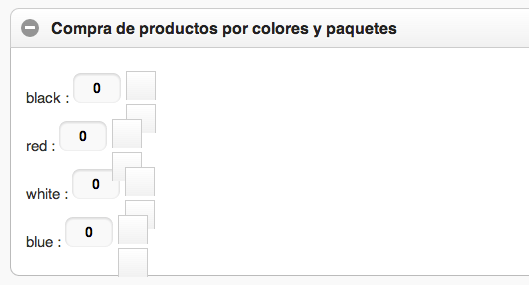
И если я использую методы JQueryMobile, то на экране появляются два ползунка:
for (var i = array_colors_available.length - 1; i >= 0; i--) {
$('#insert_colors_slider').append('<div data-role="fieldcontain" ><fieldset data-role="controlgroup"> <label for="slider-8">'+array_colors_available[i]+' : '+'</label><input id=slider-'+i+' type="range" name='+array_colors_available[i]+' value="0" min="0" max="25" data-highlight="true" data-theme=c data-track-theme="f"></fieldset></div>');
$('#slider-'+i).slider();
if(array_slider_info_value != null) $('#slider-'+i).val(array_slider_info_value[i+1].value);
};

Что я делаю неправильно? Когда я не использую методы, там нет темы, а когда я использую ее, у меня есть два ползунка вместо одного... Спасибо!
1 ответ
Это всего лишь одна из ошибок jQuery Mobile. Также в вашем коде есть ошибка, метка должна указывать на правильный ползунок, и в вашем примере это не так.
Динамический слайдер может быть создан двумя способами, ни один из них не включает slider() метод:
Пример 1
Сделай это во время pagebeforecreate или же pagecreate событие.
Рабочий пример: http://jsfiddle.net/Gajotres/caCsf/
$(document).on('pagebeforeshow', '#index', function(){
// Add a new input element
$('[data-role="content"]').append('<input type="range" name="slider-2" id="slider-2" value="25" min="0" max="100" />');
});
Пример 2
Сделай это во время pagebeforeshow или же pageshow событие и использование trigger('create') стиль слайдеров.
Рабочий пример: http://jsfiddle.net/Gajotres/NwMLP/
$(document).on('pagebeforeshow', '#index', function(){
// Add a new input element
$('[data-role="content"]').append('<div data-role="fieldcontain"></div>');
$('[data-role="fieldcontain"]').append('<fieldset data-role="controlgroup"></fieldset>');
$('[data-role="controlgroup"]').append('<label for="slider-2">Slider 2</label>');
$('[data-role="controlgroup"]').append('<input type="range" name="slider-2" id="slider-2" value="25" min="0" max="100" />');
// Enhance new input element, unfortunately slider() function is not goinf to work correctly
//$('[type="range"]').slider();
$('#index').trigger('create');
});
В этом примере, если мы попытаемся использовать slider() только все будет в стиле, кроме поля ввода.
Больше об этом и некоторых других связанных материалах можно найти в моей другой статье или найти здесь.