Laravel хранит только один файл из нескольких загружаемых файлов, используя AngularJS
Доброе утро или добрый вечер (это зависит от того, когда вы читаете эту тему).
Я написал этот код, используя angular и laravel для загрузки нескольких файлов, но из запроса я получаю только один файловый объект, а все остальные выгружаются, по этой причине в контроллере laravel не зацикливается в foreach и возвращает undefined.
Пожалуйста, оставьте мне отзыв
HTML
<input ng-file-model = "files" value="Seleziona file" type="file"
name = "file[]" class="btn btn-info btn-s" multiple />
Контроллер (AngularJS)
$scope.upload = function(){
var obj = {};
obj.pratica = $scope.pra.id;
obj.cliente = $scope.cliente.id;
obj.tipoDoc = $scope.getTipoDoc;
obj.file = $scope.files;
dati.uploadFile(obj)
.success(function(result){
$rootScope.stampaGritter(result.message, "success");
})
.error(function(result){
$rootScope.stampaGritter(result.message, "error");
});
};
app.directive('ngFileModel', ['$parse', function ($parse) {
return {
restrict: 'A',
link: function (scope, element, attrs) {
var model = $parse(attrs.ngFileModel);
var isMultiple = attrs.multiple;
var modelSetter = model.assign;
element.bind('change', function () {
angular.forEach(element[0].files, function (item) {
scope.files.push(item);
});
scope.$apply(function () {
if (isMultiple) {
modelSetter(scope, scope.files);
} else {
modelSetter(scope, scope.files[0]);
}
});
});
}
};
}]);
uploadFile: function(obj) {
var fd = new FormData();
angular.forEach(obj.file, function(item) {
fd.append('file', item);
});
fd.append('tipo_doc', obj.tipoDoc);
fd.append('cliente', obj.cliente);
fd.append('pratica', obj.pratica);
$http.post(
"api/storeFile",
fd,
{
transformRequest: angular.identity,
headers: {'Content-Type': undefined
}
})
},
Контроллер (Laravel)
public function storeFile(Request $request) {
/*$file = $request->file('file');
$filename = $file->getClientOriginalName();
$guid = $this->getGUID();
$file->move(storage_path()."\\app\\file", $guid);
$response = [
"file" => $filename,
"GUID" => $guid
];
$file = new Documenti($response);
$file->save();*/
$cli = $request->input('cliente');
$pra = $request->input('pratica');
$tipoDoc = $request->input('tipo_doc');
$files = $request->file('file');
dd($files);
foreach($files as $file) {
$guid = $this->getGUID();
$file->move(storage_path()."\\app\\file", $guid);
$response = [
'cliente_id' => $cli,
'pratica_id' => $pra,
'tipo_id' => $tipoDoc,
'file' => $file->getClientOriginalName(),
'GUID' => $guid
];
$file = new Documenti($response);
$file->save();
}
return response()->json($response);
}
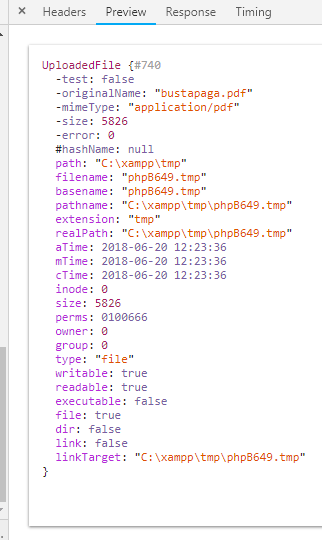
Когда dd($files) печатает

Запросить полезную нагрузку:
------WebKitFormBoundary1yzFmBAy2rTa73eV
Content-Disposition: form-data; name="file"; filename="autorizzazioni2.CSV"
Content-Type: application/octet-stream
------WebKitFormBoundary1yzFmBAy2rTa73eV
Content-Disposition: form-data; name="file"; filename="bustapaga.pdf"
Content-Type: application/pdf
------WebKitFormBoundary1yzFmBAy2rTa73eV
Content-Disposition: form-data; name="tipo_doc"
7
------WebKitFormBoundary1yzFmBAy2rTa73eV
Content-Disposition: form-data; name="cliente"
2
------WebKitFormBoundary1yzFmBAy2rTa73eV
Content-Disposition: form-data; name="pratica"
2
------WebKitFormBoundary1yzFmBAy2rTa73eV--
1 ответ
Решение
Ларавелла имеет store функция использовать это
foreach ($request->file as $file) {
$filename = $file->store('folder');
}
Вот folder является storage/app/folder
Вам нужно изменить в FormData вот так надо добавить file[] массив в FormData
for (let i = 0; i < obj.file.length; i++) {
let f = obj.file[i];
fd.append('file[]', f);
}