Загрузка в jQuery не работает ни в Chrome, ни в Safari
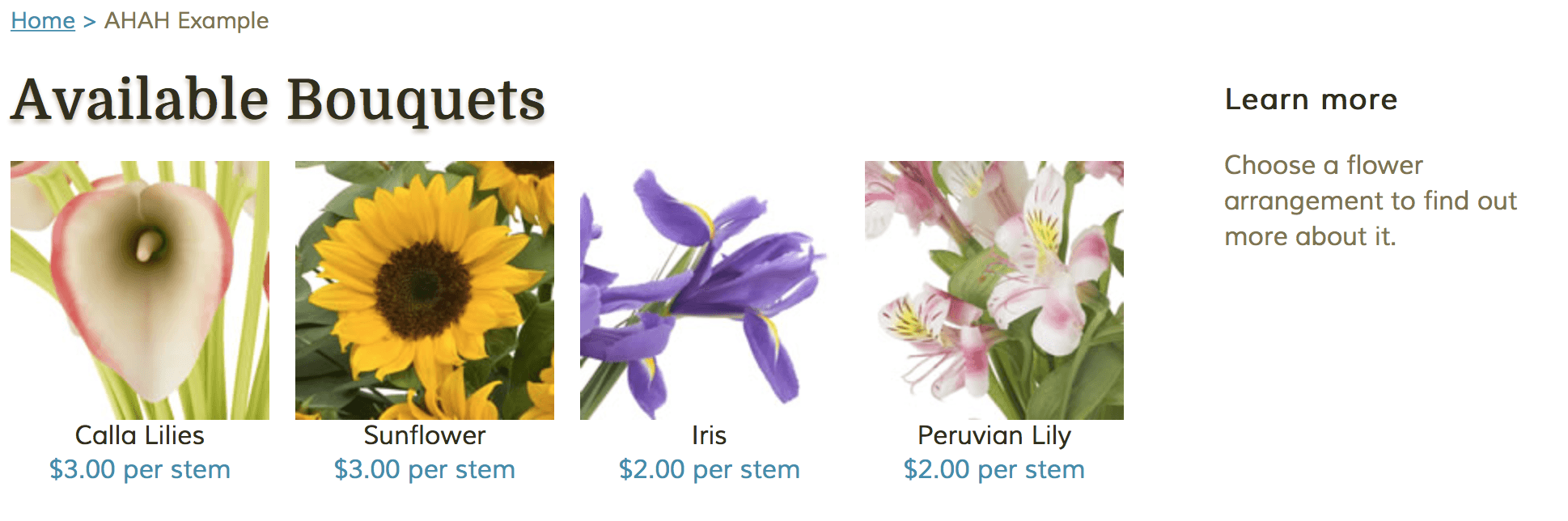
[ОБНОВЛЕНИЕ] Работает только в Firefox, а не в Chrome и Safari. Я следую руководству по jQuery (AHAH), но описание не отображается в разделе "Показать больше", когда я нажимаю на цветы.
 $ (документ).ready(function(e) {
$ (документ).ready(function(e) {
var $flowers = $('#flower-items');
$('#flower-items').find('a').on('click', function(e){
e.preventDefault();
var $desc = $('#flower-description');
switch($(this).attr('href')) {
case 'calla.html' :
$desc.load('fragments/lilies.html');
break;
case 'sunflowers.html' :
$desc.load('fragments/sunflower.html');
break;
case 'iris.html' :
$desc.load('fragments/irises.html');
break;
case 'alstromeria.html' :
$desc.load('fragments/peruvian.html');
break;
}
1 ответ
Решение
Это работает для меня в ХРОМЕ:
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.0.min.js"></script>
<ul id="flower-items">
