Как уменьшить полезную нагрузку запроса p:ajax, например, при разбивке на страницы p:dataTable
Я использую JSF 2.2 с Primefaces 5.1. Существует редактируемые данные, включенные в нумерацию страниц.
<p:dataTable editMode="row"
editable="true"
value="#{usersBean.users}"
var="user" paginator="true" rows="20">
<p:ajax event="rowEditInit" onstart="handleRowEditInit(event,this);"/>
<p:column>
<p:rowEditor/>
</p:column>
<p:column headerText="Real name">
<p:cellEditor rendered="true">
<f:facet name="input">
<p:inputText value="#{user.realName}"/>
</f:facet>
<f:facet name="output">
<h:outputText value="#{user.realName}"/>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="User name">
<p:cellEditor>
<f:facet name="input">
<p:inputText value="#{user.userName}"/>
</f:facet>
<f:facet name="output">
<h:outputText value="#{user.userName}"/>
</f:facet>
</p:cellEditor>
</p:column>
</p:dataTable>
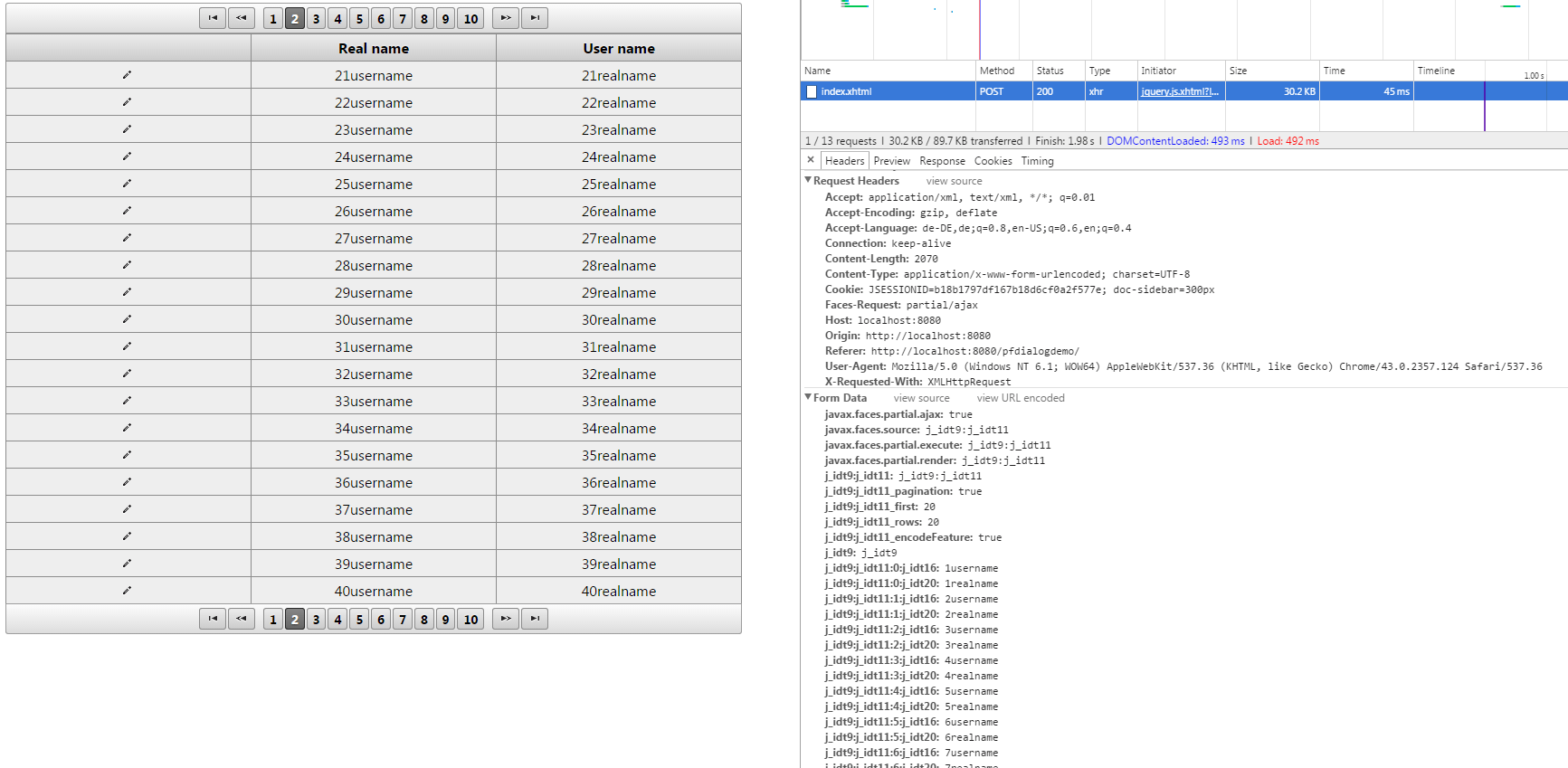
Каждый раз, когда страница изменяется, Datatable делает AJAX POST со всеми данными текущей страницы. Как вы можете частично увидеть на изображении ниже.

Для больших таблиц с большим количеством данных это приводит к огромным запросам. Это не обязательно верно? Есть ли способ изменить это поведение?
1 ответ
Действительно, когда вы отправляете форму в HTML, по умолчанию каждый отдельный элемент ввода HTML будет отправлен в качестве параметра запроса. Поэтому компоненты ajax PrimeFaces предлагают partialSubmit="true" атрибут, который будет отправлять только элементы ввода HTML, охватываемые process атрибут, который по умолчанию в <p:ajax> в @this И в <p:commandXxx> в @form,
Итак, просто добавьте это в таблицу данных на случай оптимизации производительности разбивки на страницы:
<p:ajax event="page" partialSubmit="true" />
И добавьте это к любой командной кнопке, которой необходим только доступ к текущей строке в таблице данных (например, для отображения в диалоговом окне), чтобы оптимизировать производительность обработки действий:
<p:commandButton ... process="@this" partialSubmit="true" />
Вы также можете настроить его глобально через контекстный параметр ниже web.xml:
<context-param>
<param-name>primefaces.SUBMIT</param-name>
<param-value>partial</param-value>
</context-param>
И тогда для случаев, когда вам действительно нужна полная передача, явно используйте partialSubmit="false",