<li><a href="calla.html">Flower 1</a></li>
<li><a href="sunflowers.html">Flower 2</a></li>
<li><a href="iris.html">Flower 3</a></li>
<li><a href="alstromeria.html">Flower 4</a></li>
<li><a href="5.html">Flower 5</a></li>
<li><a href="6.html">Flower 6</a></li>
<li><a href="7.html">Flower 7</a></li>
</ul>
<div id="flower-description">Flower Description</div>
<script type="text/javascript">
$(document).ready(function(){
var $flowers = $('#flower-items');
$('#flower-items').find('a').on('click', function(e){
alert('a');
e.preventDefault();
var $desc = $('#flower-description');
switch($(this).attr('href')) {
case 'calla.html' :
alert('b')
$desc.load('fragments/lilies.html');
break;
case 'sunflowers.html' :
$desc.load('fragments/sunflower.html');
break;
case 'iris.html' :
$desc.load('fragments/irises.html');
break;
case 'alstromeria.html' :
$desc.load('fragments/peruvian.html');
break;
}
})
})
</script>
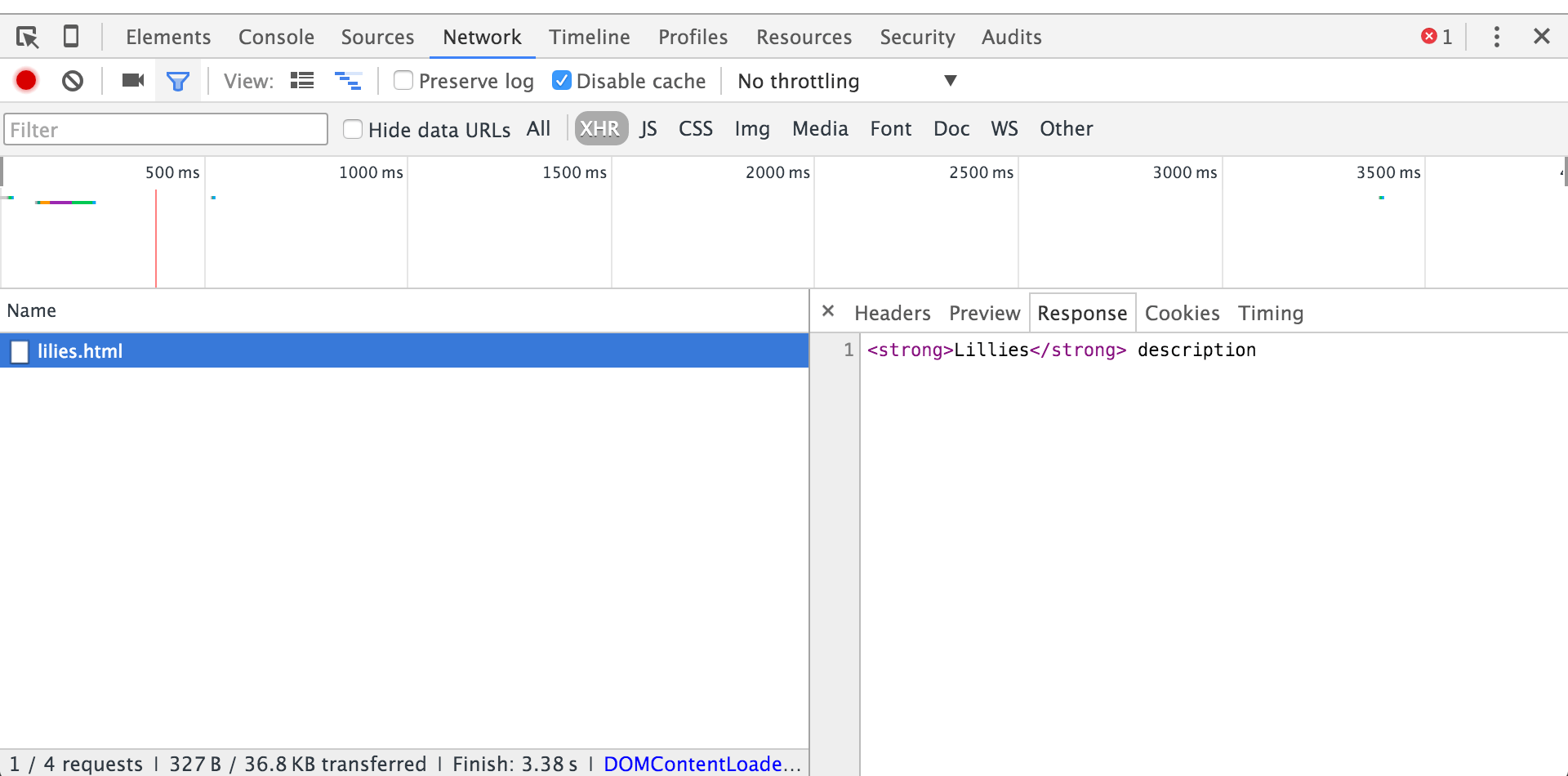
Вы должны увидеть это в консоли: